그 동안 배웠던 react를 이용해서 특정 쇼핑몰을 클론코딩을 하려고 했으나,
기간 문제로 인하여 이미지 슬라이드 기능을 중점으로 구현 했습니다.
1. 기획
프로젝트 주제
- teket(쇼핑몰) 클론코딩
프로젝트 기간
- 2022년 6월 2일 ~ 2022년 6월 16일
기술 스택
-
Program Languege
-
JS
-
Core - React.js
-
State Management - React-Query
-
Styling - styled-component
-
Key Features
- Front-End
- Main page 구현 ✅
- Navigation bar 구현 ✅
- Auto carousel Image show 구현 ✅
- Footer 구현 ✅
- Login, create Account page 구현 ✅
- product page 구현 ✅
- detail page 구현 ✅
- cart page 구현 ❎
- Back-End
- 장바구니 목록, 계정 저장 서버 구현 ❎
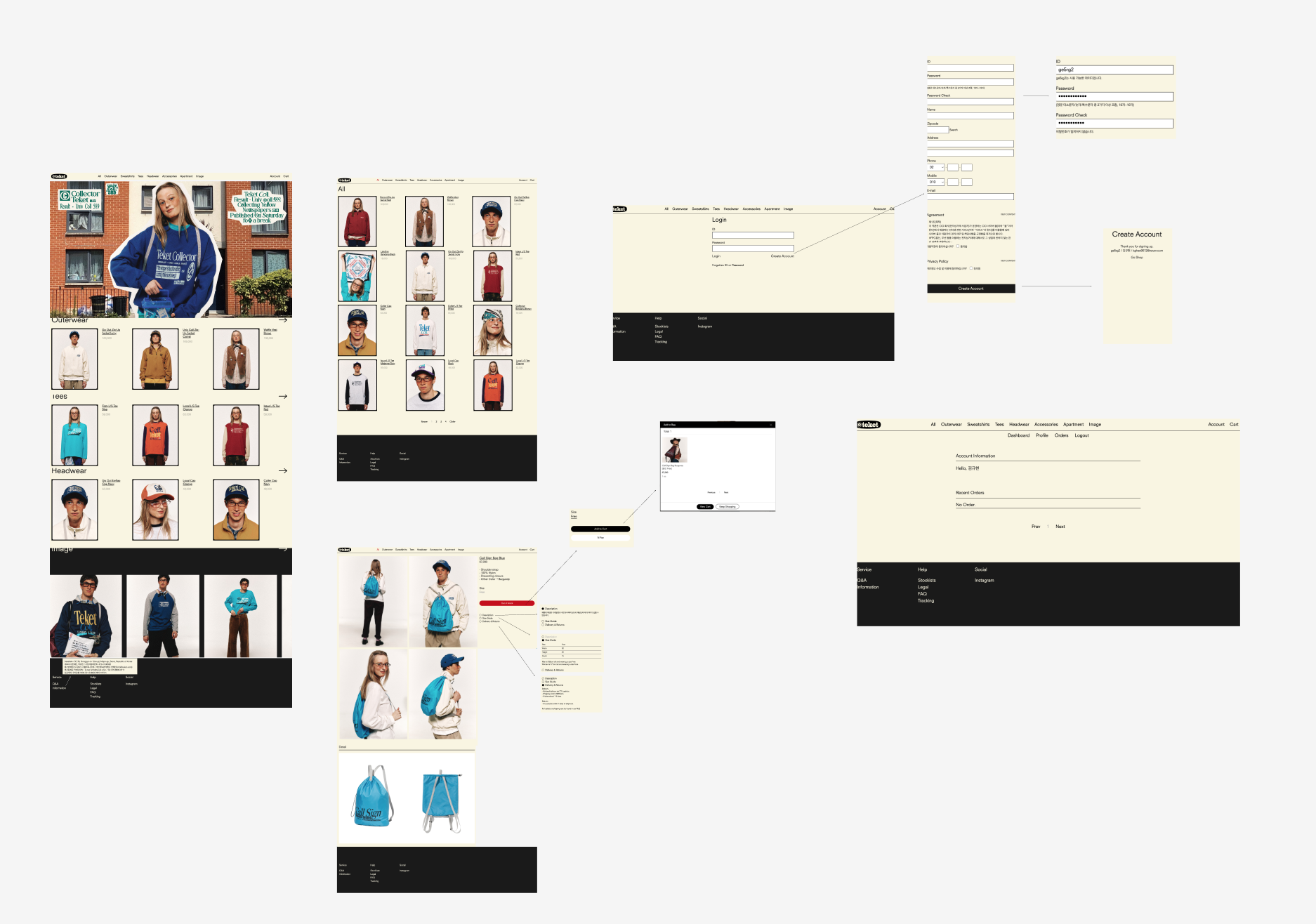
Mockup

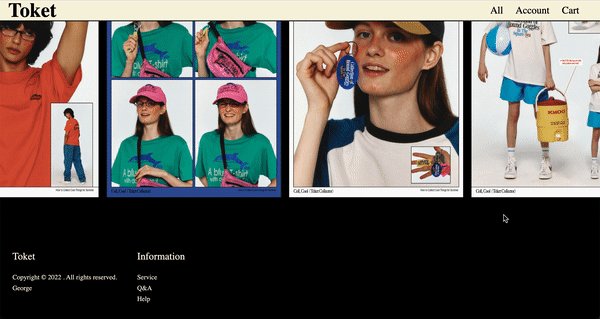
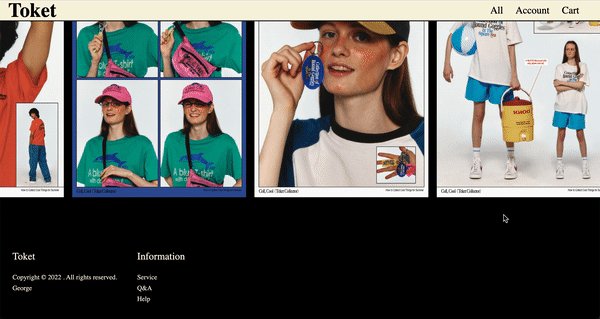
2. 구현 화면
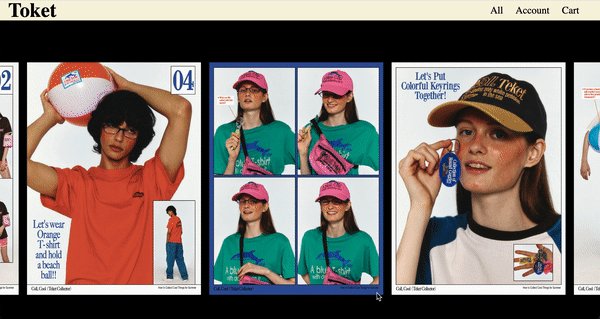
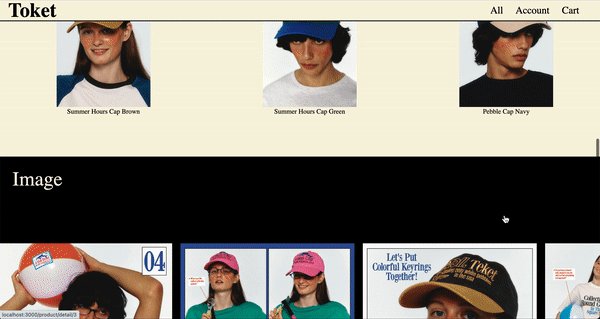
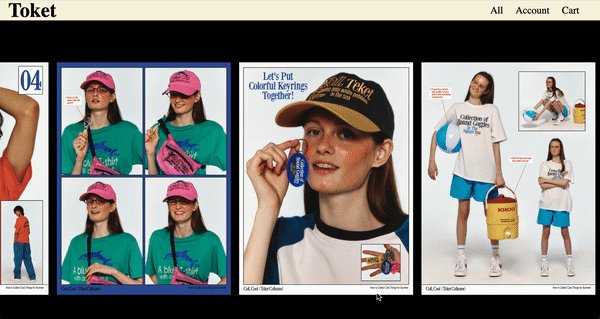
main page

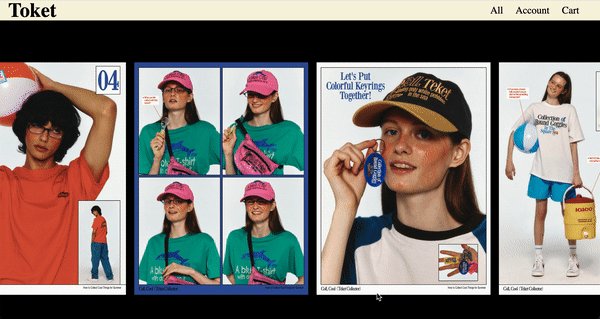
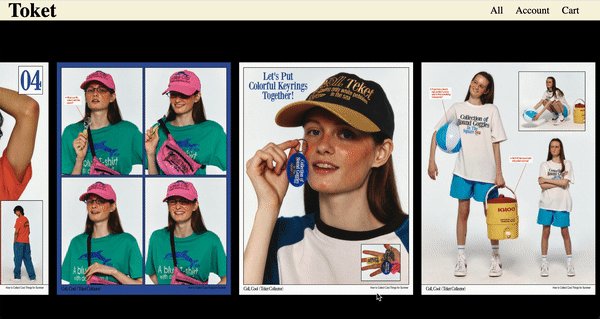
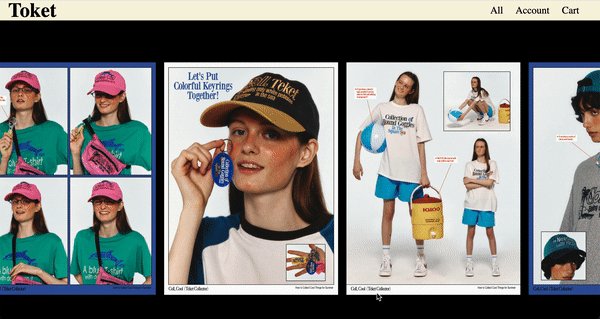
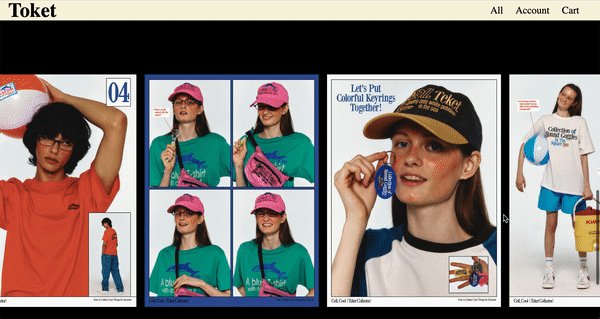
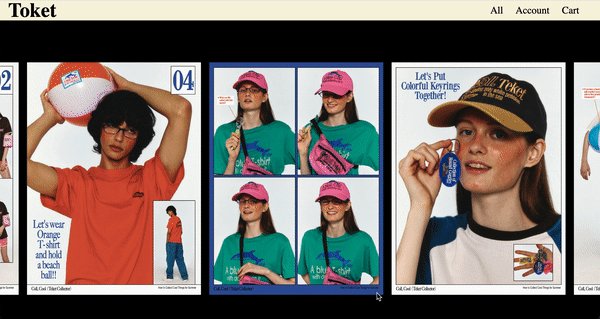
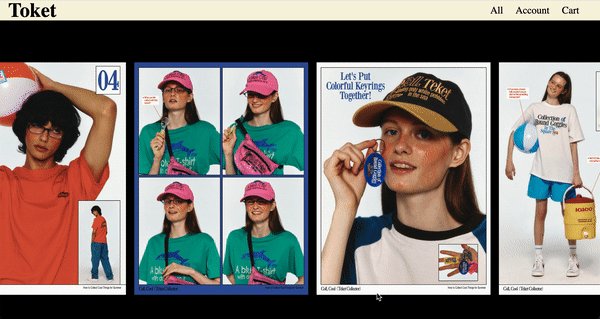
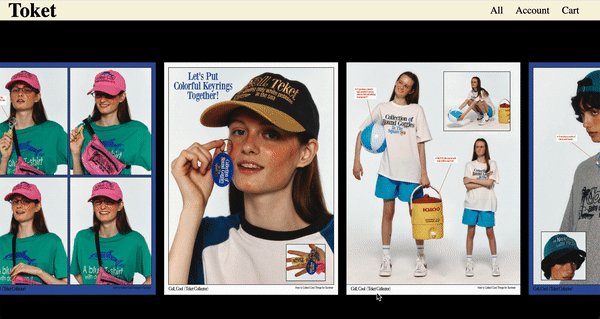
Auto carousel Image show

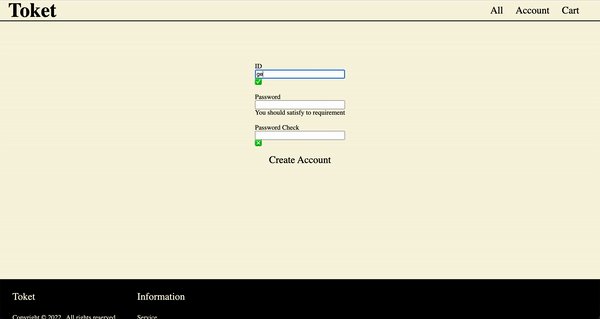
create account

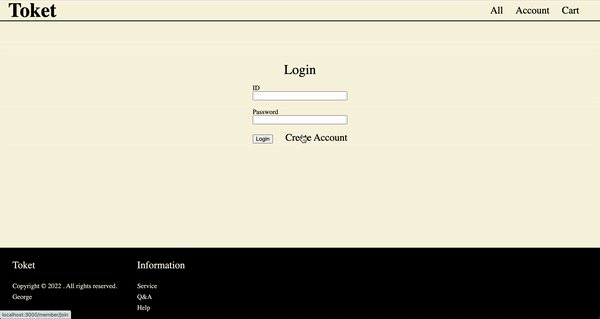
login page

3. 후기
부트캠프 기간 중 본 프로젝트 시작 전 배운 리액트를 활용해서 계정 생성 후 장바구니 기능까지 넣으려고 했으나 시간 문제로 Auto carousel Image show를 활용하여 이미지 슬라이드에 중점을 두었습니다.
부트캠프 수료 이후 나머지 부분들을 진행하려고 합니다.
Auto carousel Image show
// 배경 조정
.body {
align-items: center;
background: #000000;
padding: 100px 0px;
display: flex;
justify-content: center;
}
@keyframes scroll {
0% {
transform: translateX(0);
}
100% {
// Animation 마지막 사진에서 남는 공간 해결필요 ✅
// translateX(calc(-250px * x) x값에 따라 슬라이드 장 수 변경
transform: translateX(calc(-250px * 8));
}
}
.slider {
background: #000000;
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.125);
/* height: 200px; */
margin: auto;
overflow: hidden;
position: relative;
&::before,
&::after {
content: "";
/* height: 200px;
width: 100px; */
position: absolute;
z-index: 2;
}
&::after {
right: 0;
top: 0;
transform: rotateZ(180deg);
}
&::before {
left: 0;
top: 0;
}
.slide_track {
animation: scroll 40s linear infinite;
display: flex;
width: calc(250px * 14);
}
.slide {
margin-right: 20px;
}
}