CSS
Position

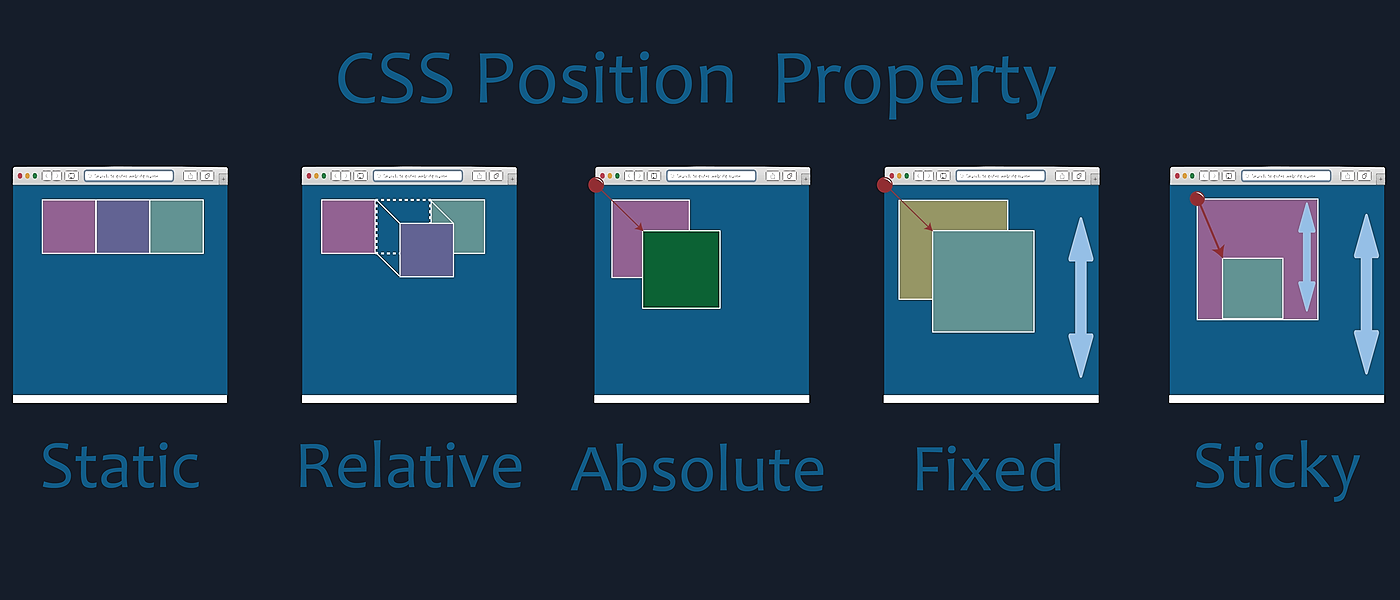
HTML 문서 내에서 요소가 배치되는 방식으로, 위치 지정을 위한 top, bottom, right, left 속성을 사용하고 종류로는 static, relative, absolute, fixed, sticky 가 있다.
static
속성을 별도로 지정하지 않았을 때의 기본값으로, HTML 문서 내의 원래 있어야하는 위치에 배치된다.
따라서 top, bottom, left, right 속성은 무시된다.
relative
position속성을 relative로 설정하면, 요소를 원래 위치에서 벗어날 수 있게 배치할 수 있게된다.
top, bottom, left, right 속성을 통해 원래 위치에서 얼마나 이동시킬지 지정할 수 있다.
absolute
HTML에서 요소를 배치할 때, 상위 요소중 position이 static이 아닌 요소가 없다면, body요소를 기준으로 배치하게 되는데,
position속성을 absolute로 설정하면 배치 기준을 상위 요소로 두어, 해당 요소를 기준으로 top, bottom, left, right 속성을 통해 위치를 지정한다.
fixed
화면을 스크롤해도 브라우저 화면에서 요소가 고정되어 위치가 변하지 않게 만들때 사용하는 속성이다.
배치의 기준값이 부모나 자신이 아닌, viewport가 되어 top, bottom, left, right 속성을 통해 위치를 지정한 후 그 위치에 고정이 된다.
sticky
sticky 속성은 평소에는 static과 같이 일반적인 흐름에 따라 위치하지만, 스크롤 위치가 임계점을 돌파하게 되면 fixed와 같이 화면에 고정이 되는 속성을 나타낸다.
fixed는 스크롤의 위치에 상관없이 계속 같은 위치에 존재하지만, sticky는 평소엔 static의 속성을 보이다가, 일정 위치가 된 후부터 fixed의 속성을 보여준다.

