프론트엔드를 선택한 이유
1. 화면을 구현하는게 재밌었다.
2. 화면을 구현하는게 자신있었다.
하지만 화면 마크업을 하다 보면 CSS와 HTML이 전부가 아닐 때가 있다. 혼자 프로젝트를 하면 나와 타협해서 넘어갈 수 있지만, 그게 협업이고 업무일 때는 얘기가 달라진다.
해결이 안되니깐 화면을 구현하는게 재미없고, 자신감도 없어졌다.
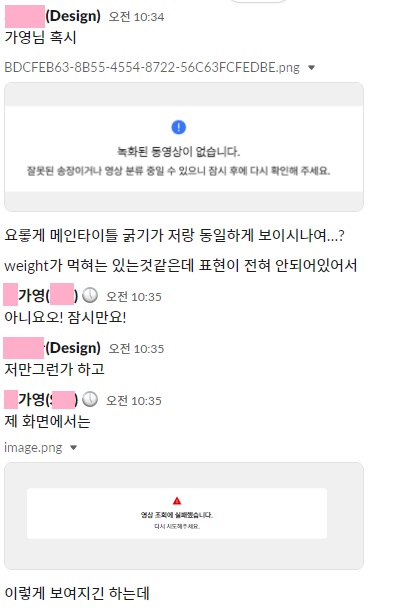
'아니, 크롬에서만 폰트 스타일 적용 안되는건 왜 그런건가요?'

심지어 내 컴퓨터는 맥북도 아니야! 바로 바로 크롬을 확인하기 어려웟!

내 화면에서는 잘 보였다. 그래서 디자이너님께 디자인 QA를 요청드렸고, 디자인 QA FAIL
구글링을 시작했다. 1시간이 지나고, 해결하지 못했다.

'그냥 지금 퇴사한다고 할까...?' 이거 때문인게 너무 티나서 안되겠다.
다시 구글링을 시작했다.

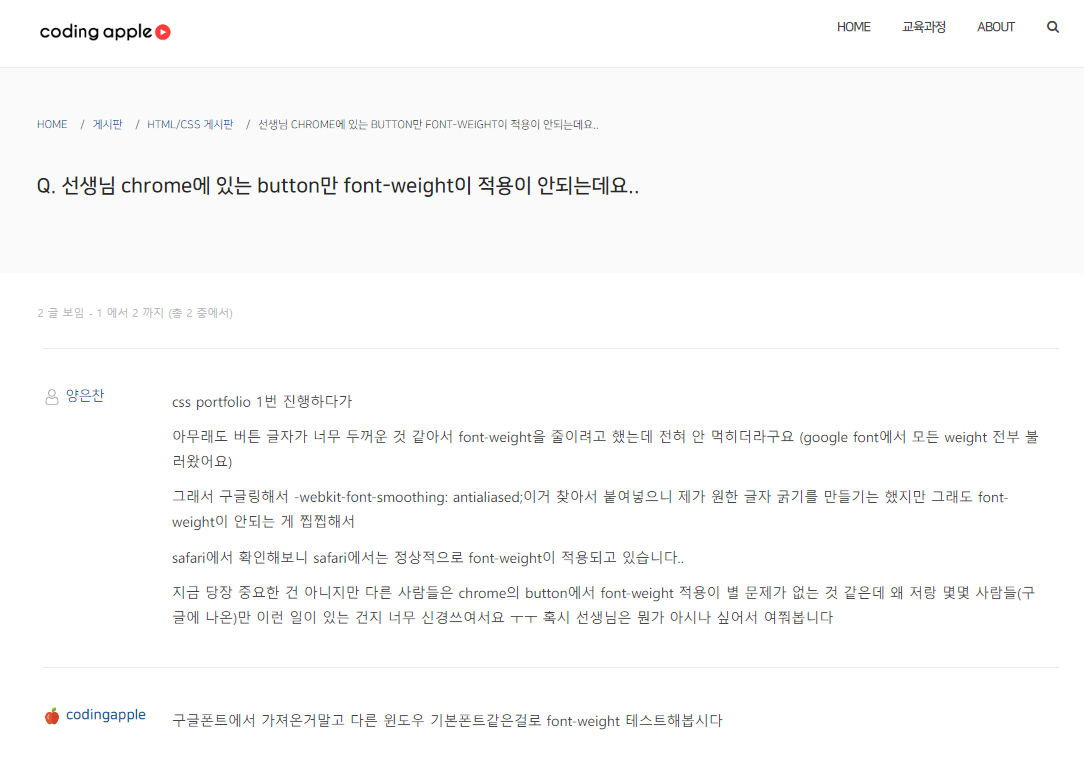
나랑 같은 현상인 사람을 발견! (너모 너모 반가웠)
코딩애플님의 답변에서 힌트를 얻었다.
'구글폰트'....?
기존
@font-face {
font-family: 'Pretendard';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
font-display: swap;
}수정 후
@import url('https://cdn.jsdelivr.net/gh/orioncactus/pretendard/dist/web/static/pretendard.css');
4시간 만에 수정을 완료했고, 디자인 QA를 마쳤다.

Happy Ending
