
Flutter를 배우면서 Row로 위젯들을 한 줄에 넣는 법을 배웠다. 그런데 나는 Row를 꽉 채워 children들이 내용을 꽉 채우고 싶게 만들고 싶었지만 내가 만든 Row는 UI의 내용물의 크기에 따라 영향을 받았다. 그래서 관련된 위젯을 찾다보니 두 가지가 나와 이에 관한 내용을 정리해보려 한다.
1. Expanded : 무조건 한 줄 채우기
2. Flexible : Max비율 정하기
1.Expanded
expanded는 row,column 등의 자식들이 main axis(주축)를 기준으로 차지할 수 있는 모든 공간을 차지할 수 있게 만드는 위젯이다. 아래 예시를 보자.
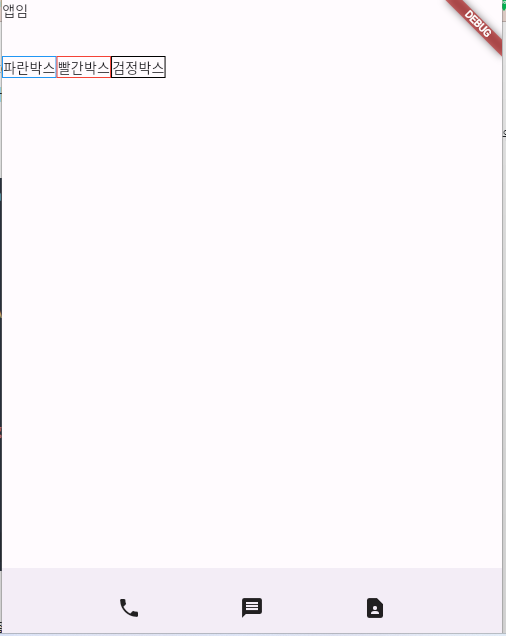
내가 생각한 구조

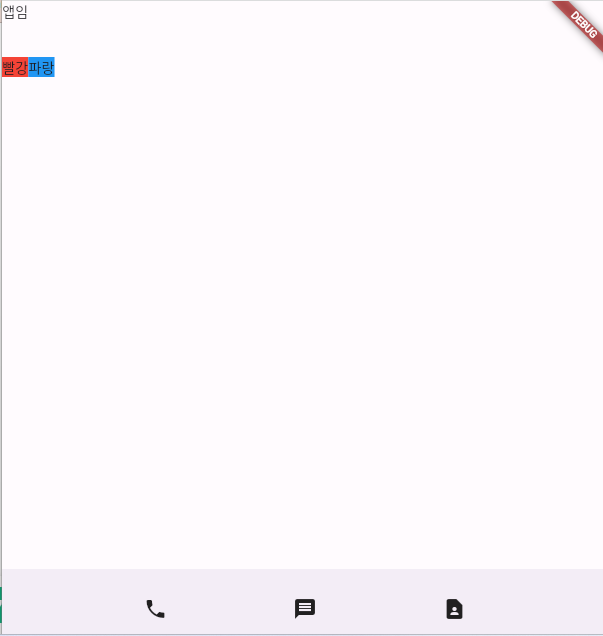
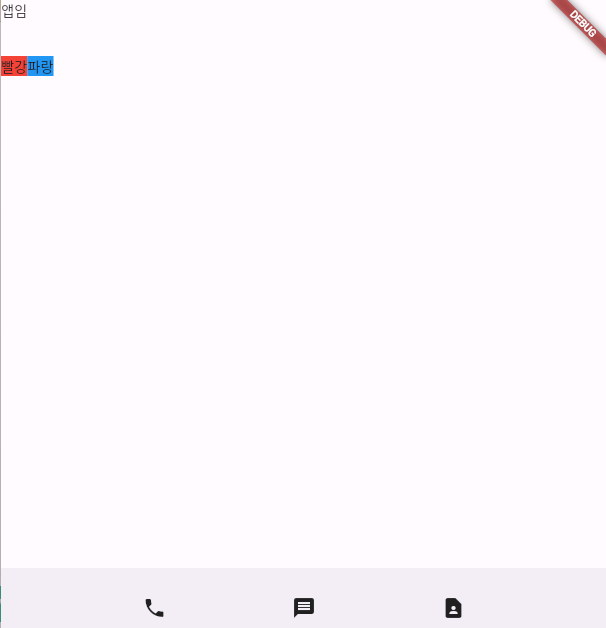
현실

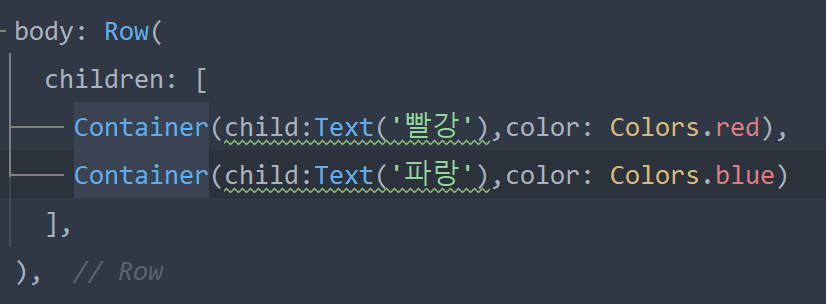
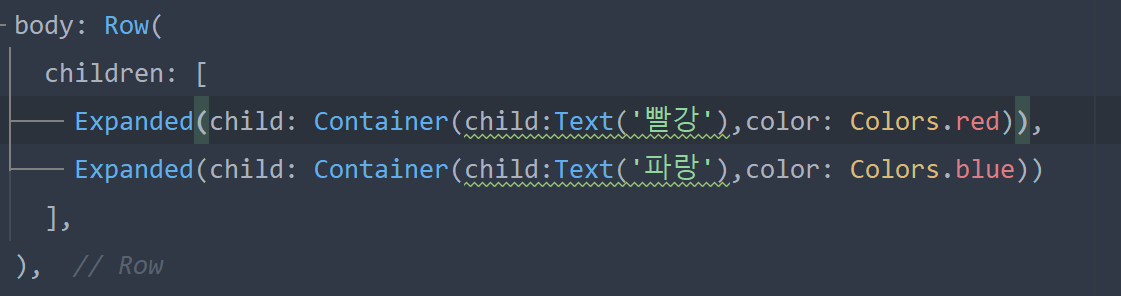
내가 처음 작성한 코드는

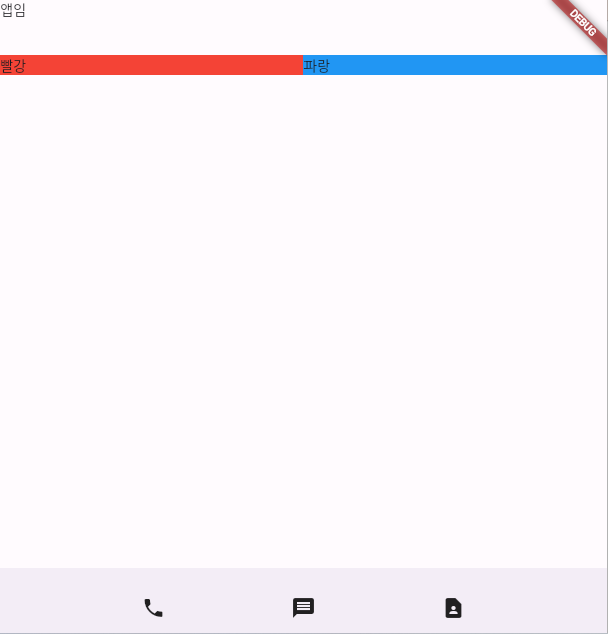
이랬는데 내가 원했던 건 위의 사진처럼 text의 내용이 짧아도 row를 꽉 채우는 것이었다. 이런 경우 아래와 같이 Container를 expanded로 wrapping만 해주면 해결됐다.

여기서 궁금증이 생겼다. 이번엔 두개의 컨테이너가 동일한 사이즈로 차지하는데 만약 비율을 다르게 하고 싶으면? 찾아보니 생각보다 간단했다. 그냥 expanded에 flex요소만 내가 원하는 비율로 추가해주면 됐다.
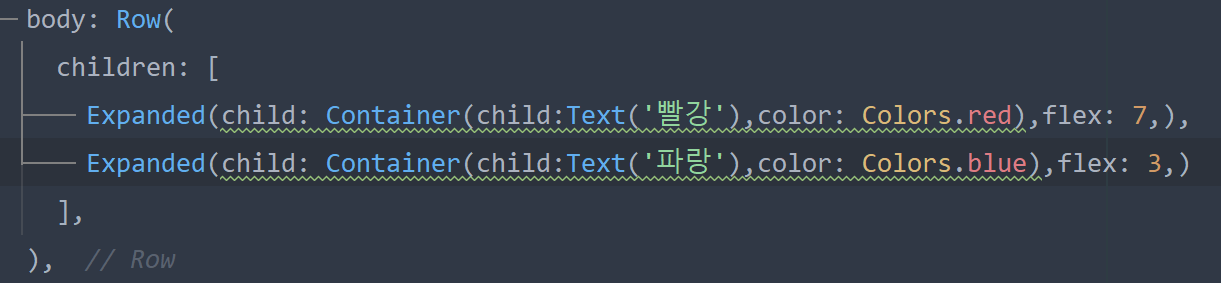
만약 7:3비율로 만들고 싶다면 flex:7, flex:3을 추가해준다.


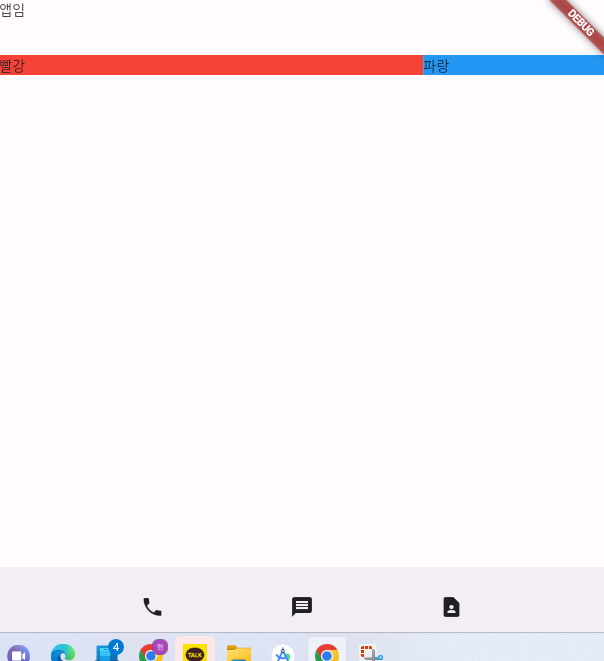
그럼 이렇게 원하는 비율대로 잘 나왔다.
2. Flexible
Flexible은 사이즈의 한계치를 정해놓고 단어 의미처럼 유도리있게 설정된다고 생각하면 된다. 사실 expanded까지만 보고 가려고 했는데 공식 문서에 거의 세트마냥 설명되어있어서 정리하는 거라 적당한 예시가 생각나지 않아서 정말 직관적인 예시를 만들어 보았다.
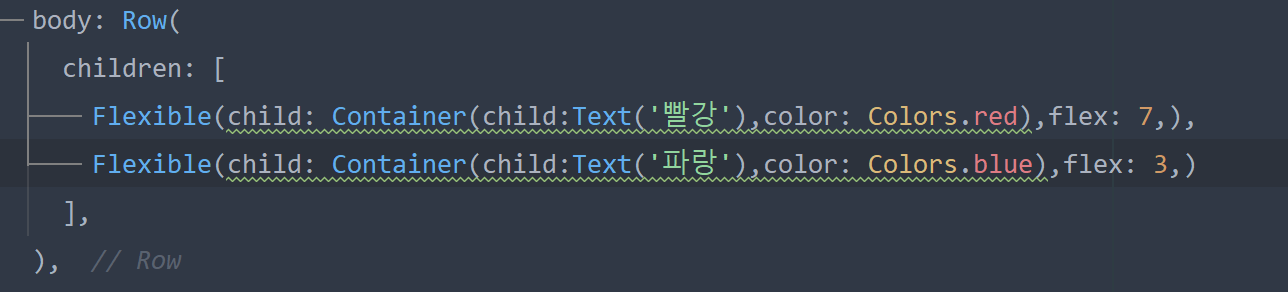
우선 아까 만든 expanded만 flexible로 바꿔준다.


그럼 내가 아까 만든 '현실'판과 동일한 ui가 나온다. 그럼 '이걸 왜 써?'라고 생각할 수 있는데 flexible의 기능은 아주 긴 text나 내용물이 있을 때 알 수 있다.

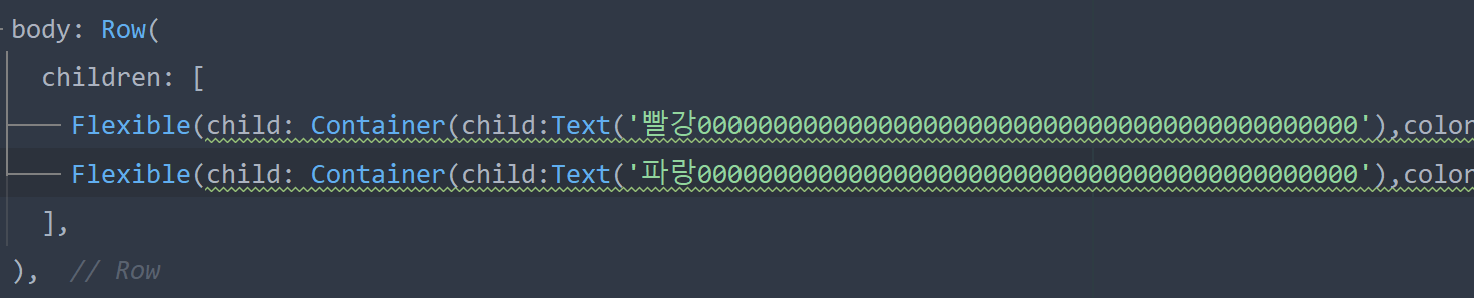
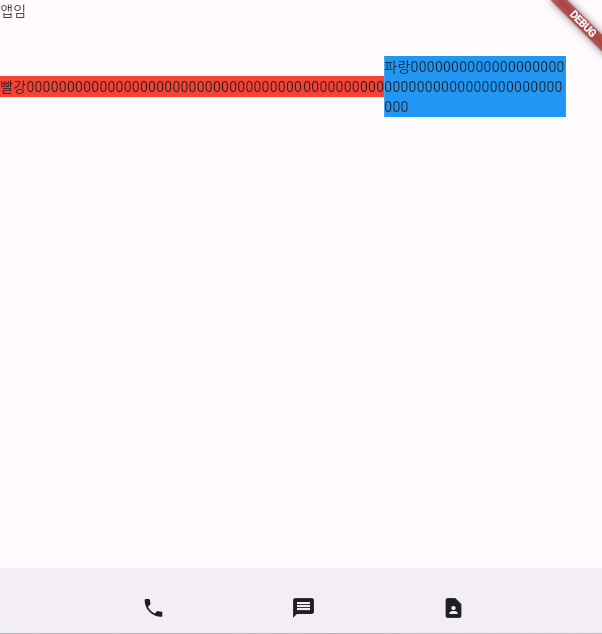
flexible은 만약 이런 식으로 엄청 길고, 같은 길이의 text가 있어도 설정해준 비율 이상으로 넘어가지 못 해 아래와 같이 나온다.

결론
1. 둘 다 비율 정해주는 거임
2. expanded는 무조건, flexible은 max일 때 비율
더 자세한 건 공식문서 참고하시길
expanded
https://api.flutter.dev/flutter/widgets/Expanded-class.html
flexible
https://api.flutter.dev/flutter/widgets/Flexible-class.html
