
Next.js란?
Vercel이 개발한 오픈소스 자바스크립트 프레임워크
이미 React를 다룰 줄 안다면, 추가적으로 조금만 더 공부를 하면 된다던데? (그러니깐, a.k.a React.js의 확장판)

- NextJS는 오픈소스 자바스크립트
프레임워크 - ReactJS는 오픈소스 자바스크립트
라이브러리
프레임워크 vs 라이브러리
- 기능 구현의 주도권이 누구에게 있는가? 프로그래머가 주도권을 갖으면 라이브러리 / 프레임워크가 주도권을 갖으면 프레임워크
라이브러리: 프로그래머가 원하는대로 구현하면 됨(무슨 도구, 예를 들어 라이브러리를 어떤방식으로 쓰던 상관없음) - 자유도가 높음 대신에 대다수의 기능 제공이 안됨프레임워크: 프레임워크가 정해놓은 방식으로 구현해야 함 - 자유도가 낮음 대신에 많은 기능이 제공 됨
NEXT JS를 쓰려는 이유
- 자유도가 낮지만
- 제공되는 기능이 매력적임
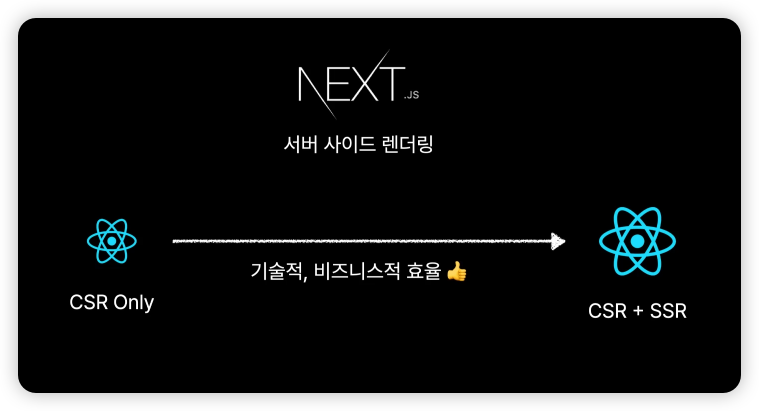
- 특히, SSR(Server Side Rendering)

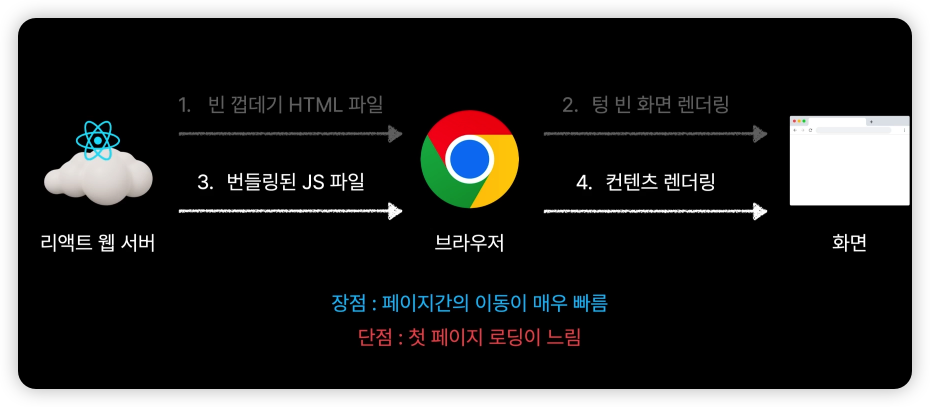
React에서 화면을 띄우는 과정

- 빈껍데기인
index.html을 띄움 - 그리고 부가적인 JS(React App)를 띄움
- 추가 페이지 요청때는 Server에 요청하지 않음
- Client에 React App에 저장된 컴포넌트를 path를 통해 탐색해서 페이지를 교체함
- 따라서 페이지간 이동이 매우 빠르지만
- 최초에 한꺼번에 모든 페이지의 데이터를 불러와야 함으로 초기 로딩이 느린편
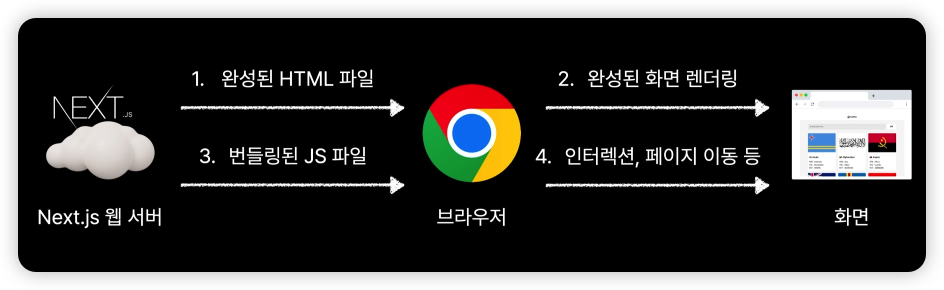
NEXT가 화면을 띄우는 과정

- 초기 접속시 그냥 완성된 HTML 파일을
Server에서 직접 렌더링해서 한번에 보내줌(Server Side Rendering) - 필요한 자바스크립트 파일은 리액트처럼 번들링해서 Client Side Rendering의 기능도 활용가능
- 즉, 초기 페이지 접속시에는 Server Side Rendering이지만, 페이지 이동방식은 Client Side Rendering임
- 초기 페이지 로딩도 빠름, 페이지 이동도 빠름
- SEO에도 유리함
검색 엔진 최적화(SEO: Search Engine Optimization)
구글, 네이버, 다음 등의 검색 포털 서비스의 검색 결과에 더 잘 노출되게 하는 것
- 포털은 기본적으로 웹사이트에 다양한 페이지들의 정보를 수집하는데, CSR의 경우 빈껍데기만 수집하게 됨
- 따라서 검색에 잘 노출되지 않음
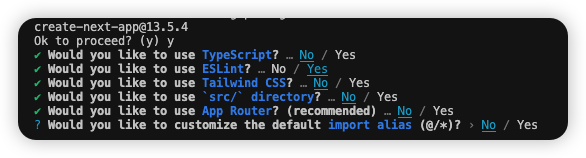
Next.js 생성하기
npx create-next-app@latest .간단한 Next JS 활용을 학습하는 프로젝트

- 다음 옵션은 개발환경에 따라서 선택하면 됨
실행
npm run dev
- Local: http://localhost:3000
