
공공API 받아오기 !(10분컷 가능)
프론트엔드는 api가 8할을 차지한다고 하는데...? 믿기지 않아(믿고 싶지 않아)
우선, 공공데이터포털에서 접속, 회원가입 + 로그인하기 !
🖥 원하는 데이터 탐색해보기

- 키워드로 검색해도 좋고
- 테마별로 구분된 곳에서 찾아봐도 좋고
- 인기/최신테마에서 찾아봐도 좋음

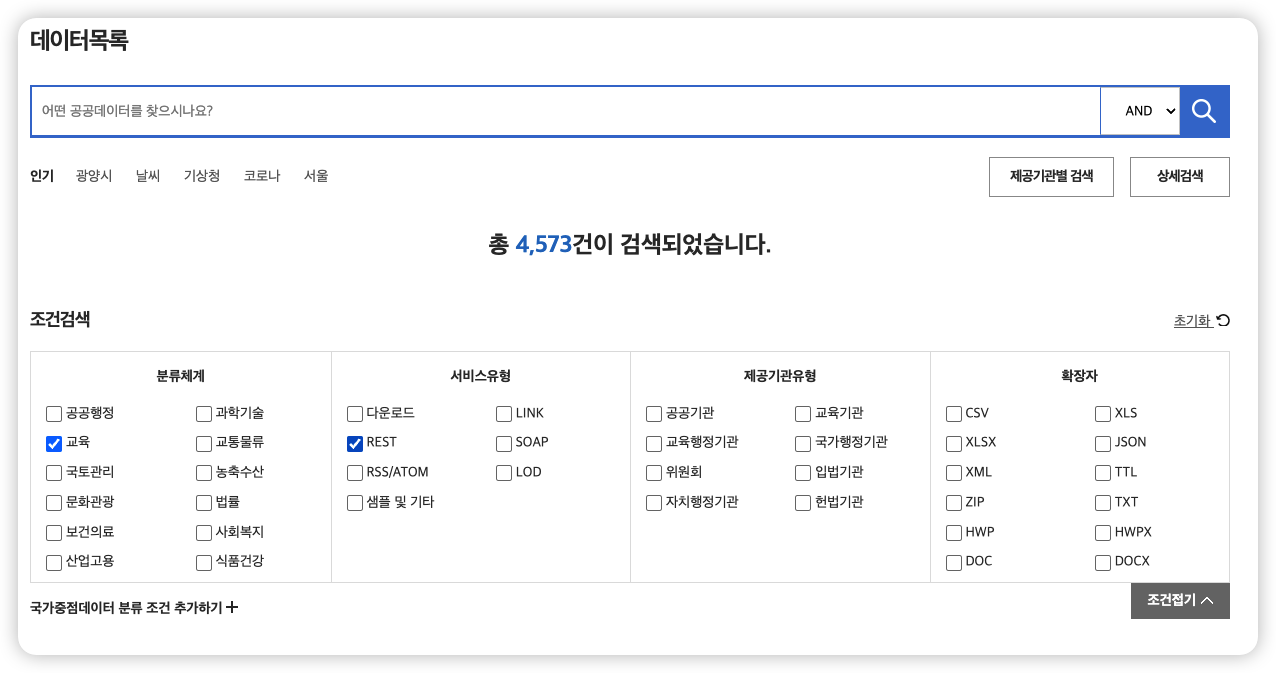
- 예시로 테마별에서 '교육'을 선택함
- 세부조건을 REST로 선택해서 검색
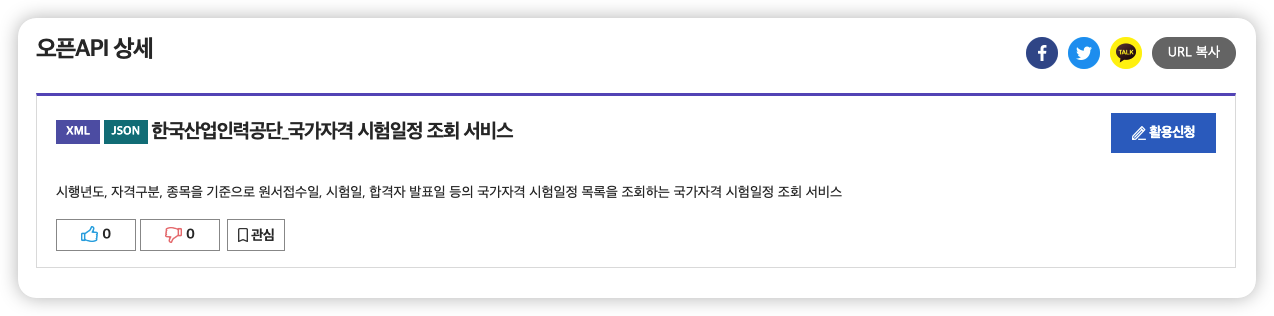
⭐원하는 데이터 활용신청하기

- 원하는 데이터에서 오른쪽 상단의 활용신청을 누르고

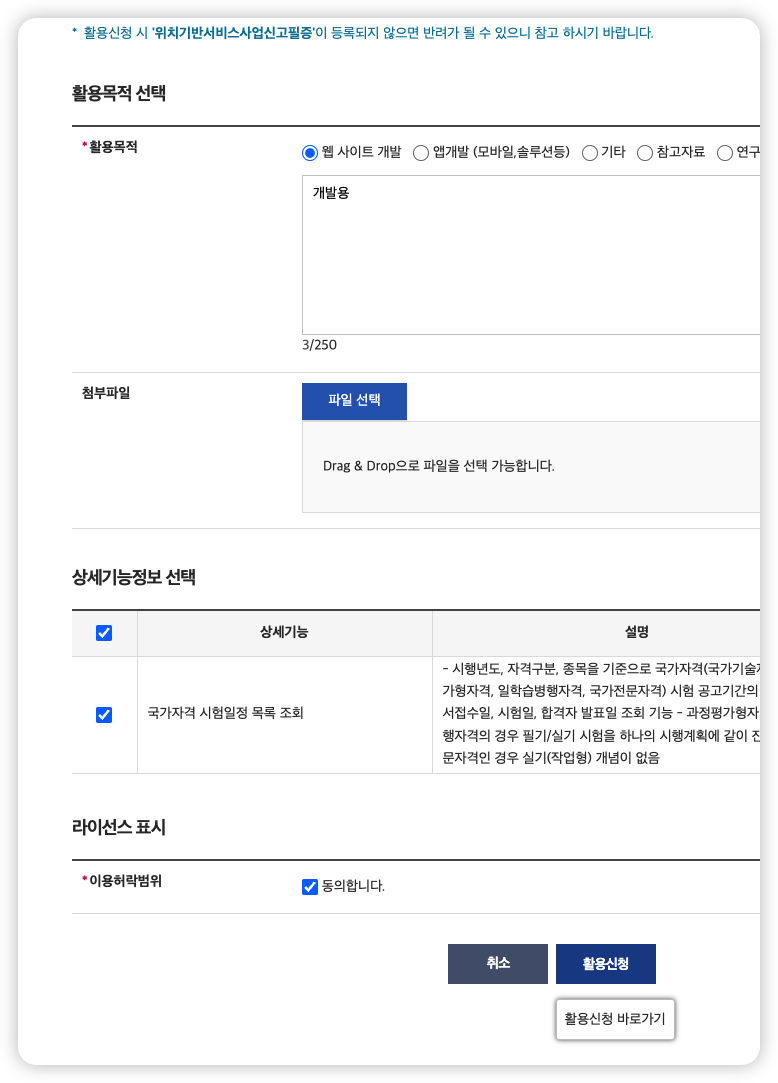
- 활용목적을 작성 후, 활용신청을 누르면 끝 !
⭐인증키 확인하기
- 활용승인이 됐으면, 상세페이지에서 인증키를 확인
- 그러면 개별적으로 incoding, decoding된 일반인증키를 확인가능
- 그럼 별도 .env파일에 둘 다 넣어놓기!(데이터마다 어떤게 쓰일지 모름. 둘 중에 되는걸 써야함)
⭐데이터 미리보기

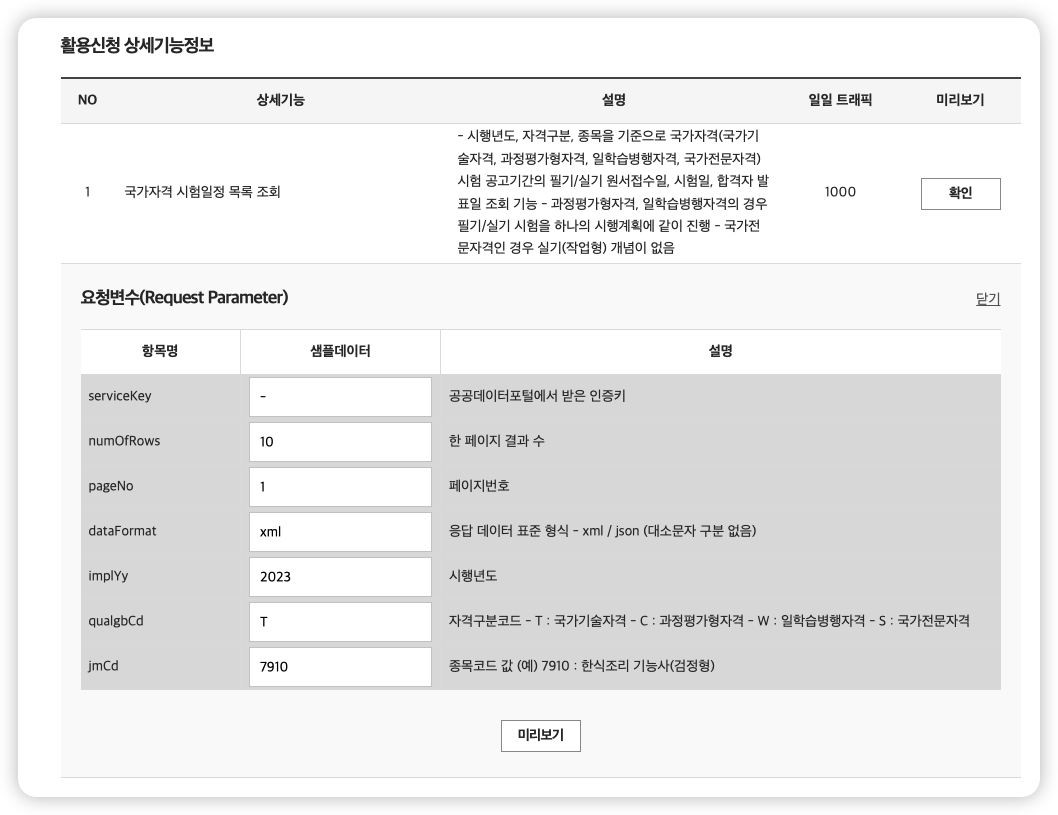
- 상세페이지에서(인증키부분 아래에 있음) '미리보기 -> 확인'을 누름
- 그리고 serviceKey에 발급받은 인증키를 입력함
- 데이터 종류마다 항목명은 다름! 여기서 'dataFormat'를 xml이 아닌 json으로 바꿔줌
- 미리보기를 누르면

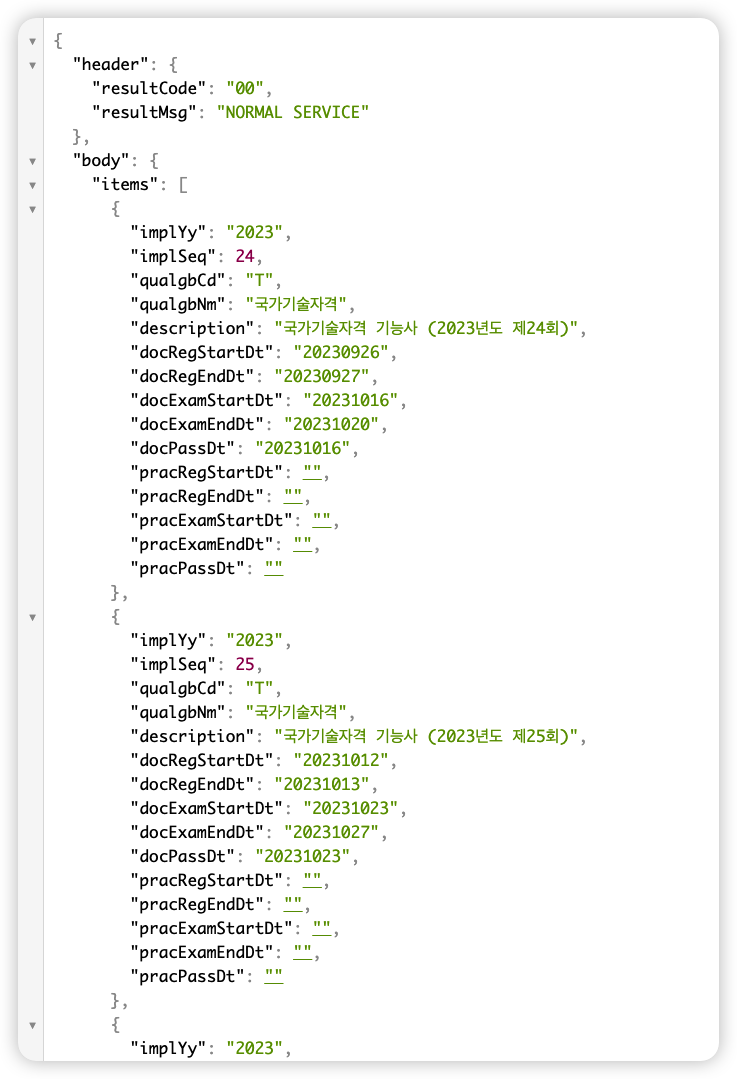
- 우리가 받을 데이터 형태를 확인할 수 있음
이제, javascript에서 fetch()를 사용해서 받아올 준비
준비물
- 인증키
- 서비스 요청 url
- vscode
- 손...
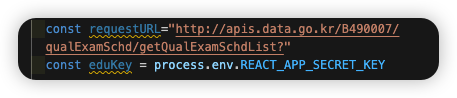
✅ 1단계 요청url/인증키 변수에 담기

- 변수에 별도로 안담아도 되는데, 이렇게 관리를 해야 추후에 유지보두가 편함
- 인증키는 .env파일에 담아뒀기 때문에 변수에 별도로 불러옴(보안때문임! 누가 내 인증키 가져다 쓰면 안되니깐!)
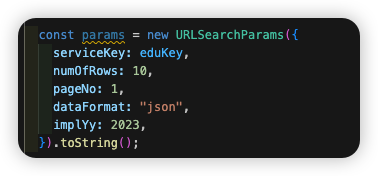
✅ 2단계 필수 파라미터 변수에 담기

- 들어갈 내용은 요청한 데이터 페이지에서 그대로 가져다 넣으면 됨(필수라고 적힌건 필수로 들어가야 함!)

- 이렇게 필수값만 넣어도 됨
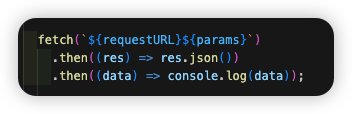
✅ fetch() 사용하기

- 만들어둔 요청url과 필수 파라미터를 fetch에 담아서 페이지를 요청함
- 그리고 그 결과를 json형태로 리턴하고, 성공하면
- data에 담아서 콘솔에서 확인 !
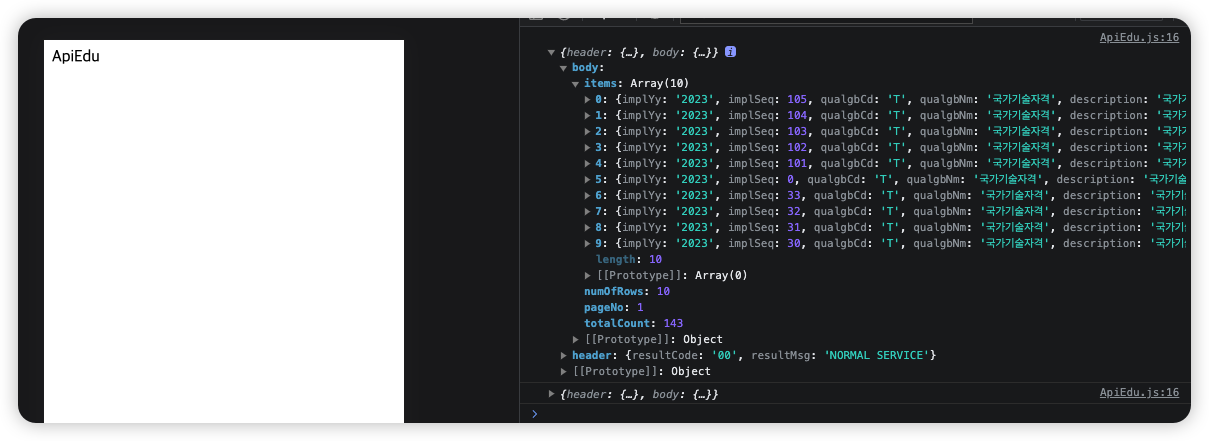
✅ console에서 확인해보기!

끝 !

