
페이지 라우징(Page Routing)이란?

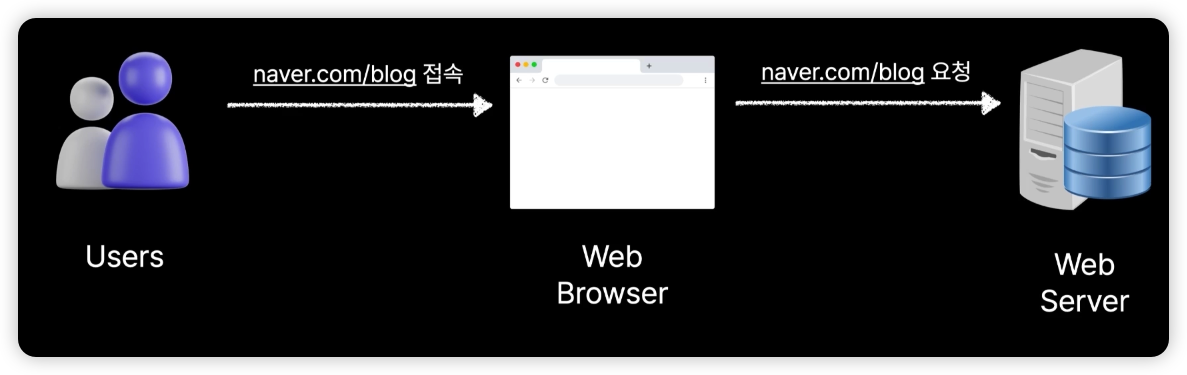
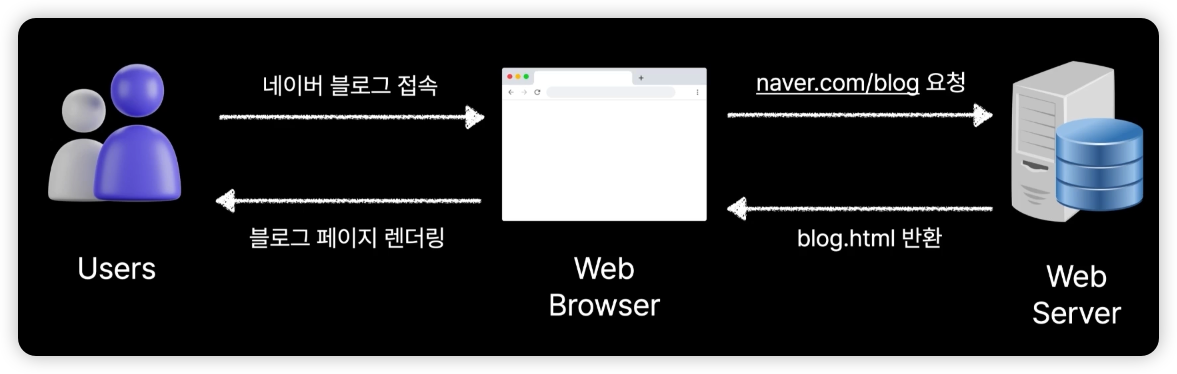
사용자(user)가 특정 네이버 블로그에 접속을 하기 위해 Browser를 이용해서 WebServer에 주소를 요청했을

웹 서버가 적절한 브라우저를 반환해줌으로써 사용자가 원하는 페이지가 브러우저에 잘 렌더링되는 과정
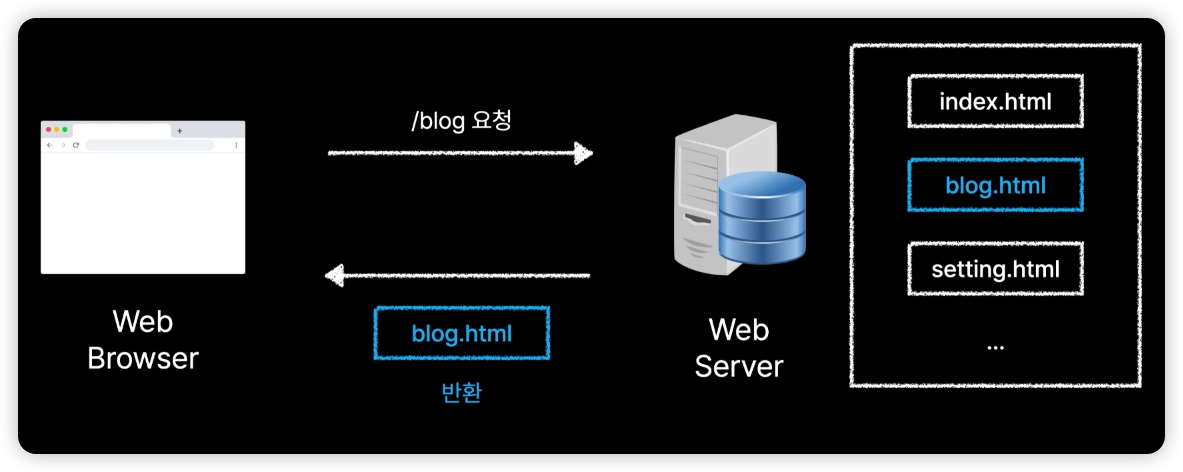
전통적인 페이지 라우팅 방식(MPA-Multi Page Application)

웹서버에 페이지 html을 모두 저장하고 있다가, 요청이 오면 적절한 페이지를 꺼내서 반환하는 형태
즉, 웹서버에 여러개의 파일을 가지고 있는 어플리케이션(=MPA)
MPA내에서 페이지 이동?
예를들어 현재 보고 있는 blog 페이지에서 다른 페이지로 이동하기 위해 링크를 누른다면
- 해당 페이지를 웹서버에 새로 요청
- 웹서버에 요청한 페이지와 일치하는 페이지를 찾음
- 있으면 반환, 없으면 만들어서 반환
- 그리고 웹 브라우저는 현재 blog 페이지를 제거
- 새롭게 요청해서 반환받은 페이지를 렌더
정리하자면 새로운 페이지로 렌더하기 위해서 기존 페이지는 모두 제거하고 새로운 페이지를 처음부터 다시 렌더
- 마치 새로고침 되는 것 처럼 깜빡임
- 따라서 페이지 내 공통요소들(ex. navbar, footer ...)은 원본을 전부 제거하고 새로운 페이지를 처음부터 새로 그려냄
- 비효율적
- 만약에 동시에 다수의 사람들이 웹서버에 새로운 페이지를 요청한다면 서버 과부화 발생
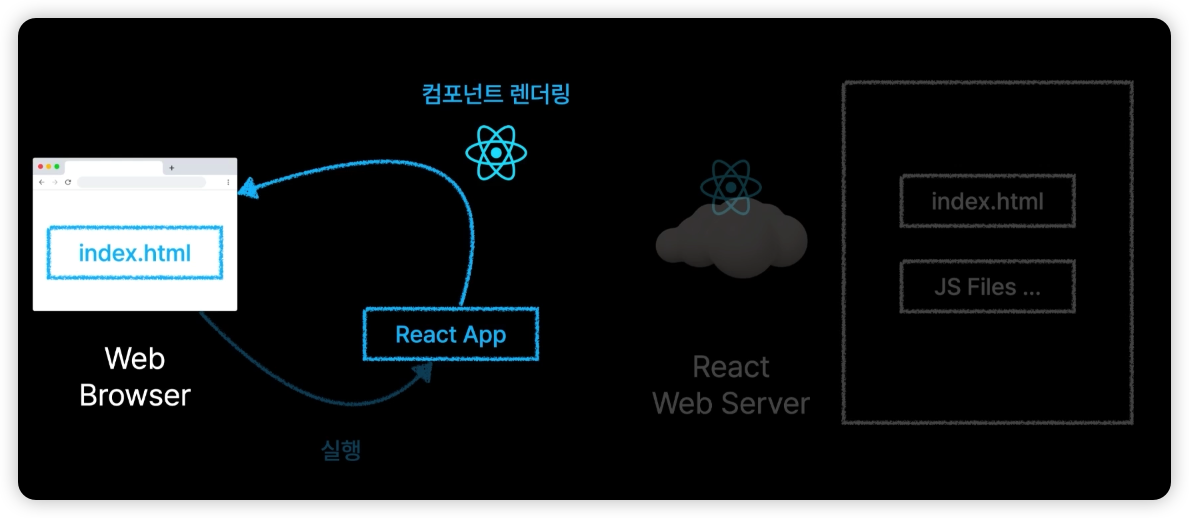
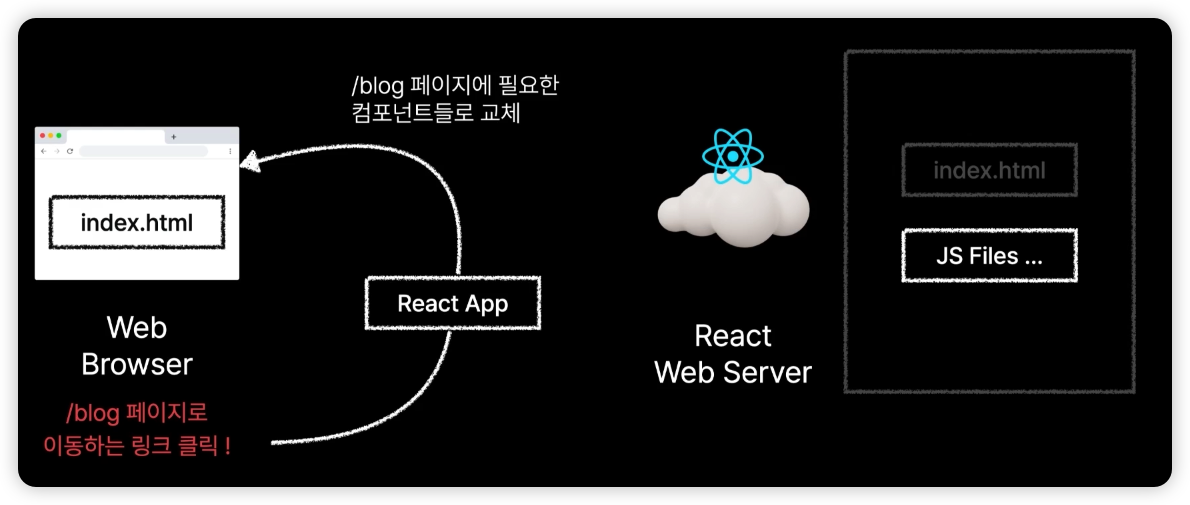
리액트의 페이지 라우팅 방식(SPA-Single Page Application)
리액트 웹서버에 index.html 파일 하나와 추가로 컴포넌트 등을 입력하는 자바스크립트 파일 하나(App.jsx or Main.jsx...)를 가지고 있음

- 사용자가 특정 페이지를 요청
- 어떤 페이지를 요청하든 웹서버는 index.html파일(사실상 빈껍데기)을 반환
- 여러가지 리액트 컴포넌트의 기능이 작성된 자바스크립트 파일(=React App)을 추가로 반환
- 그러면 웹 브라우저는 빈껍데기(흰 화면)에 React App을 실행
- 요청했던 컴포넌트가 렌더링
리액트 내에서 페이지 이동?(= CSR - Client Side Rendering)

- 서버에게 페이지 이동시 아무런 요청도 보내지 않음
- 브라우저가 스스로 페이지를 이동시킴
정리하자면, React App은 모든 요소가 다 컴포넌트로 이루어져 있기 때문에 페이지 이동시 변화가 필요한 컴포넌트만 요청 컴포넌트로 교체
- 신속한 편
- 최초 요청에서 index.html / 번들링된 React App(자바스크립트)파일이 렌더
- 그 이후에는 페이지를 이동하더라도 서버에서 요청해서 받아오는 것이 아니라 client에서 스스로 페이지를 교체
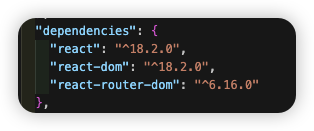
React Router 라이브러리
npm install react-router-dom
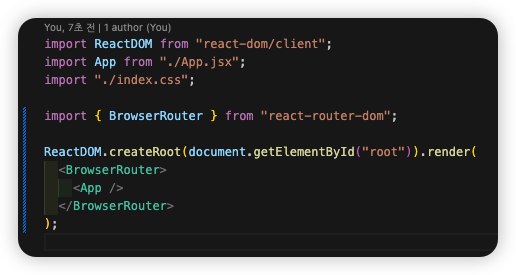
BrowseRouter 컴포넌트
- 브라우저의 현재 주소를 저장하고 감지하는 역할

- 따라서
BrowseRouter로App컴포넌트를 감싸주면, App컴포넌트의 모든 자식 컴포넌트들이 현재 브라우저의 주소를 감지하고 저장해서 사용할 수 있음

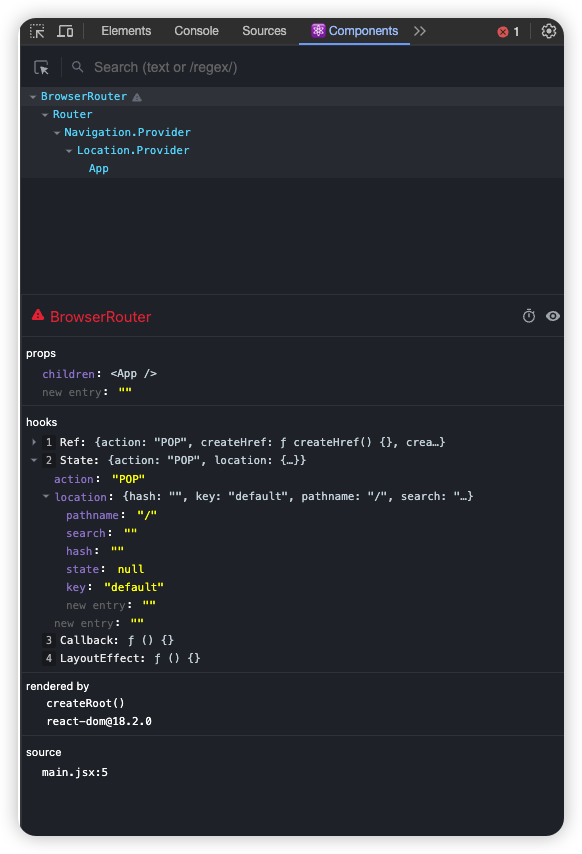
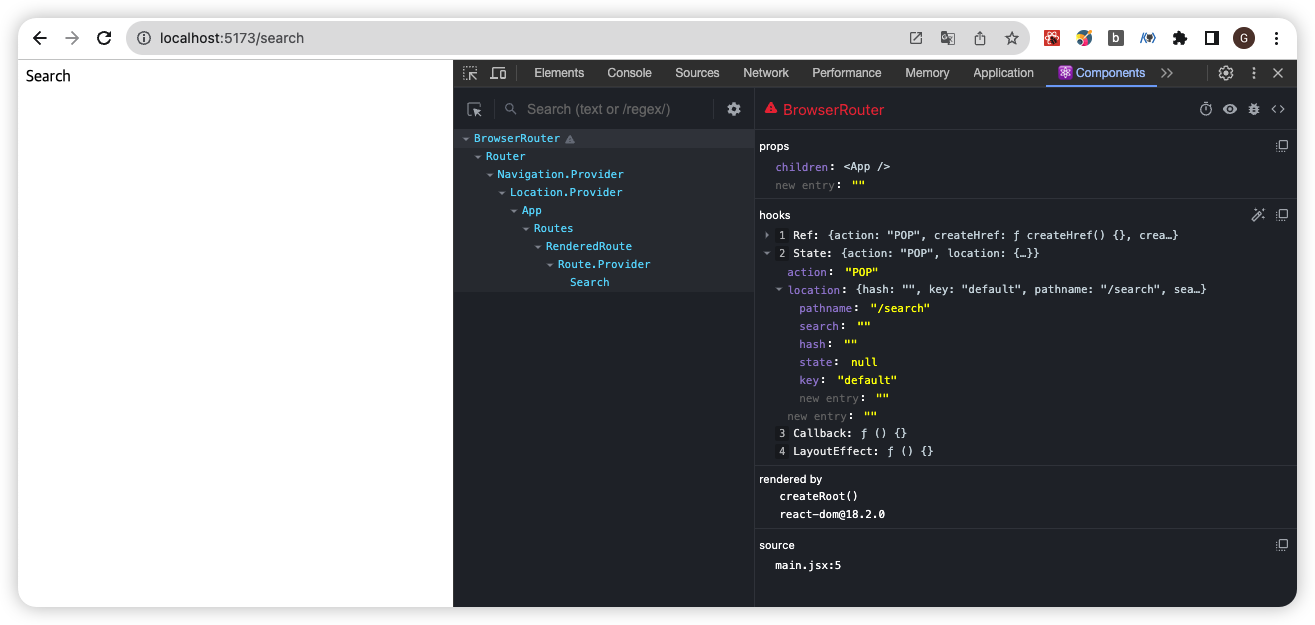
- 실제로 확인을 해보면
BrowseRouter가 루트 컴포넌트 역할을 하고, 그 안에는 state를 이용해서 현재의 location 정보를 보관하고 있음
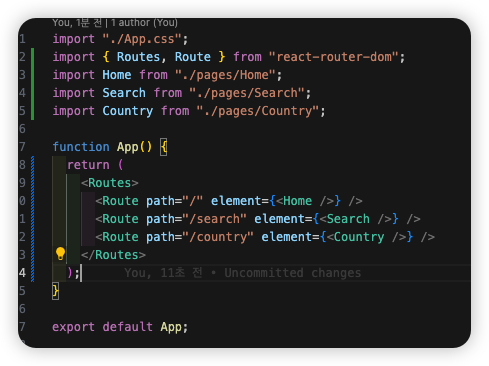
Routes, Route
-
일치하는 path를 찾아서 해당 컴포넌트를 라우팅 시킴

-
즉,
/search와 경로가 일치한다면Search컴포넌트로 이동시킴

-
pathname에 /search로 잘 저장되어 있음
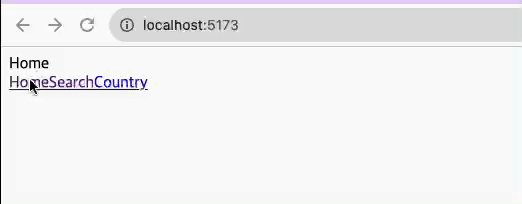
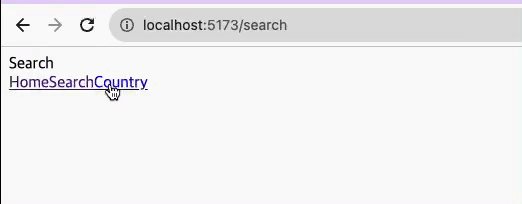
navigating(Link)
- Client Side Rendering 방식을 활용할 수 있게됨
<div>
<Link to={"/"}>Home</Link>
<Link to={"/search"}>Search</Link>
<Link to={"/country"}>Country</Link>
</div>
- 요청한 페이지로 이동할 때, 서버에 별도의 요청없이 클라이언트에서 화면을 교체하기 때문에 깜빡임이 없음
- 그리고 새로고침도 없음
참고: a태그로 화면을 이동한다면?
<a href={"/"}>Home</a>
<a href={"/search"}>Search</a>
<a href={"/country"}>Country</a>
- 별 차이가 없어 보이지만 새로고침이 계속 되고 있음
또 다른 방법(useNavigate)
- 페이지를 이동시킬 수 있는
함수를 반환
const nav = useNavigate();
const onClick = () => {
nav("/search");
};
return (
<button onClick={onClick}>서치페이지로 이동</button>
);
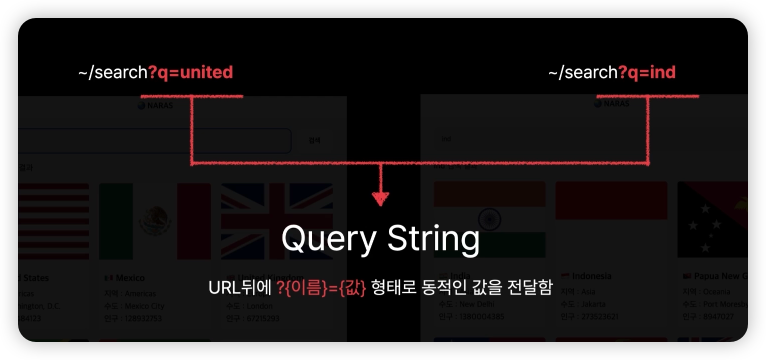
동적 경로 적용하기(Dynamic Routing)
- Query String: url 뒤에
?{이름}={값}형태로 동적인 값을 전달

- URL Parameter: url뒤에
/{값}형태로 동적인 데이터를 전달

useSearchParams
import React from "react";
import { useSearchParams } from "react-router-dom";
const Search = () => {
const [searchParams, setSearchParams] = useSearchParams();
return <div>Search {searchParams.get("q")}</div>;
};
export default Search;

- 따라서
q=뒤에 다른 문자를 쓴다면 그 문자가 화면에 출력됨
useParams
<Route path="/country/:code" element={<Country />} />- path에 추가 경로가 들어올 것을 미리 설정해둠
import { useParams } from "react-router-dom";
const Country = () => {
const params = useParams();
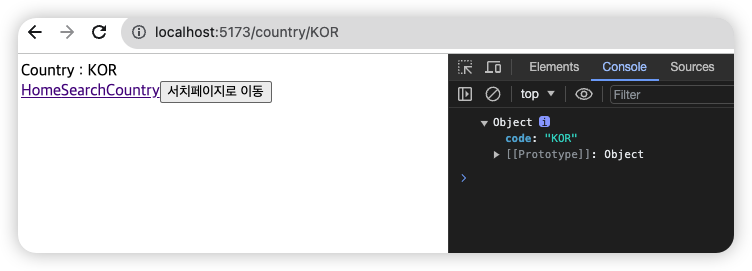
return <div>Country : {params.code}</div>;
};
export default Country;
-
useParams를 params 변수로 선언
-
params안에는 객체 형태로 code가 저장되어 있음
-
왜 code냐면, 위에서 path에
:code라고 지정했기 때문임

-
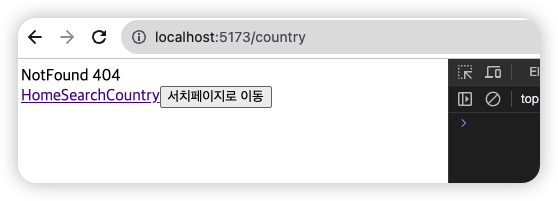
따라서
:code없이 바로 /country경로로 접속하면 NotFound 페이지로 이동
