CSS
display

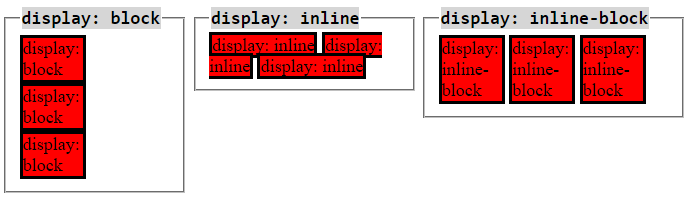
display - inline
display 속성이 inline인 요소들은, 요소가 배치된 후 다음 요소를 배치할 때 자동으로 줄바꿈이 일어나지 않는 요소들이다. 따라서 요소들이 기본적으로 공간이 있는 한 나란히 배치된다. width와 heigth를 지정해도 무시되며, margin, padding과 같은 값을 지정해도 좌우 간격에만 영향을 주고 상하 간격은 font의 크기에만 영향을 받는다.
span, a, button 요소 등이 기본적으로 display - inline속성을 가진다.
display - block
display 속성이 block인 요소들은, 요소가 배치된 후 자동으로 줄바꿈이 발생한다. 즉 한 가지 요소가 하나의 줄을 차지한다.
inline 요소와는 다르게 width, heigth, margin, padding 속성이 모두 반영이 된다.
대표적으로는 div, p, h 태그 등이 기본적으로 display - block속성을 가진다.
display - inline-block
display 속성이 inline-block인 요소들은, block요소와 inline요소의 특징을 모두 가진다. width와 heigth 속성을 모두 가질 수 있으며, 공간이 남으면, 자동으로 줄바꿈이 발생하지 않는다. 또한 margin과 padding 속성의 영향을 받을 수 있다. 즉, 내부적으로는 block 속성을, 외부적으로는 inline속성을 가진다고 볼 수 있다.
대표적으로는 button, input, select 요소 등이 있다.

