
자바스크립트의 실행 순서와 실행 순서구조를 확인하도록 하지.
실행 컨텍스트(execution context)
1단계 자바스크립트의 모든 소스 코드는 실행에 앞서서 평가를 함
2단계 평가를 함으로써 실행 컨텍스트(execution context)생성
3단계실행 컨텍스트는 실행에 필요한 정보를 담고 있음(scope..등등)
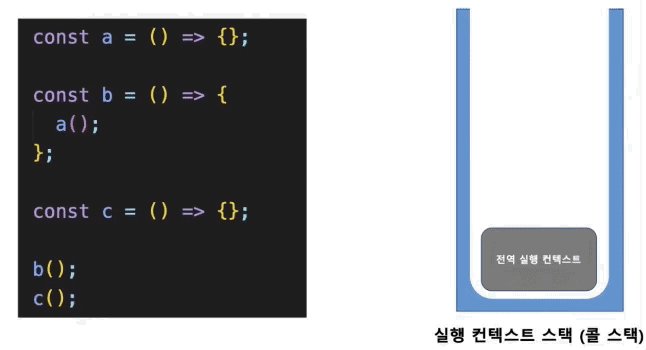
실행 컨텍스트 스택=Call Stack

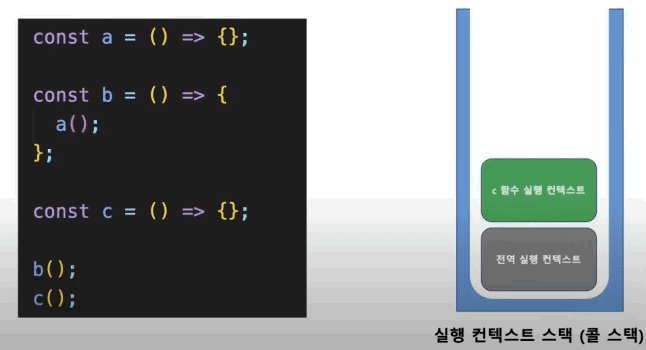
4단계 실행 컨텍스트를 콜스택에 푸시
5단계 코드가 순차적으로 실행
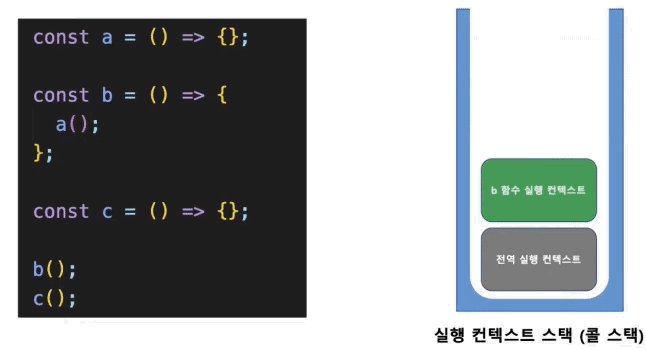
b() 함수 호출 - b 함수에 대한 평가 + b 함수의 실행컨텍스트 생성 - 콜스택에 푸시
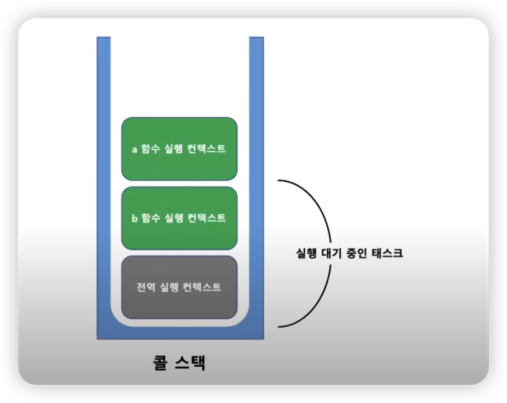
b() 는 a()를 호출하고 있음 - a 함수에 대한 평가 + a 함수의 실행 컨텍스트 생성 - 콜스택에 푸시
a() 함수 실행종료 - 콜스택에서 pop !
c() 함수 호출 - ... - c() 함수가 종료되면
전역 실행 컨텍스트도 pop !
실행 대기 중인 테스크? b()가 a()함수를 호출하고, a()가 실행컨텍스트 위에 쌓이게 되면, 그 아래 쌓여 있는(먼저 호출된) 실행 컨텍스트를 실행 대기 중인 테스크라고 함
- 콜스택은 단 하나 뿐이얌...소듕햇
- 그래서 한번에 하나의 태스크만 실행이 가능 = 싱글쓰레드 방식
싱글쓰레드(동기처리)의 문제점 !

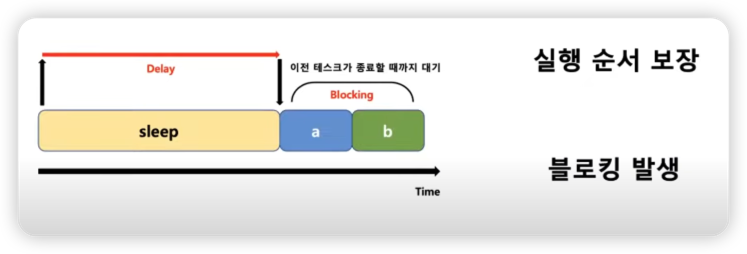
블로킹
- 이전 테스크가 종요할 때까지 대기가 발생하는 현상
그렇지만, 실행 순서는 보장되잖아여 !
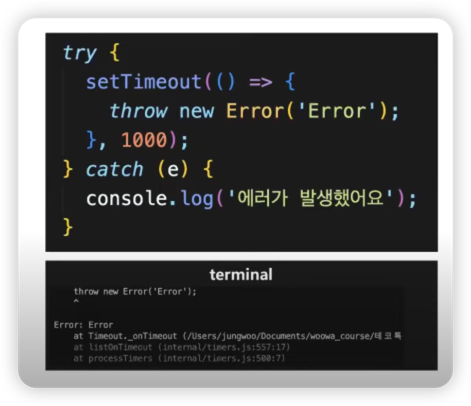
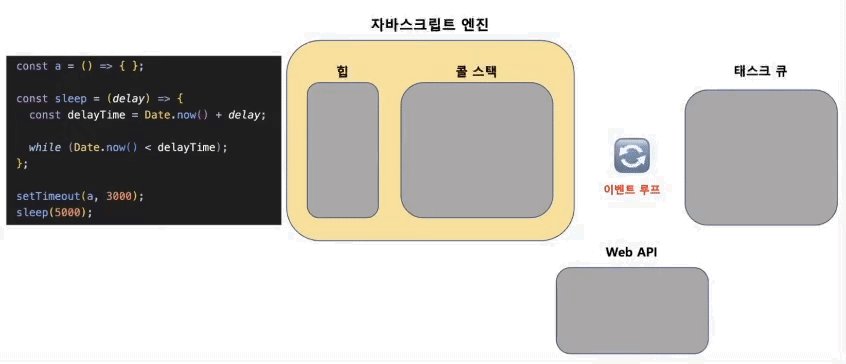
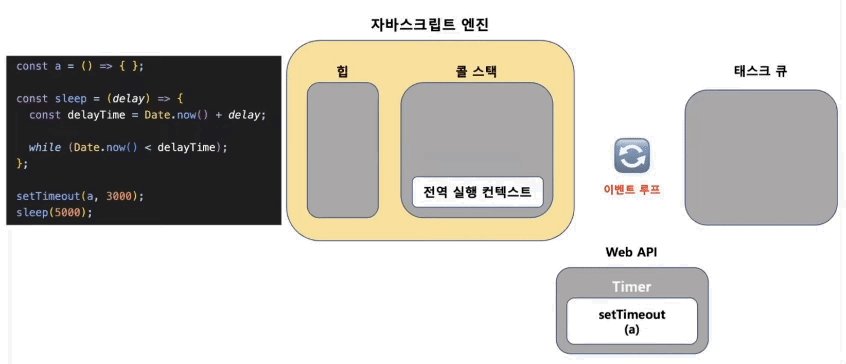
setTimeout 특이한데? (난, 비동기 처리 방식이지 !)

지금까지 정리한 것만으로 보면, setTimeout()을 먼저 호출했고, 콜스택에 쌓여있겠지? delay라는 매개변수를 이용해서 3초 동안 어딘가에 머무르고 그 사이에 b()가 먼저 호출되어 결과를 처리 한거군 !
실행순서가 보장이 안되지만, 블로킹이 없잖아?
그러면 뭐야? 자바스크립트 동기 처리 방식이라며, 비동기 처리였어?
setTimeout은 자바스크립가 제공하는 것이 아님 ! 브라우저가 제공하는 web API !
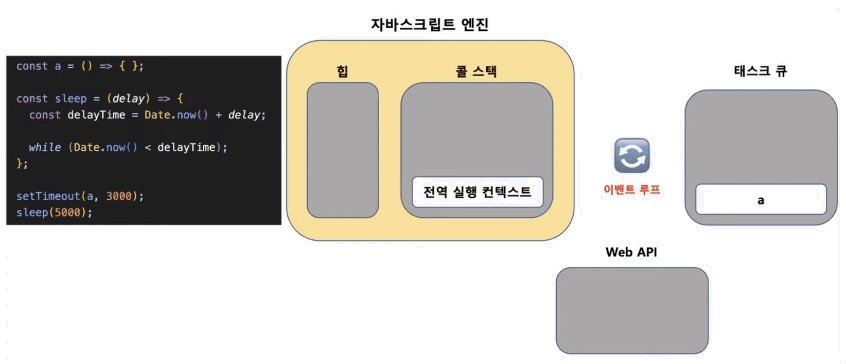
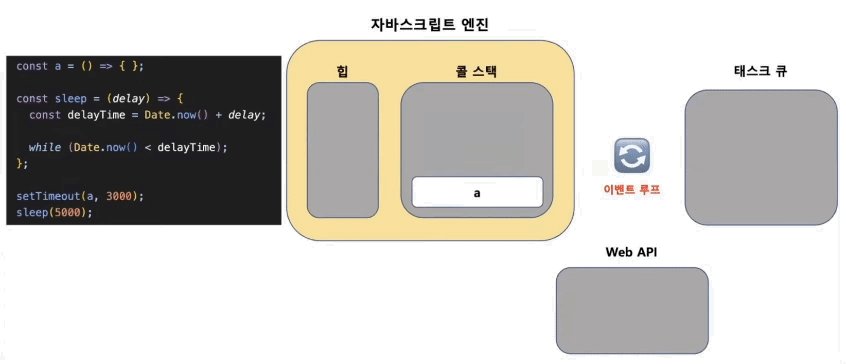
위에 setTimeout 3초 delay 동안 web api에 머무르고 있었군 !

Web API(DOM, Timer function, HTTP Request), 이벤트 루프, 테스크 큐
브라우저는 자바스크립트의 한계를 극복하기 위해 Web API를 제공하는 것
콜백을 사용하는 비동기 처리는 문제가 없을까?
1번 문제점 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않음!
2번 문제점 콜백 지옥 들어봤죠?...;

3번 문제점 에러처리가 힘든편