
⭐ styled-components ?
styled-component 아님, 오타주의 !
styled 함수를 이용해 기본 태그를 선택하고, css코드를 css문법에 맞게 작성하여 전달하는 방식
css 코드를 전달하는 방식을 가리켜 tagged template literal(태그드 템플릿 리터럴)이라고 함
- 함수에 인수를 전달하는 또 다른 방식
- 사용하기 쉽고 작업을 효율적으로 진행하기에 좋음
- 기본적으로 설치되어 있는 패키지가 아님(install필요)
npm install styled-componentsconst Circle = styled.div`
width: 250px;
height: 250px;
background-color: orange;
border-radius: 50%;
`;
const App = () => {
return (
<>
<Circle />
</>
);
};1단계 Circle이라는 컴포넌트를 생성
2단계 해당 컴포넌트에 styled를 이용 div 태그를 만듦
styled.div(html태그 어떤거든 상관없음) `
백틱 안에 css 코드
`3단계 백틱(``) 안에 css를 작성
4단계 css가 완료된 컴포넌트를 div 태그 대신해 가져다 쓴다
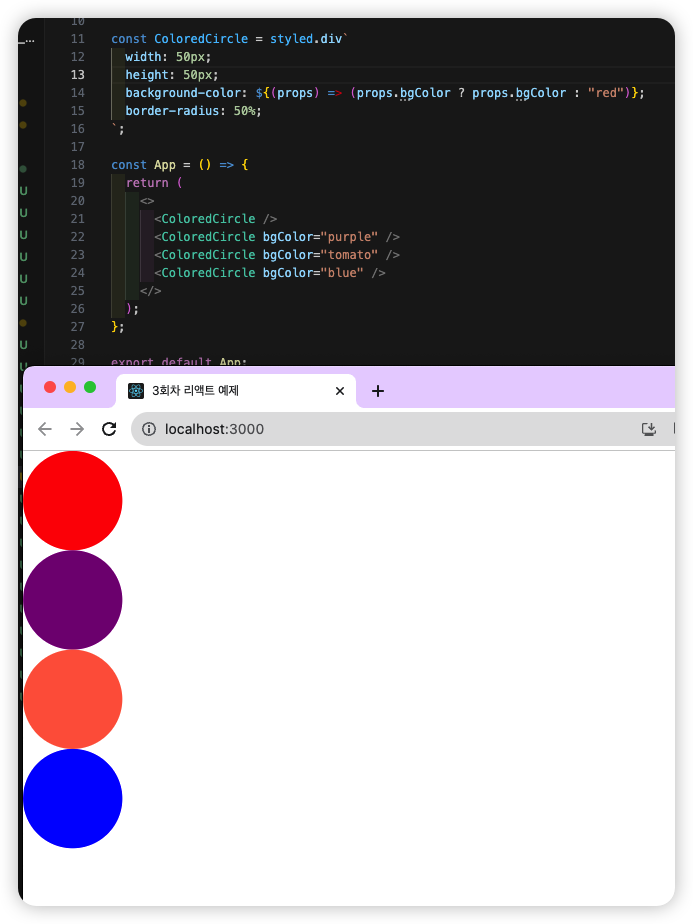
태그드 템플릿은 인수를 전달하는 방법이므로 내부적으로 인수를 적용해 가변성을 더할 수 있음
- props를 이용해 인수를 전달해서 각각의 스타일에 맞게 커스텀해서 사용 가능 !
- 당연히 삼항연산자도 쓸 수 있음

⭐ animation(with.keyframes)

쨔쟈쟌 ! 이런효과 !
📌 styled-components에 keyframes 적용 방법
1단계 tagged template literal 형식의 styled 컴포넌트 생성
const AnimatedBox = styled.div`
width: 300px;
height: 300px;
background: tomato;
`2단계 keyframes 태그 컴포넌트 생성(이름이 반드시 있어야 함 그래야 요소에 맵핑 가능)
const boxFade = keyframes`
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
`;3단계 styled 컴포넌트에 animation 추가 그리고 반드시 duration이 필수임
animation: ${boxFade} 2s 1s infinite linear alternate;
// 2s는 duration- 맵핑한 animation안 keyframes이름, duration은 필수요소
- 추가로 delay, 반복여부, 속도특성, 진행방향은 선택요소
4단계 완성코드보기
const boxFade = keyframes`
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const AnimatedBox = styled.div`
width: 300px;
height: 300px;
background: tomato;
animation: ${boxFade} 2s 2s infinite linear alternate;
`;
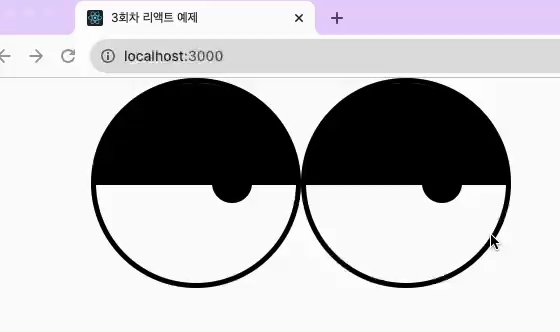
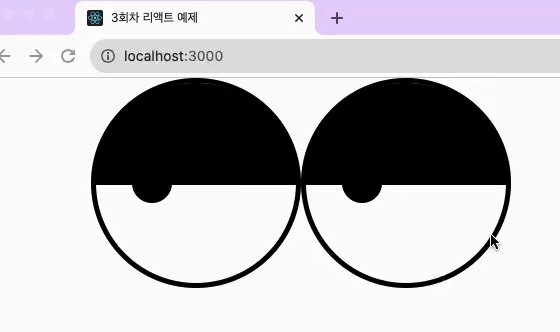
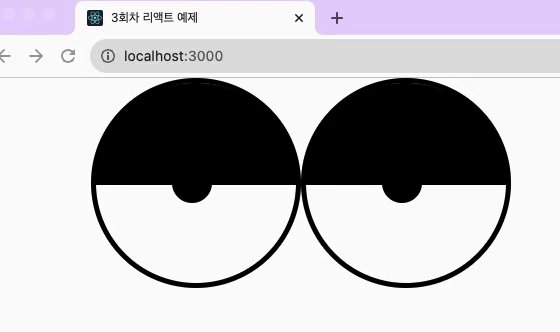
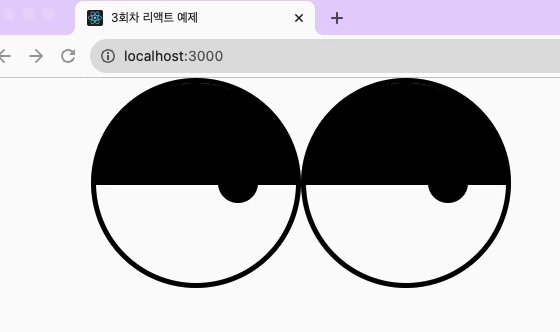
keyframes 이용해서 눈동자 움직이는 애니메이션 만들어보기!
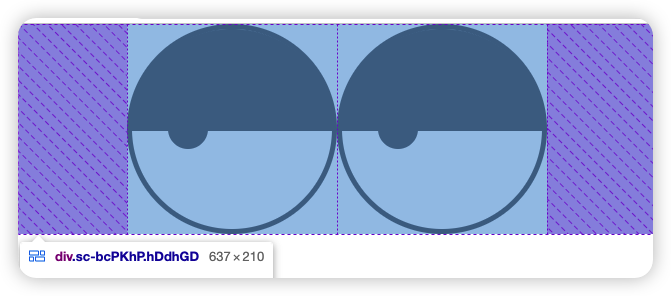
🖥 완성된 애니메이션 먼저 보기

구조를 확인하기 위해 완성된 작업을 가져옴
🩷배포🩷(개발자 도구로 직접 구조를 볼 수 있음)


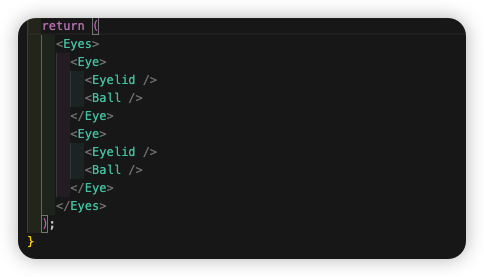
✅ 두 눈(eyes) 전체
- eyes는 두 눈을 감싸고 있음
- 즉, eye의 부모 컴포넌트임
- 자식인 eye 컴포넌트가 가로정렬을 할 수 있게 display:flex 설정하고, 화면의 가운데 위치하도록 justify-content:center를 함
const Eyes = styled.div`
display: flex;
justify-content: center;
`;✅ 눈(eye) * 2(왼/오)
- div태그를 정사각형으로 만들기 위해 width, height에 각각 같은 px를 설정
- 4개의 각각 모서리에 border-radius 50%씩 효과를 주면서 동그라미를 구성
- 그 아래 자식 컴포넌트인 eyelid/ball 컴포넌트가 부모컴포넌트 위에 위치할 수 있게 position:relative를 줬음
const Eye = styled.div`
width: 200px;
height: 200px;
border: 5px solid black;
border-radius: 50%;
position: relative;
`;✅ 눈꺼풀(eyelid) * 2(왼/오)
- eye컴포넌트에 절반(반원)을 만들어 눈꺼풀을 만들어줌
- 반원이므로 width는 eye컴포넌트와 같고(eye컴포넌트의 border가 5px이라 실제 eyelid의 크기는 조절함), height는 eye컴포넌트의 절반으로 함
- 부모컴포넌트인 eye컴포넌트 위에 위치하게 하기 위해 절대적인 위치를 지정(position:absolute)
const Eyelid = styled.div`
width: 205px;
height: 100px;
background-color: #000000;
border: 1px solid black;
border-radius: 150px 150px 0 0;
position: absolute;
left: -2%;
`;
✅ 눈동자(ball)
- 눈동자가 좌우로 움직이기 때문에, keyframes를 사용해서 애니메이션 효과를 줌
const moving = keyframes`
0%{
top: 40%;
left: 10%;
}
100%{
top: 40%;
left: 70%;
}
`;
const Ball = styled.div`
width: 40px;
height: 40px;
background-color: #000000;
border-radius: 50%;
position: absolute;
animation: ${moving} 3s 0s linear alternate infinite;
`;⭐ media-query
반응형 웹 - 기기 환경에 따라 변화하는 웹앱
화면 크기에 따라 반응함
- 미디어 쿼리는 미디어 타입을 인식
- 콘텐츠를 읽어들이는 기기나 브라우저의 물리적 속성을 감지할 수 있는 유용한 모듈
- 모든 미디어 쿼리는 미디어 타입, 조건에 대한 물음(쿼리)의 구성 요소를 지님
📌 사용방법
styled 태그 안에 미디어 쿼리를 적용 !
- 미디어 쿼리가 뭐지?
1. 기본
@media screen {
css코드
}
2. 크기 설정
@media screen and (min-width: 최소) {
css코드
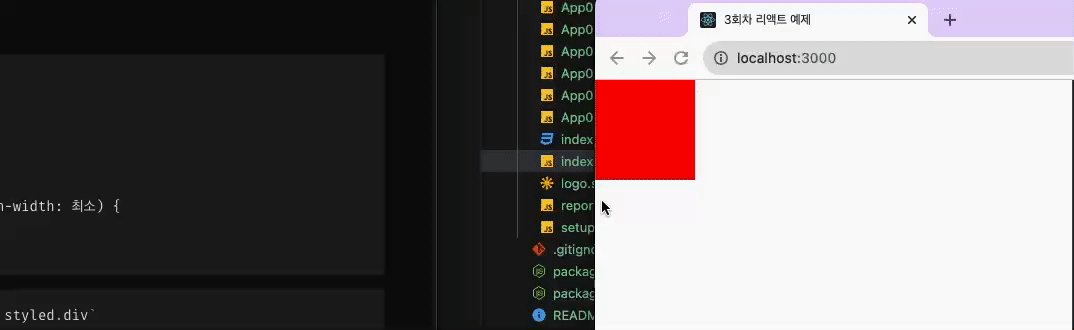
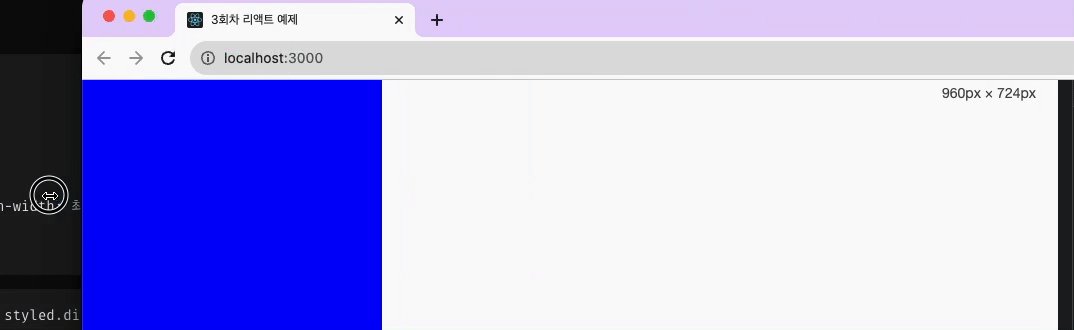
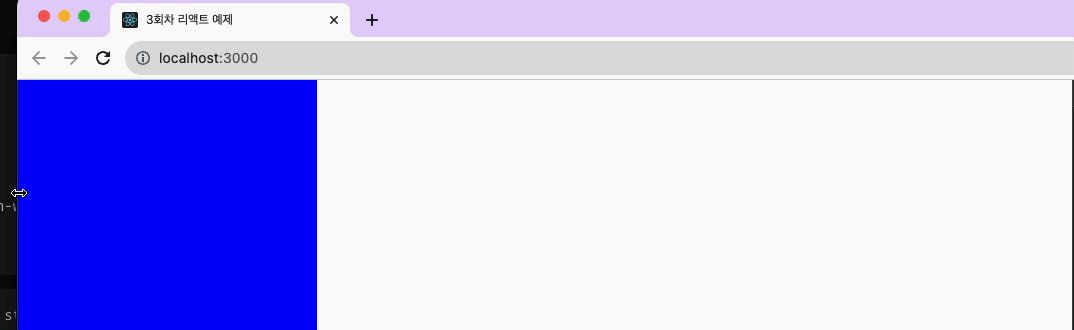
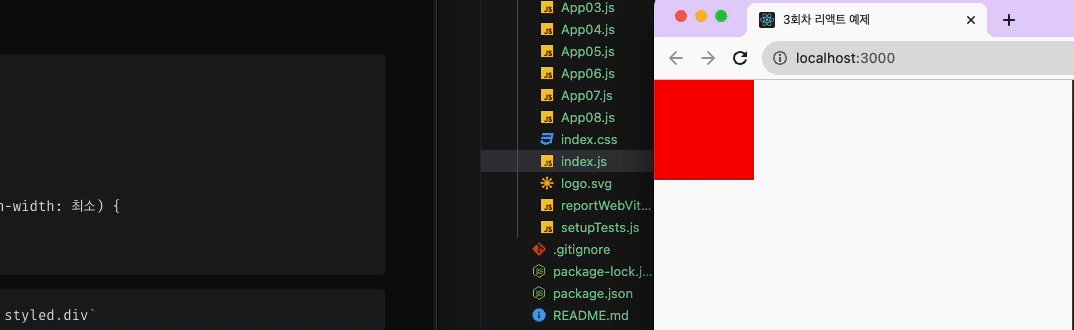
}const ResponsiveBox = styled.div`
width: 100px;
height: 100px;
background-color: red;
@media screen and (min-width: 600px) {
width: 200px;
height: 200px;
background-color: green;
}
@media screen and (min-width: 900px) {
width: 300px;
height: 300px;
background-color: blue;
}
`;- styled css 내에 쿼리를 직접 작성해주면 됨
- 최소 넓이가 600px 부터는 media쿼리 안에 있는 css를 적용해줘
- 최소 넓이가 900px 부터는 media쿼리 안에 있는 css를 적용해줘