
어딜가도, 똑같지. '동기(synch)와 비동기(asynch)'를 봐야 다음으로 넘어갈 수 있어.
동기(Synch: 동시에) vs 비동기(Asynch: 안동시에)
사전적인 의미로만 보면 마치 동기는 '동시에' 화면 처리가 이루어질 것 같고, 비동기는 동시에 화면처리가 이루어지지 않을 것 같지 않은가? 나만 헷갈렸던거야?😳
🖥 동기(Synch): "결과를 한 번에 띄워줄꺼얏 ! 그전까지는 다른거 아무것도 못해줘 ! 돌아가 !"

👧🏻(나손님) "블루베리 스무디" 주문
🙏🏻(왕주인) "여기서 블루베리 스무디가 나올때까지 계산대에서 기다리세요."
(뒤에 손님이 100명이지만 상관없음) 블루베리 스무디 나옴
🧔🏻♂️ (마손님) "아이스 아메리카노" 주문
이렇게 한 번에 한 손님의 요청(request)에 응답(response)이 완료되어 블루베리 스무디가 손님 손에 쥐여질 때까지 다른 업무를 수행하지 않는 것(블로킹 - 다음 요청이 이전에 요청을 처리하는 동안 멈춰 있는 것을 이라고 하죠) !
🖥 비동기(Asynch): "결과가 나오던지 말던지 다른 것도 할꺼야" - 1번을 먼저 요청했지만 차순으로 요청한 2번의 업무가 쉽고 가볍다면? 2번업무 요청 결과가 먼저 나올 수 있는 것 !

아, 그러니까.
👧🏻(나손님) "블루베리 스무디" 주문
🙏🏻(왕주인) 진동벨로 알려드릴게여 !
(1번 손님의 블루베리 스무디가 완성되던 말던)
🧔🏻♂️ (마손님) "아이스 아메리카노" 주문
아이스 아메리카노가 더 빨리 준비되면서,🧔🏻♂️ (마손님)이 더 빨리 음료를 받게됨
1번 손님의 요청(request)가 있고, 그 응답(response)이 닿지 않았더라도, 2번 손님의 요청(request)를 받고 더 빨리 수행해서 끝나는 응답(response)을 손에 쥐여주는 것 !
누가봐도. 비동기 스타일이 융통성있네😍 !
그렇다면, 자바스크립트(JavaScript)는....두구두구두구
- 단일 스레드(싱글 스레드), 동기(Synchronous)😱
- 한 작업이 실행되는 동안 다른 작업은 멈춘 상태를 유지하고 자신의 차례를 기다리는 것
어 ?! 아니, 제가 아는 자바스크립트로 만들어진 웹페이지는 융통성이 있었는데요 ?!!!!!!🤔
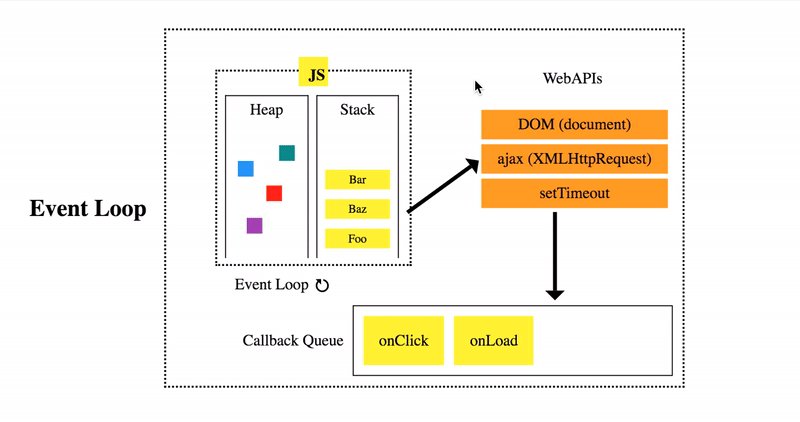
그렇게 느꼈던 이유는 ? JavaScript의 메인쓰레드인 '이벤트 루프'가 싱글 쓰레드이기 때문 !
두둥 등장! '이벤트 루프(Event loop)'
혹시, 그거 기억나효? 'heap, stack.....' 이제 공부해야 해요. 더이상 미룰수 없어요

자바스크립트 엔진은 Memory Heap & Call Stack으로 이루어져 있음

⭐ 구조와 역할
✅ 메모리 힙(Memory Heap)
메모리 할당이 일어나는 장소
- Memory Heap에는 작성한 코드들이 저장되어 있음
✅ 콜 스택(Call Stack) = 하나의 쓰레드 = 한 번에 하나씩 작업
코드가 실행될 경우 실행 컨텍스트(execution context)가 하나씩 stack의 형태로 쌓이는 장소
- Call Stack에서 Stack 방식(후입선출(LIFO)로 마지막에 들어간 것이 먼저 나가는 방식)으로 쌓이며 코드를 실행
- 이때 동기 함수들은 그대로 실행하게 되고 비동기 함수들은 Web API로 처리하게 되며 일을 분배
function multiply(a,b) {
return a * b;
}
function square(n) {
return multiply(n,n)
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
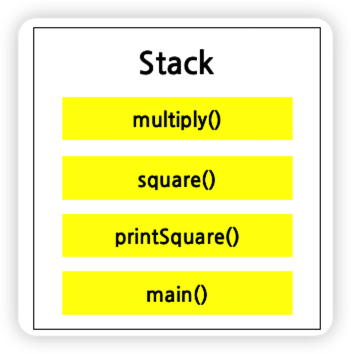
printSquare(4);위 코드를 실행했을때, 콜스택의 구조를 보면(호출한 순서대로 쌓임)

- 제일 처음 실행될 때, main()는 실행 컨텍스트가 추가됨
- printSquare() 함수가 호출
- square() 함수 호출
- multiply() 함수 호출
✅ Web API가 제공하는 것
- DOM
- Ajax(XMLHttpRequest)
- setTimeout
- Call stack에서 실행된 비동기 함수는 Web API에서 처리하고 그동안 Call stack은 나머지 동기 함수들을 처리
- 완료된 비동기 함수들을 Callback Queue로 넘겨줌
✅ Callback Queue
- 비동기 함수를 보관하는 장소
- Event Loop에서 비동기 함수를 꺼내기 전까지 Queue 방식(선입선출(FIFO)로 먼저 들어간 것이 먼저 나가는 방식)으로 보관
그래서, 📌 이벤트 루프(Event Loop)?
Call stack과 Callback Queue 상태를 감시
Call stack에 함수가 더이상 없을때 Callback Queue에 있는 비동기 함수들을 Call Stack에 밀어넣고
Call stack에서 비동기 함수를 실행