지난 번 그거 아세요 1탄을 해결하고 뿌듯한 마음에 자수를 했다.

이게 무슨말이냐면
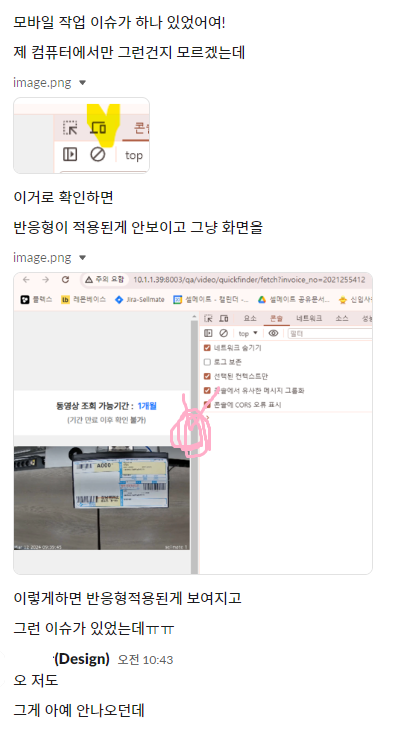
- 반응형(모바일)화면 개발을 동시에 해야했다.
- 그래서 media 쿼리를 적용했다.
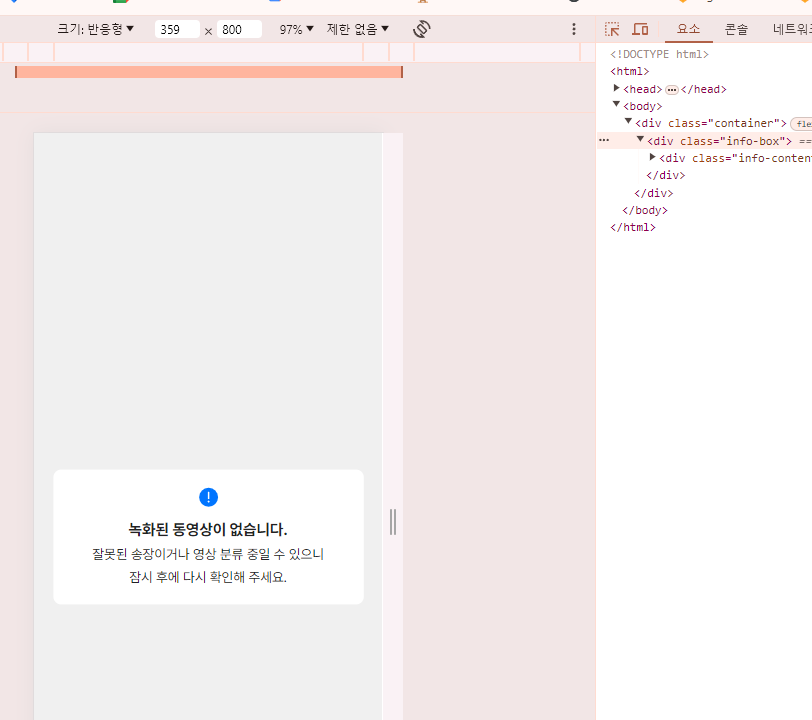
- Toggle Device Toolbar로 반응형이 적용되지 않음을 확인했다.
- 하지만, 임의로 화면을 줄이면 어느 시점(내가 media 쿼리로 지정하지 않은 크기)에서 반응형이 적용된다.
차라리 반응형이 적용안되면 그러려니 했을텐데 아무튼 이상했다.(그러려니 하는 것도 웃김ㅋㅋ)

퇴사할까? 하다가
결국 주변 프론트엔드 동료 및 선임분들께 도움을 요청했다. 모르면 물어봐야 한다.
그러던 중 단서를 발견한 단서

'기본 width가 계속 980 비율로 맞춰져 있음'을 발견!
아직 해결 못하고, 다시 구글링

웹 뚝딱 만드시는 분의 블로그를 발견
뷰포트(viewport)란, 웹 페이지에서 사용자의 보이는 영역(visible area)를 말합니다. 따라서 이는 기기별로 달라지게 됩니다.
같은 페이지라 하더라도 모바일과 태블릿은 화면 크기가 다르기 때문에 사용자가 볼 수 있는 범위가 다르니까요.
즉, 이 태그는 뷰포트를 지정해주는 역할을 합니다.뷰포트를 정하지 않으면 width는 기본값인 980이 됩니다. 그럼, width:100%를 지정한 요소는 그냥 980px 값을 가지게 되겠죠.댑악....그래가지고 큰 깨달음을 얻는 나는
<meta name="viewport" content="width=device-width,initial-scale=1">이 부분을 head안에 추가했다.

바로(6시간 걸려서) 해결


결론이 중간중간 “퇴사할까?”로 가는게 진짜 개 웃기네욬ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ