
1. 자바스크립트 객체
✅ 관련된 데이터와 함수의 집합
✅ 일반적으로 여러 데이터와 함수로 이루어지는데, 객체 안에 있을 때는 보통 프로퍼티와 메소드라고 부름
출처 : MDN, JavaScript 객체 기본


ㄴ 객체 ⊃ 데이터 + 함수
0) 자바스크립트 객체 유형
-
내장 객체
:window,document,history,location, ... -
JS API 제공 받아 생성하는 객체
:Date,Number,String,Array, ... -
사용자가 직접 구성하여 생성하는 객체
: 생성 문법에 맞게 개발자가 class 설계 / class 설계 없이 표현법만으로 객체 생성
JSON(JavaScript Object Notion),객체 리터럴, ...
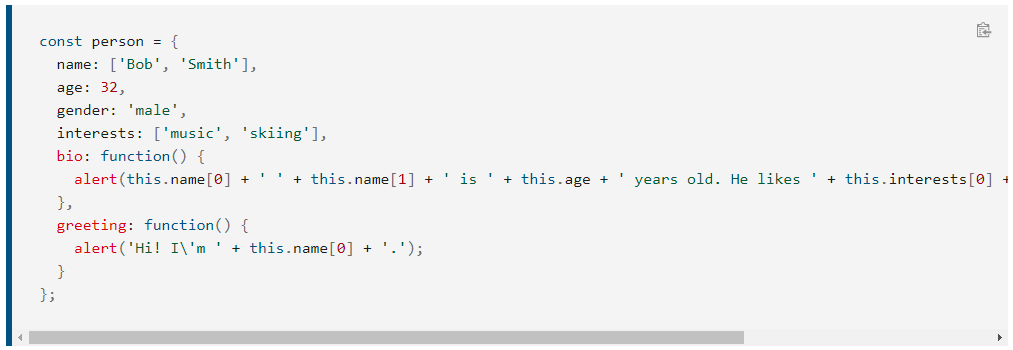
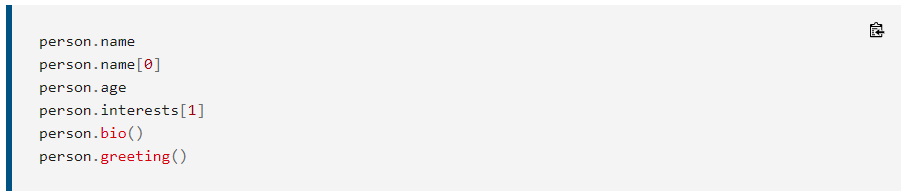
1) 객체 리터럴
//obj1 변수 선언과 동시에 속성 3개로 생성되는 객체
let obj1 = {
//변수, property(속성) : 값
name2 : '유재석',
age : 48,
info : function(){
//함수 내부에서 해당 객체의 변수값 활용시에는 this 즉 객체 자체를 의미하는 키워드 필수
console.log(1 + ' ' + this.name2); //1 유재석
return '이영자';
}
}
console.log(obj1);//{name2: '유재석', age: 48, info: ƒ}
console.log(typeof(obj1)); //object
console.log(obj1.info()); //이영자
//이미 생성된 객체에 속성 추가 가능
//새로운 속성(변수) 추가 및 값 대입(초기화)
obj1.address = '남부터미널';
//객체 내에 이미 존재하는 속성 삭제 가능
delete obj1.address;2) JSON
let obj2 = {"k1":"v1", "k2":"v2", "k3":"v3"};
console.log(obj2.k1); //v13) JSON 배열
let obj3 = [
{"k1":"v11", "k2":"v2", "k3":"v31"},
{"k1":"v21", "k2":"v2", "k3":"v32"},
{"k1":"v31", "k2":"v2", "k3":"v33"}
];
console.log(obj3);
console.log(obj3[2].k3); //v33
obj3[1].k2 = '유재석';
console.log(obj3[1]); //{k1: 'v21', k2: '유재석', k3: 'v32'}4) JS 배열
let arr1 = [1, 2, 3, 4, 5];
console.log(arr1, arr1.length, arr1[0]);
//Array(5)0: 11: 22: 33: 44: 5
//length: 5
//[[Prototype]]: Array(0) 5 12. 브라우저 저장소(Web Storage)
✅ 도메인과 관련된 특정 데이터를 서버가 아니라 client web browser에 저장할 수 있도록 제공하는 기능(🍪쿠키와 유사)
✅ key, value 쌍으로 데이터를 저장하고, key를 기반으로 데이터 조회
✅ 쿠키와 마찬가지로 도메인 단위로 접근 제한 (A도메인에서 저장한 데이터는 B도메인에서 조회 불가)
✅ 영구저장소(LocalStorage)와 임시저장소(SessionStorage)를 따로 두어 데이터의 지속성에 따라 선택 사용
잠깐🖐,
브라우저 저장소가 필요한 이유
쿠키와 Web Storage 모두 브라우저에 저장되지만 쿠키는 아래와 같은 단점이 있다.
이러한 쿠키의 단점을 Web Storage를 사용함으로써 극복할 수 있다.
- 4KB의 데이터 저장 제한
- 쿠키는 HTTP Request에 암호화 되지 않은 상태로 사용하기 때문에 보안 취약
- 쿠키는 모든 HTTP Request에 포함되어 있어 웹서비스 성능에 영향을 줄 수 있음
출처 : EJlog, 브라우저 저장소 - LocalStorage, SessionStorage, Cookie
1) LocalStorage(영구저장소)
🌈 브라우저 local storage에 데이터 저장
🌈 브라우저 종료 → 데이터 ⭕ (브라우저가 종료되어도 잔존)
- 데이터 저장
localStorage.setItem("k1", "v1");
localStorage.setItem("k2", "v2");
localStorage.setItem("k3", "v3");- 데이터 조회
localStorage.getItem("k2"); //v22) SessionStorage(임시저장소)
🌈 브라우저 session storage에 데이터 저장
🌈 브라우저 종료 → 데이터 ❌ (브라우저 종료시 데이터 자동 휘발)
- 데이터 저장
sessionStorage.setItem("k1", "재석");
sessionStorage.setItem("k2", "종원");- 데이터 조회
sessionStorage.getItem("k2"); //종원3. JSON
✅ JavaScript Object Notation
✅ key-value로 구분하는 경량의 데이터 교환 형식
✅ 현재 가장 보편적인 데이터 포멧
0) 데이터 포멧 변화 흐름
-
1세대 : csv 단 개발시에 해당 데이터 하나씩 뽑아서 사용할때 혼돈 야기 가능성 有
유재석, 남부터미널, 48, 1976
남부터미널, 신동엽, 48, 1976 -
2세대 : 명확한 구분이 가능한
xml포멧
단, xml에서 데이터 뽑아 쓰는 application 개발이 쉽지 않고, 무거움
<person>
<name>유재석</name>
<address>남부터미널</address>
<age>48</age>
<birthYear>1976</birthYear>
</person>- 3세대 :
JSONxml처럼 데이터 구분은 명확하면서(key로 데이터 구분) 전송 속도 더 빠르고 가벼움
let person = {"name":"유재석", "address":"남부터미널", "age":48, "birthYear":1976}1) JSON 학습
- 표준(큰 따옴표) :
let v1 = { "name": "유재석", "age": 48 };
→ object - 사용 가능(작은 따옴표) :
let v2 = { 'name': '유재석', 'age': 48 };
→ object - 사용 불가(전체를 작은 따옴표로 묶음) :
'{ "name": "유재석", "age": 48 }';
→ name과 age로 구분 불가인 순수 문자열
ㄴ JSON.parse로 string → json 타입으로 변환
ㄴ JSON.parse로 안될 때는 eval()로 처리
ㄴ 가급적 처음부터 json 표준 타입, 변환 가능한 타입으로 생성(큰 따옴표 사용)
2) eval() 함수(비추🔥)
- 문자열(String)을 실행 코드로 변환 가능(연산 가능)
- JavaScript는 브라우저 자체에 소스로 보유하게 되기 때문에, 악의적인 코드가 eval() parameter로 유입될 가능성 있음
- 보안적인 측면에서 eval() 함수 권장하지 않음