프론트엔드
1.그거 아세요? 크롬에서 폰트 스타일이 적용되지 않을 때 해결책.

프론트엔드를 선택한 이유1\. 화면을 구현하는게 재밌었다.2\. 화면을 구현하는게 자신있었다.하지만 화면 마크업을 하다 보면 CSS와 HTML이 전부가 아닐 때가 있다. 혼자 프로젝트를 하면 나와 타협해서 넘어갈 수 있지만, 그게 협업이고 업무일 때는 얘기가 달라진다.
2024년 11월 14일
2.그거 아세요?(2탄) 개발자 도구에서 Toggle Device Toolbar로 반응형 화면이 확인이 안되는 거

지난 번 그거 아세요 1탄을 해결하고 뿌듯한 마음에 자수를 했다. 이게 무슨말이냐면 반응형(모바일)화면 개발을 동시에 해야했다. 그래서 media 쿼리를 적용했다. Toggle Device Toolbar로 반응형이 적용되지 않음을 확인했다. 하지만, 임의로 화면을 줄이면 어느 시점(내가 media 쿼리로 지정하지 않은 크기)에서 반응형이 적용된다. 차라...
2024년 11월 14일
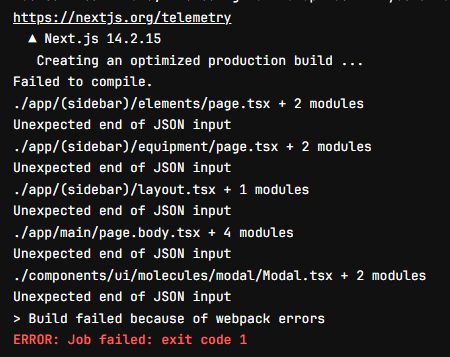
3.어쩌다 마주친 Unexpected end of json input오류. 다신 마주치지 말자.

갑자기 찾아온 'Unexpected end of json input' 빌드 오류어제였다.현재 NextJS app route를 사용하고 있는데, 배포된 화면에서는 이미지가 나오지 않는 것. 하지만 로컬에는 잘 나온다.(참고: 프론트 프로젝트는 셋팅부터 내가 했음, 자랑하
2024년 11월 20일