블록체인 개발공부를 하는 동기들과 Opensea의 NFT minting 부분을 클론코딩 해보았습니다.
1. 기획
프로젝트 주제
- Opensea 클론코딩
프로젝트 기간
- 2022년 6월 13일 ~ 2022년 6월 16일
기술 스택
-
Program Languege
- JS / TS
- Solidity
-
Front-End
- Core - Next.js, React.js
- State Management - React-Query
- Styling - styled-component, Emotion
-
Back-End
- Node JS
-
Blockchain
- Wallet - MetaMask
- Dev Env. - Hardhat
- ethers
Key Features
제가 담당한 부분에 🙋♂️ 표시를 했습니다.
- Front-End
- 메인 NFT Lists 구현 🙋♂️
- 상단 navigation bar 구현 🙋♂️
- Auto carousel Thumb nail 구현
- Minting page 구현 🙋♂️
- NFT detail page 구현 🙋♂️
- Footer 구현 🙋♂️
- Back-End
- 지갑 연결(Meta mask)
- NFT 발행 구현
- Smart contract
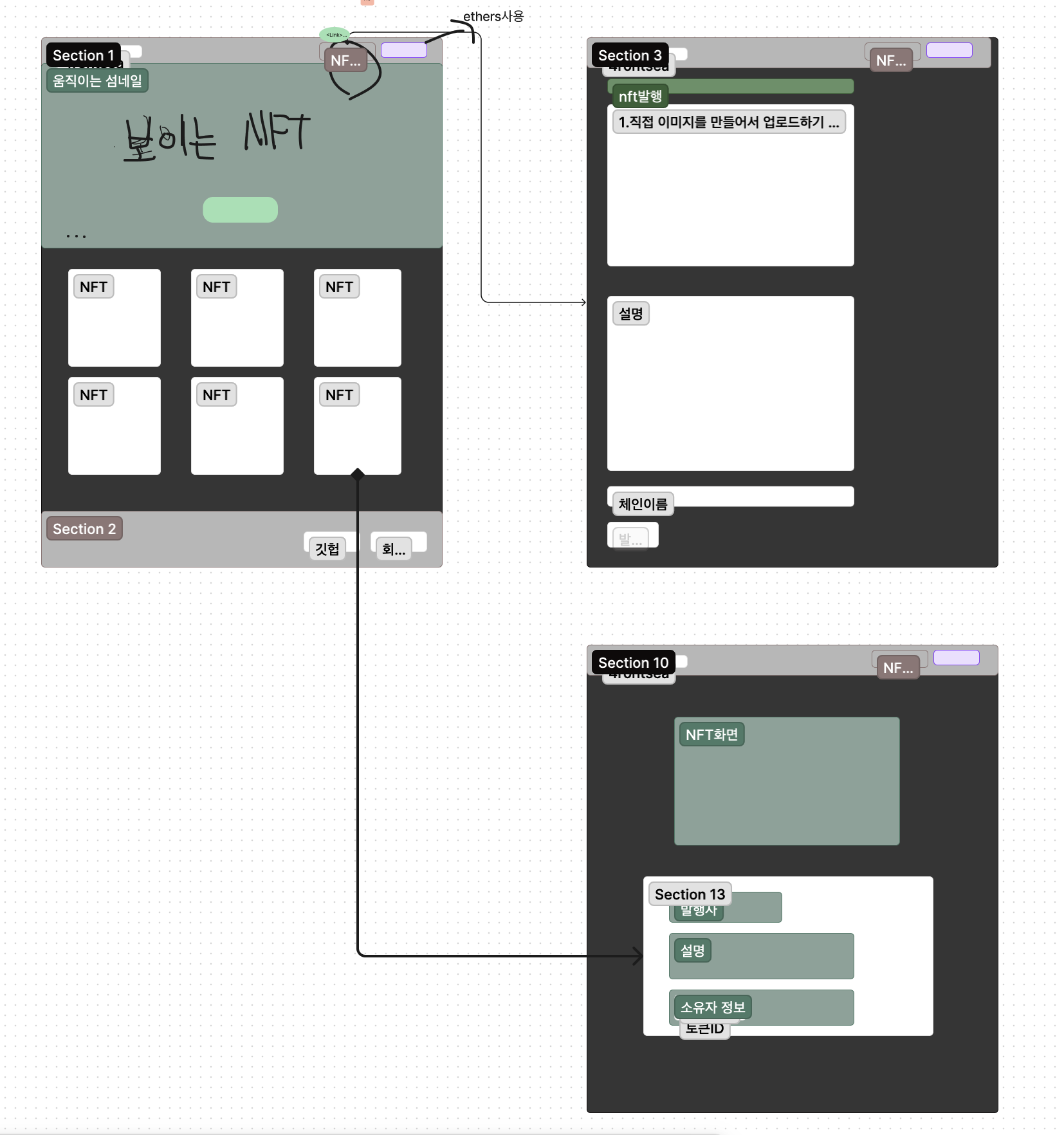
Mockup

일정
🙋♂️ 는 일정 중 담당부분을 표시한 것
1일차
- 상단바 구현 ✅ 🙋♂️
- 지갑 연결 기능 ✅
- Auto carousel Thumb nail 애니메이션 기능 ✅
- 컨트랙트 배포(nft 배포까지 확인) ✅
- Footer 구현 (주소 불러오기 기능 미구현) ✅ 🙋♂️
2일차
- NFT 발행로직 완료(Moralis, NFT Store 두 가지 중 하나 사용하면 가능) ✅
- NFT detail 페이지 & css ✅ 🙋♂️
- Auto carousel Thumb nail 자동으로 움직이는 기능 추가 ✅
- Moralis 리펙토링 ❎
- NFT Minting 페이지 ✅ 🙋♂️
3일차
- 메인 NFT Lists 구현 ✅ 🙋♂️
- Moralis 리펙토링 ✅
- NFT Lists에 Opensea meta data 연동 ✅
4일차
- Footer 구현 (주소 불러오기 기능 구현) ✅ 🙋♂️
- Auto carousel Thumb nail css ✅
- 메인 NFT Lists css ✅ 🙋♂️
- NFT 발행 ✅
Git
git clone <origin(personal) repo>
cd <project folder name>
git remote add master <codestates repo>
git pull master <branch name>
로컬 환경 작업 깃 순서 :
- 작업 후 업로드
git add .
git commit -m "<commit title>"
git push origin <branch name>
이후 본인의 깃헙 레포에 가서 Pull Request 코드스테이츠 레포로 날리기
- 작업 위해 다운로드
git pull master <branch name>
깃 브런치 만드는 명령어 :
git checkout -b <branch name>
깃 현재 브런치 바꾸는 명령어 :
git checkout <branch name>
특정 브런치만 깃 클론하기 :
git clone -b <branch name> --single-branch <github url> <target directory>
깃 브랜치 삭제 git branch -d {브랜치명}
[내 브랜치를 메인으로 PR 성공한 후에, 메인의 변경사항들까지 한번에 다 받아오고 싶다면 (This branch is N commits behind main)]
git checkout main (you are switching your branch to main)
git pull
git checkout yourBranch (switch back to your branch)
git merge main2. Code review
사용 dependencies
"dependencies": {
"@ethersproject/wordlists": "^5.6.1",
"@fortawesome/fontawesome-svg-core": "^6.1.1",
"@fortawesome/free-brands-svg-icons": "^6.1.1",
"@fortawesome/free-solid-svg-icons": "^6.1.1",
"@fortawesome/react-fontawesome": "^0.1.18",
"@walletconnect/web3-provider": "^1.7.8",
"@web3auth/web3auth": "^1.0.1",
"babel-preset-next": "^1.4.0", "ethers": "^5.6.8",
"mime": "^3.0.0",
"next": "12.1.6",
"nft.storage": "^6.3.0",
"react": "18.1.0",
"react-dom": "18.1.0",
"react-responsive-carousel": "^3.2.23",
"styled-components": "^5.3.5"
}CSS 관련
NextJS에서 styled-components 설치
-
npm i styled-components
styled-components용 babel 플러그인 및 preset 설치
npm i --save-dev babel-plugin-styled-components
npm i babe-preset-next -
package.json에서 다음 code를 추가한다.
"resolutions": {
"styled-components": "^5"
}- 프로젝트 루트 폴더 바로 밑에
.babelrc파일 생성하여 플러그인 활성화
/opensea/.babelrc
{
"presets": ["next/babel"],
"plugins": [["styled-components", { "ssr": true }]],
}
- pages 폴더 밑에
_document.js파일 생성
/opensea/pages/_document.js
import Document from 'next/document'
import { ServerStyleSheet } from 'styled-components'
export default class MyDocument extends Document {
static async getInitialProps(ctx) {
const sheet = new ServerStyleSheet()
const originalRenderPage = ctx.renderPage
try {
ctx.renderPage = () =>
originalRenderPage({
enhanceApp: (App) => (props) =>
sheet.collectStyles(<App {...props} />),
})
const initialProps = await Document.getInitialProps(ctx)
return {
...initialProps,
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
}
} finally {
sheet.seal()
}
}
}NextJs에서 font-awesome 사용하기
npm i @fortawesome/react-fontawesome
기본 아이콘 사용을 위한 모듈
npm i @fortawesome/free-solid-svg-icons
google, github 등의 브랜드 아이콘을 사용하고 싶다면
npm i @fortawesome/free-brands-svg-icons
사용예시 코드
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faBlog } from "@fortawesome/free-solid-svg-icons";
<FontAwesomeIcon icon={faBlog} />styled-components에서 부모 tag에 자식 css 설정 & 조건문 사용하기
/Example.js
import styled from "styled-components";
import { useState } from "react";
const MoveBlog = styled.span`
display: flex;
cursor: pointer;
align-items: center;
padding: 10px;
`;
const Blog = styled.a``;
const BlogBox = styled.div`
// 자식 태그를 선언하면 아래와 같이 부모태그 안에서 css 설정이 가능하다.
${Blog} {
line-height: 1.5em;
:hover {
color: aliceblue;
}
}
// 다음과 같이 props를 이용한 조건문도 가능하다
visibility: ${(props) => (props.className == "on" ? "visible" : "hidden")};
`;
export const Footer = () => {
const [pageOn, setPageOn] = useState(false);
const onMouseEnter = (e) => {
setPageOn(true);
};
const onMouseLeave = (e) => {
setPageOn(false);
};
return (
<MoveBlog
onMouseEnter={(e) => onMouseEnter(e)}
onMouseLeave={(e) => onMouseLeave(e)}
>
<FontAwesomeIcon icon={faBlog}/>
<BlogBox className={pageOn ? "on" : "off"}>
<Blog target="_blank" href="https://velog.io/@ge5rg2">
George's velog
</Blog>
</BlogBox>
</MoveBlog>
);
};
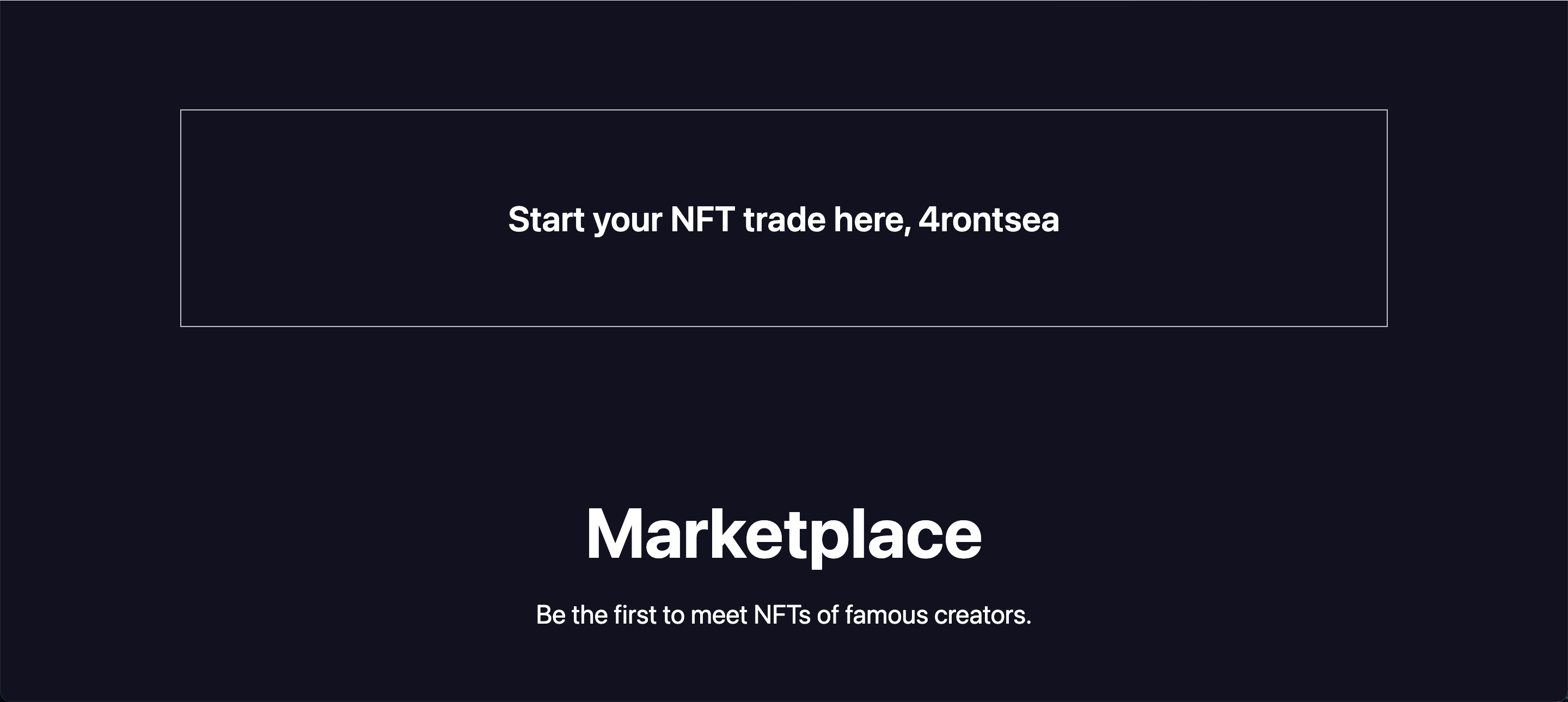
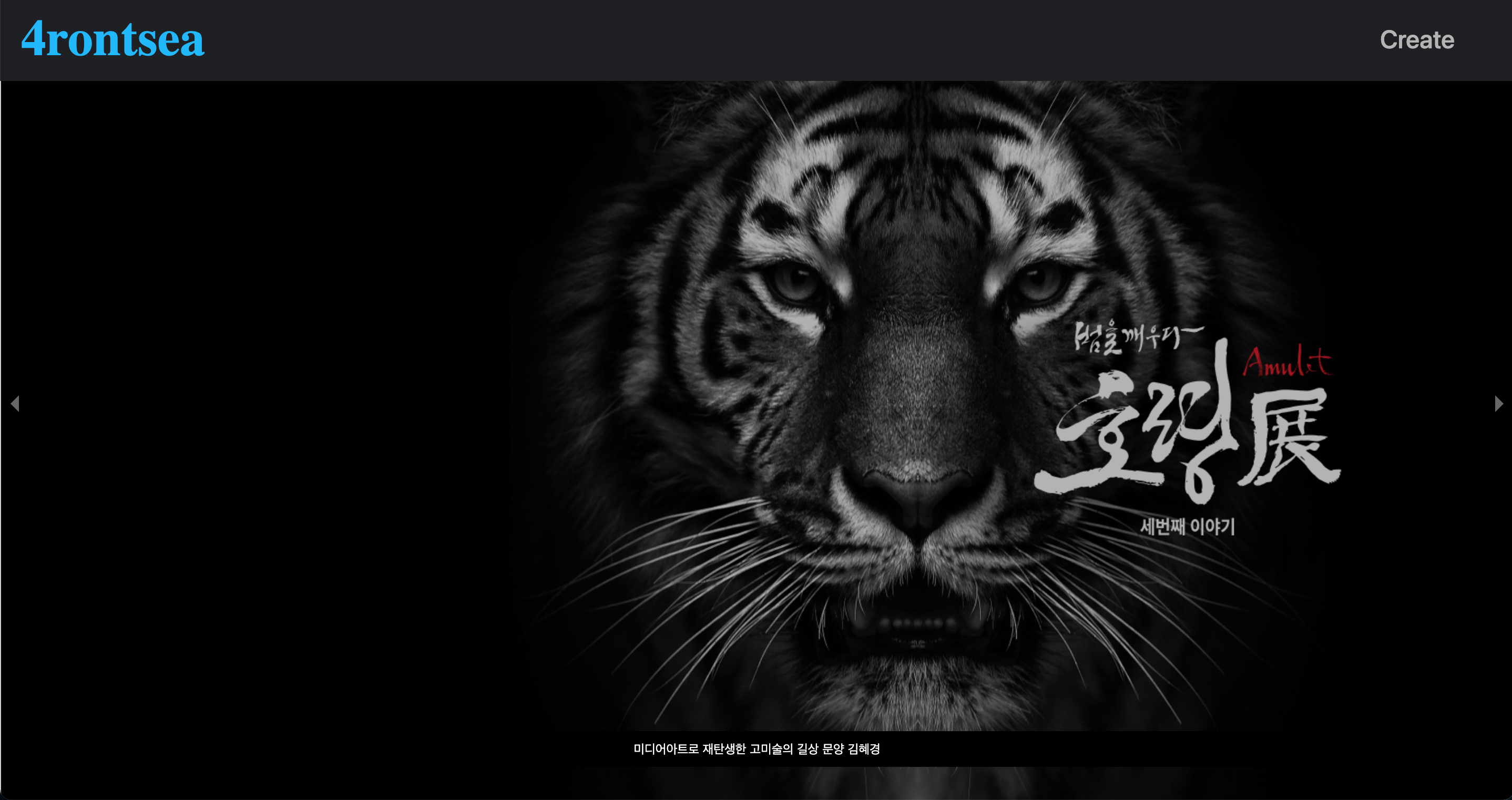
3. 구현 화면
Thumbnail & nav ber


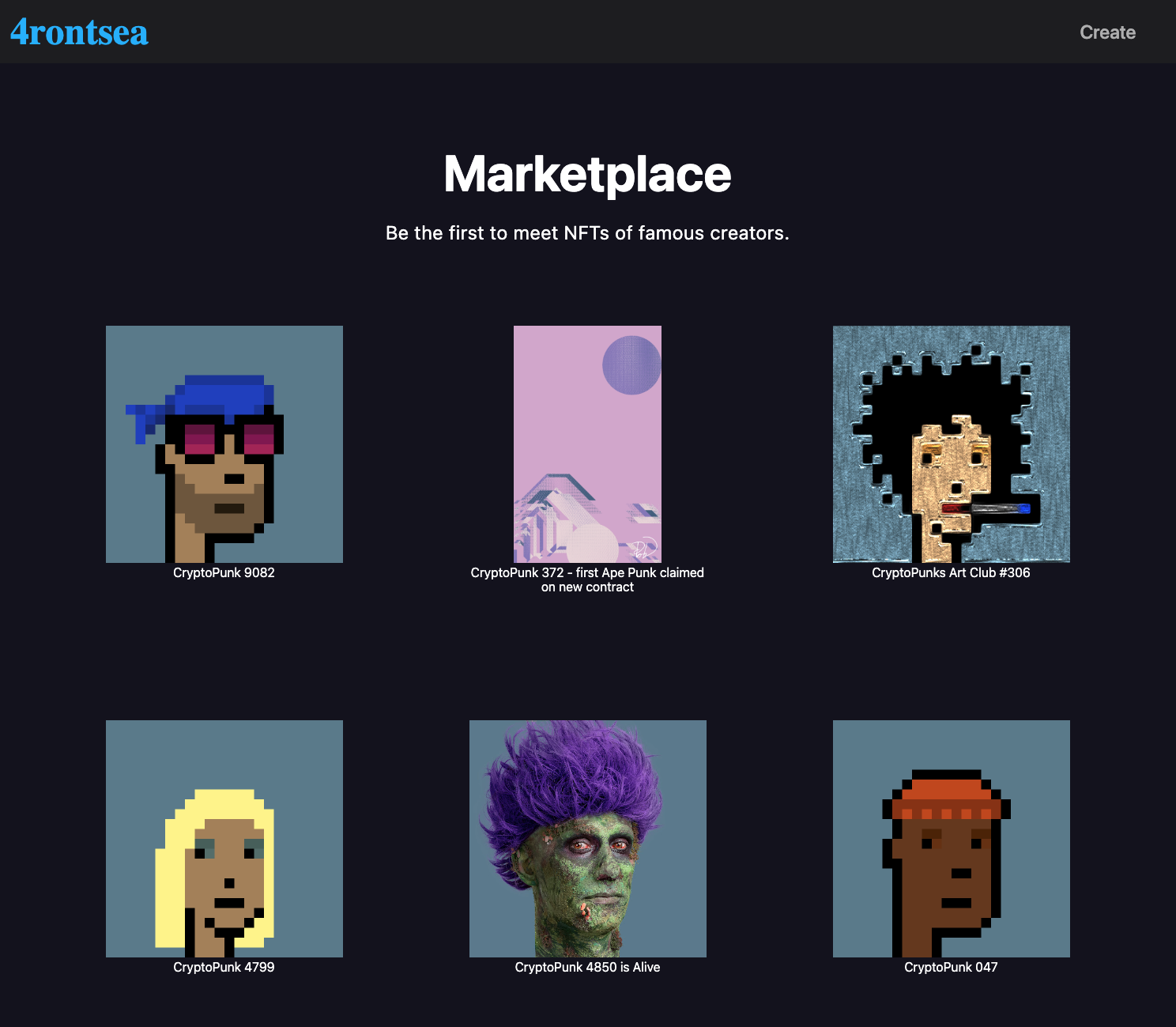
NFT list

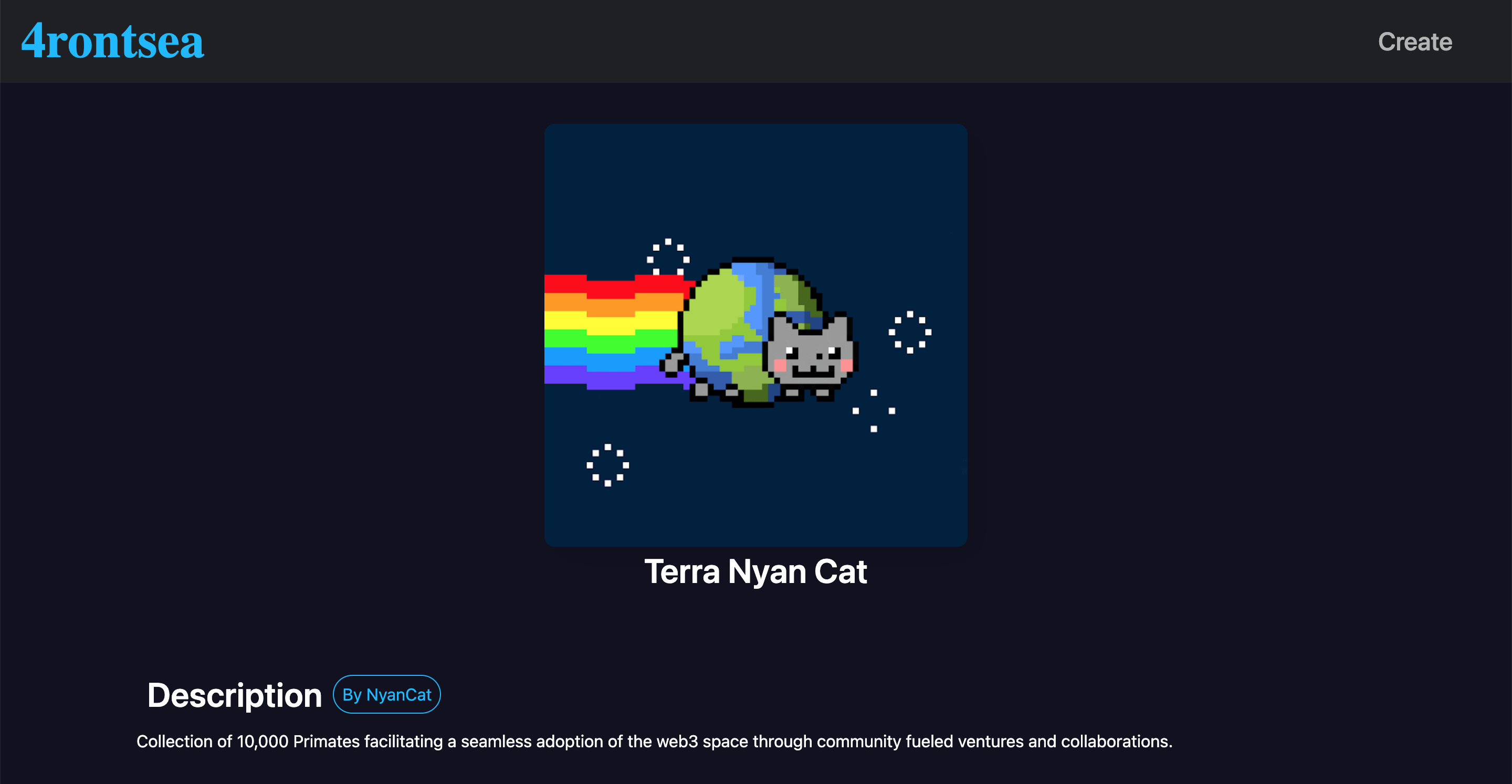
detail

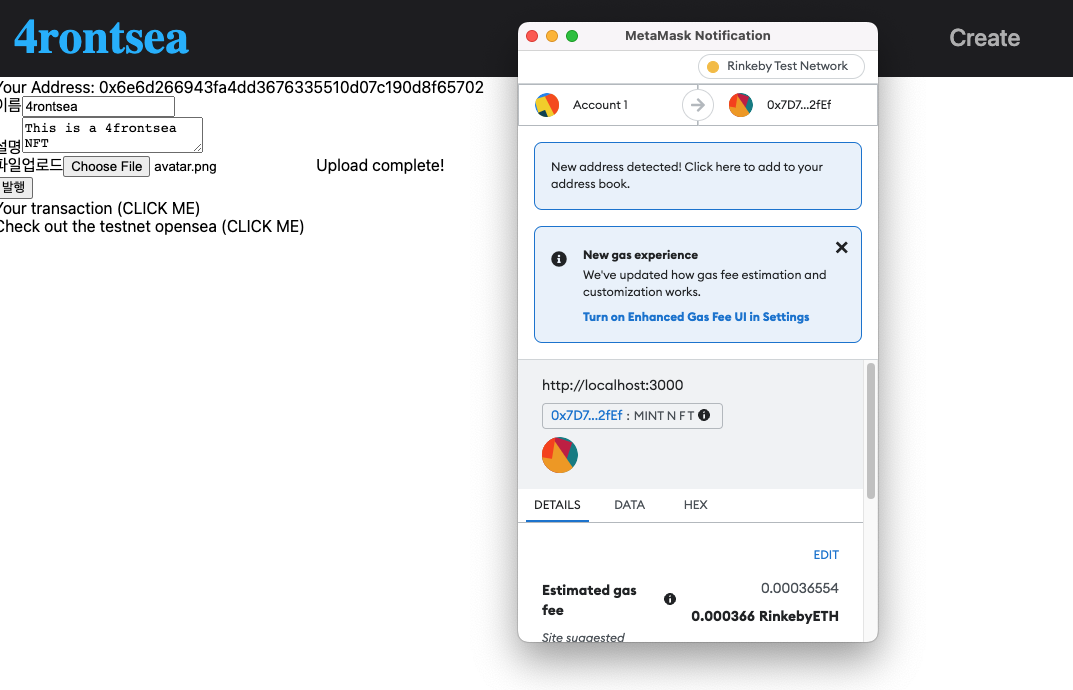
Minting

4. 후기
Next JS를 이번 프로젝트를 진행하면서 처음 접하게 되었습니다. 기존에 React를 알아서 사용하는데 큰 어려움은 없었지만
Route 부분은 차이가 있어서 노마드 코더의 강의를 보며 참고했습니다.
또한 git hub를 이용해서 협업은 처음 해보았기 때문에 관련 명령어들을 익힐 수 있는 계기가 되었으며, conflict가 일어났을 때 어떻게 resolve할 지 알게 되었습니다.
강의나 참고 문서를 보며 공부를 하다가 직접 코드를 구현해보니 생각보다 막히는 부분도 많았고, 팀원의 중요성도 느꼈습니다.
프론트엔드 부분은 어느정도 도움을 줄 수 있었지만, 백엔드 부분은 실습하려고 하니 코드 구현이 되지 않아 많은 공부가 필요함을 느꼈습니다.
다음 프로젝트부터 해야할 것은
- 코드 작성 중에 주석으로 다른 팀원이 보았을 때 이해하기 쉽게 작성하기
- CSS에 너무 몰입하지 않고, 기능 구현에 더 힘쓰기