
비동기 처리?
네트워크 처리 에 필수적인 기능 !
자바스크립트의 특징
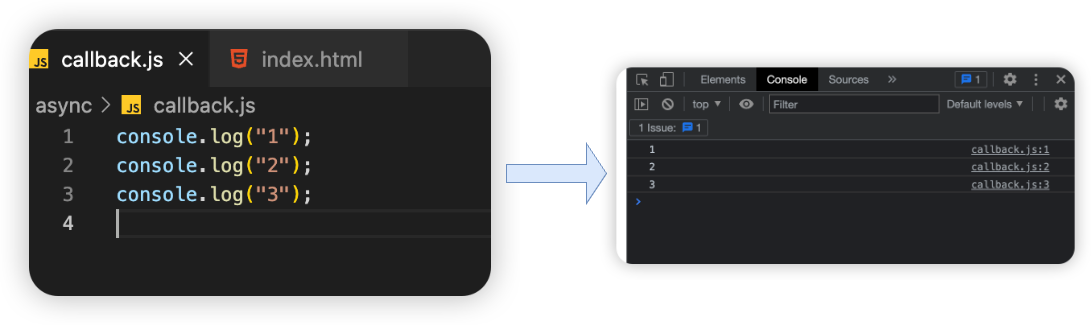
- 동기적이다(Synchronous)
cf. 동기적이란 ?
호이스팅이 된 이후부터 우리가 작성한 코드 순서로 동기적으로 실행
cf. 호이스팅이란 ?
var 변수와 function 함수선언 등이 자동적으로 제일 위로 올라가는 것 !
🌟 정리하자면, 선언되어 자동적으로 제일 위에서 부터 작성한 코드 순서대로 실행되는 것을 동기적이라고 함

그렇다면, 이제 비동기(asynchronous)에 대해서 알아야 할 것이다.
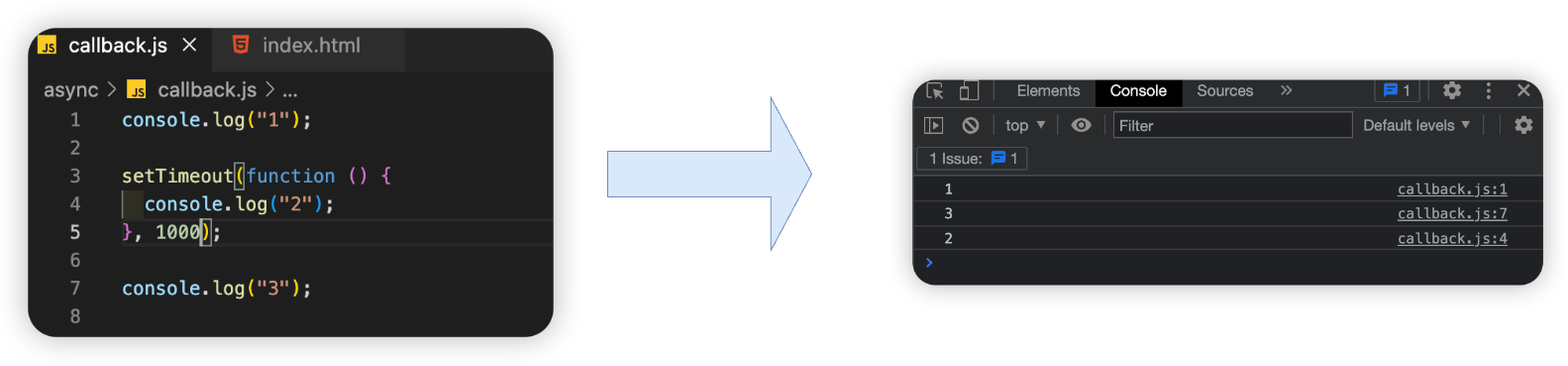
- 비동기는 언제 코드가 실행될 지 예측할 수 없는것 !

cf. setTimeout web api(브라우저에서 기본적으로 제공되는 api): 지정된 시간이 지나면 콜백함수(우리가 전달해준 함수를 나중에 너가 불러줘)를 호출하는 기능
작동원리를 자세히 살펴보자면 !

위 내용은 드림코딩을 참고함
