
async / await ?
promise를 좀 더 간결하고, 간편하고
동기적으로 실행되는 것처럼 보이게 만드는 기능 !
기존에 존재하는 것을 감싸서 ! 그럴싸하게 보이게 !
async
✅ 전제 ! 자바스크립는 "동기(Synchronous)"

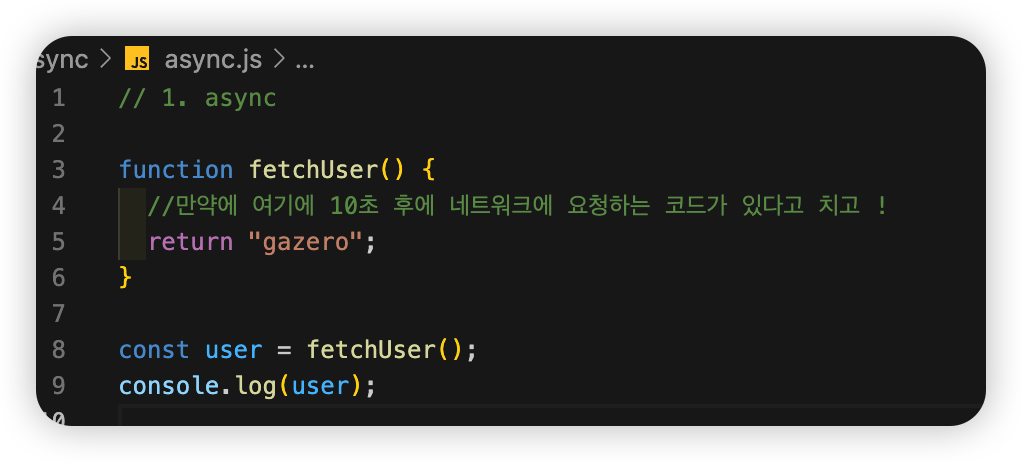
1. fetchUser 함수 선언 호이스팅(가장 위에 있지 않아도 호이스팅 !)
2. user 변수를 선언하면서, fetchUser함수를 호출
그런데, 만약에 10초 후에 네트워크에 요청하는 코드가 있다고 생각한다면 !
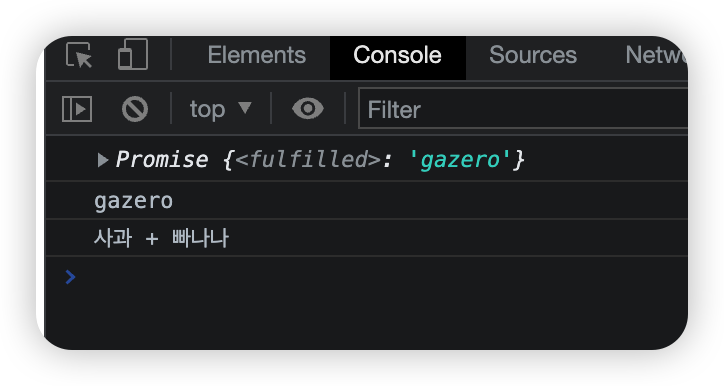
데이터를 받고 "gazero"가 리턴됨
그 사이에
console.log(user)는 실행되지 않음 !
동기적으로 실행되기 때문임
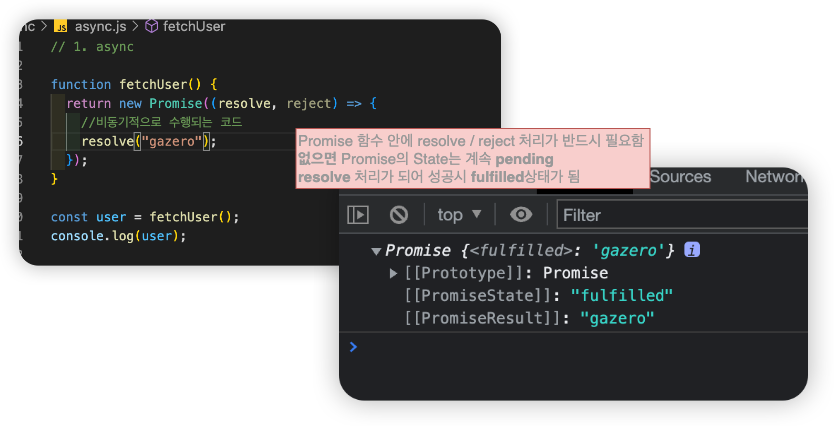
promise 비동기 처리 !

완전 편한 async

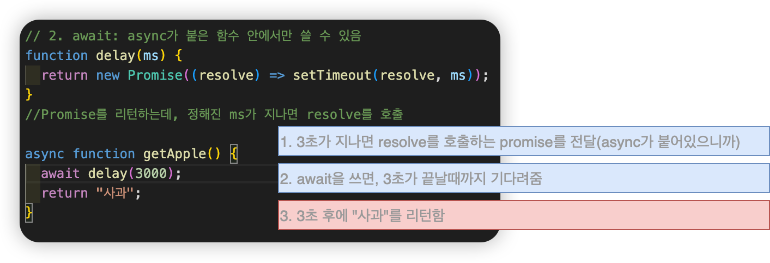
await
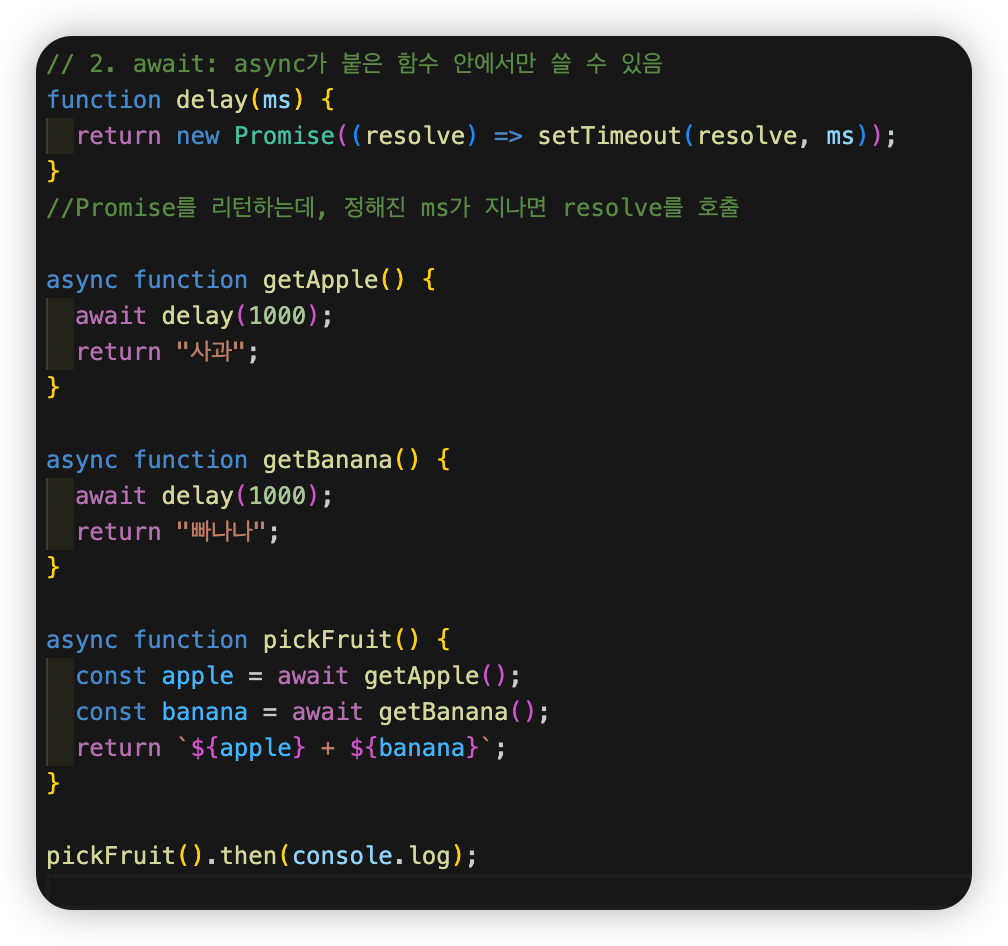
await 특) async가 붙은 함수 안에서만 쓸 수 있음

체이닝 예시

문제점
-
pickFruit함수 안에 await getApple() 기다려 1초,
-
await getBanana() 기다려 1초
-
오래걸림

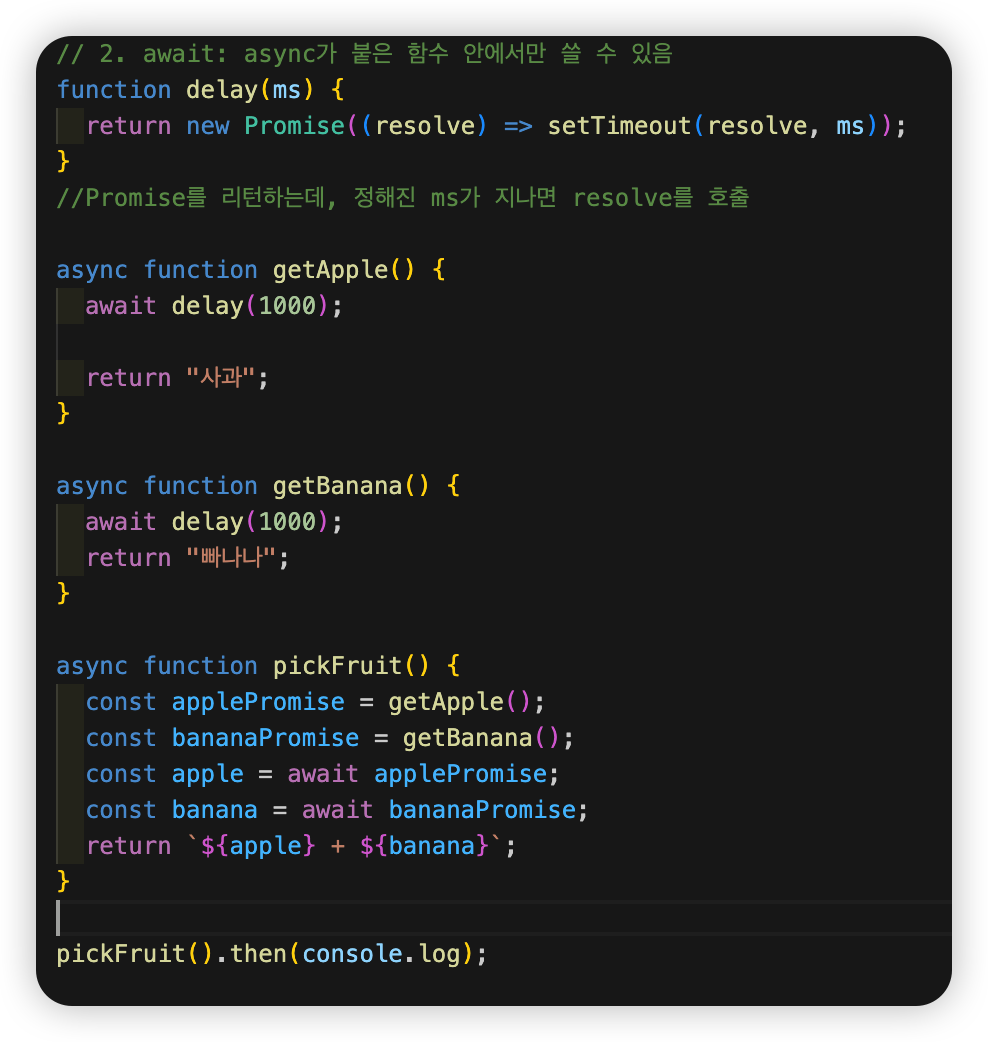
개선방법

-
각각 applePromise/bananaPromise 변수를 선언하고 함수를 호출하면 기다려 1초만 실행 ! 어떻게 ?
-
applePromise/bananaPromise를 만들자마자 병렬적으로 동시에 실행 되므로, 한번에 기다렸다가 실행됨 !
하지만, 이 코드를 더 개선하기 위해 Promise를 위한 API를 사용하면 됨 !
ex. Promise.all / Promise.race ...
