
⭐ useEffect 리액트 훅 입니다.

사실 이미 정리했었음. 근데 또 공부하고 있음. 나 이번엔 진짜 다 확실히 이해함👏 . 완전 완벽. 오늘은 그러함.
useEffect는 요..
리액트 컴포넌트의 생명주기에 따라 동작을 제어할 수 있는 기능을 제공
예🤔?
콜백함수를 입력받아 특정 생명주기 마다 호출
ㅇㅖ😨?
두번째 인수로 의존성 배열을 전달받아 콜백함수의 호출 타임을 결정하기도 함
😱?

👏 괜찮아. 구조부터 보면되니깐.
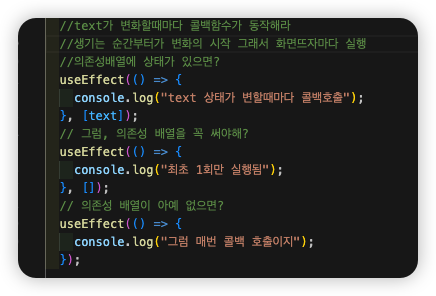
useEffect(콜백함수, 의존성배열)
//그러니깐 보통 이런 형태를 많이 봤음
useEffect(() => {
},[])📌 의존성 배열의 유무 - 이게 99%임

의존성 배열이 있는 경우
의존성 배열안에 있는 [상태]가 변할때만 콜백함수를 실행시켜라 !
의존성 배열이 비어있는 경우
최초 1회만 콜백함수를 실행시켜라 !
의존성 배열이 자체가 없는 경우
항상 콜백함수를 실행시켜라 !

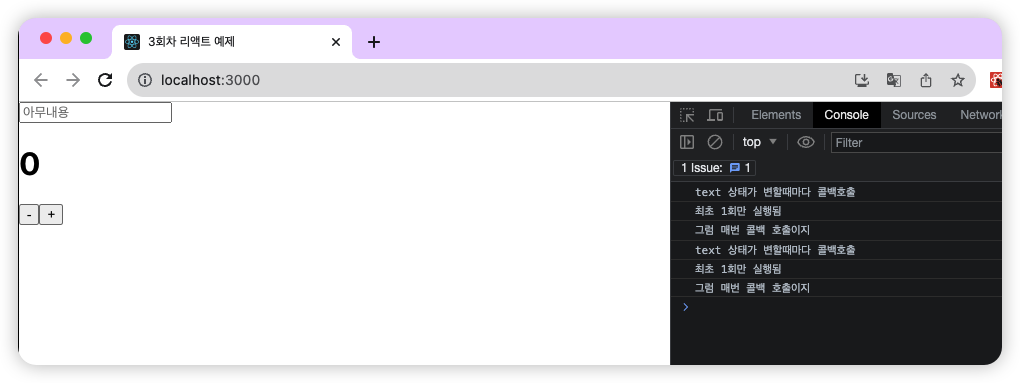
앗🖐, 뭐야 콘솔창에 왜 두번씩 찍혀? 다른건 그렇다 쳐도 의존성 배열이 비어있는 경우는 최초 1회만 실행되기로 한거 아녔어??!
- index.js 때문 !

- App컴포넌트를 감싸로 있는 StricMode컴포넌트도 실행되기 때문 !
🖥 그때, 그 디지털시계 리액트로 코드로 바꿔보자 !
useEffect(function () {
setInterval(function () {
let now = new Date();
let year = now.getFullYear();
let month = now.getMonth() + 1;
let date = now.getDate();
let hour = now.getHours();
let minute = now.getMinutes();
let second = now.getSeconds();
month = month < 10 ? `0${month}` : month;
date = date < 10 ? `0${date}` : date;
hour = hour < 10 ? `0${hour}` : hour;
minute = minute < 10 ? `0${minute}` : minute;
second = second < 10 ? `0${second}` : second;
setDate(`${year}년 ${month}월 ${date}일`);
setTime(`${hour}:${minute}:${second}`);
}, 1000);
}, []);
- useEffect안에 콜백함수로 시간과 날짜가 바뀌는 함수를 넣음
- 그 함수 안에 setInterval함수를 만들었고(1초마다 업데이트)
- 의존성 배열은 비어있음
여기서 의문 . 의존성 배열이 비어있는데(최초 1회만 실행), 왜 시간은 변하는걸까?
- 의존성 배열에 별다른 상태를 포함하지 않고, 최초 1회 콜백함수를 실행시키지만
- setInterval함수 때문에 시간은 계속 변함
useEffect 진짜 의존성 배열의 유무만 알면 99% 이해한거라고 볼 수 있음. 그렇지만 생명주기 이런게 궁금하다면, 예전에 정리는 해뒀음.
⭐ useRef
선생님이 손가락이라고 생각하랬는데요...👉?

특정 컴포넌트에 접근할 수 있도록 참조 객체를 반환하는 함수
const inputElem = useRef(null);
const handleClick = () => {
inputElem.current.focus();
};
return (
<>
{/* inputElem이라는 손가락이 input을 가리킬수 있게됨 */}
<input ref={inputElem} />
<button onClick={handleClick}>Focus on input</button>
</>
);
- 참조 객체인 inputElem을 만들었음(이것이 바로 ❤손가락❤)
- useRef는 초깃값이 있을 수도 있고, 없을 수도 있는데 보통 null을 넣음
const inputElem = useRef(null);- 그 손가락(inputElem)을 가지고 input 태그를 가리키겠다고 선언함
ref = {inputElem}- onClick 이벤트를 통해 손가락(inputElem)이 가리키는 곳으로 접근하게 함
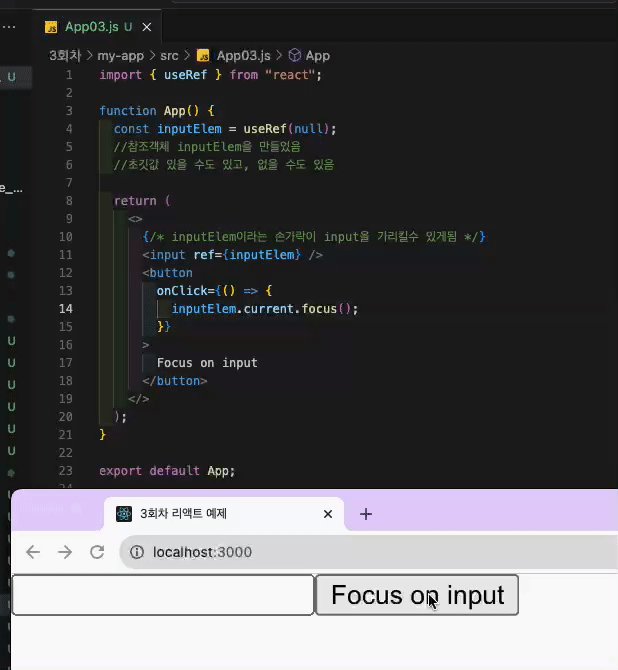
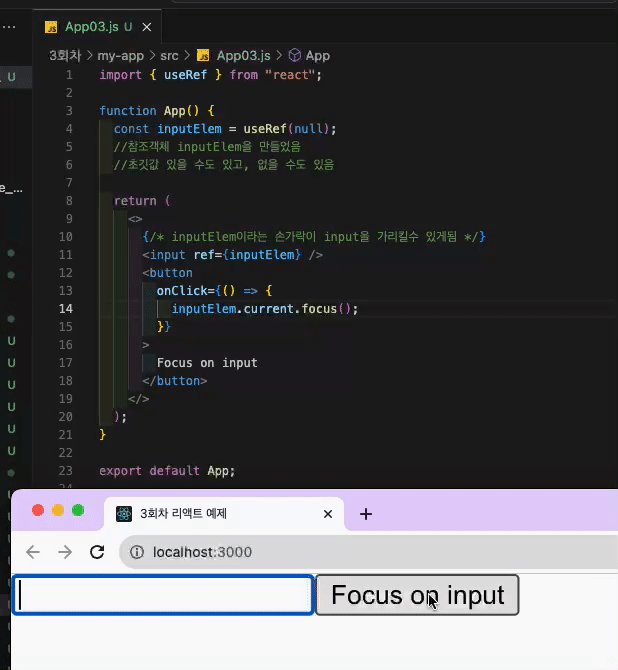
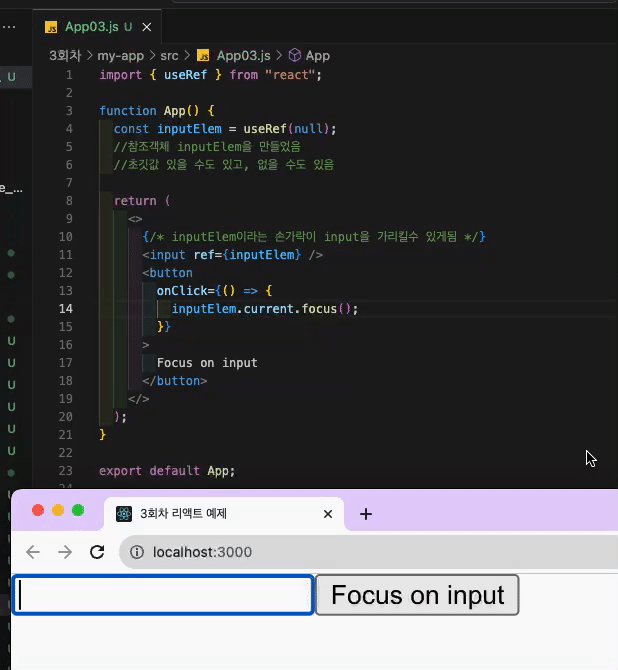
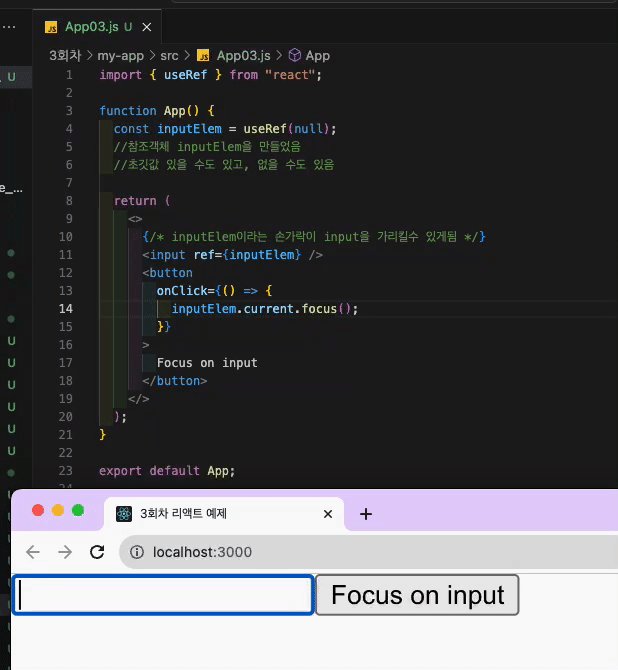
🖥 예제 실행 화면

- 버튼을 누르면 손가락이 가리키는 input창에 포커싱 됨 !
