
커스텀 위젯을 만들어 사용하던 중, 부모 위젯에서 사용하던 state를 자식 위젯에서 사용하고 싶은 경우가 있었다. 그래서 이 경우를 자식위젯으로 어떻게 state를 전달하는지 정리하고자 한다.
이 과정을 정리하면 3단계다.
1. 부모 위젯에 변수를 등록
2. 자식 위젯으로 보내기
3. 자식 위젯에서 등록
1. 부모 위젯에 변수를 등록
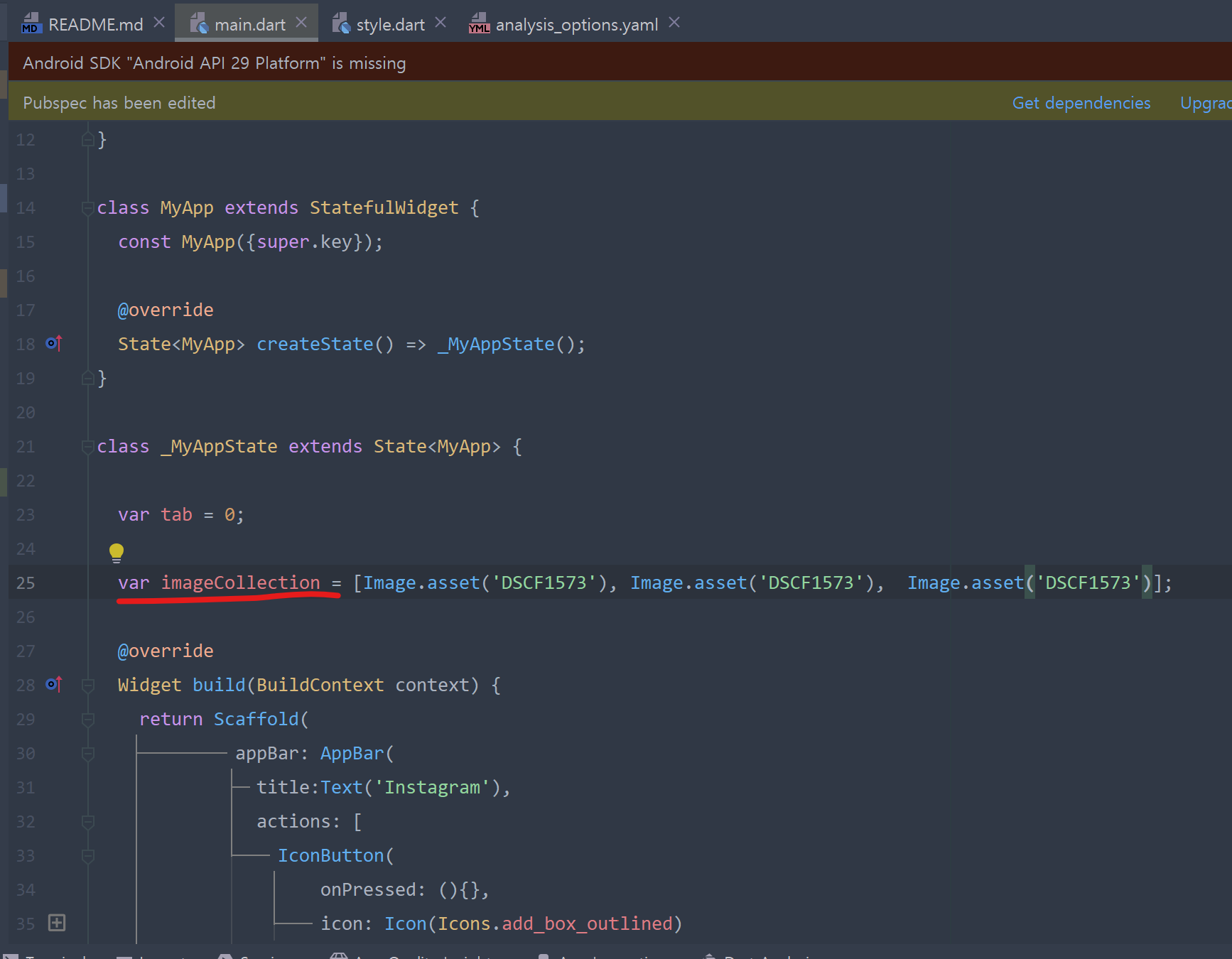
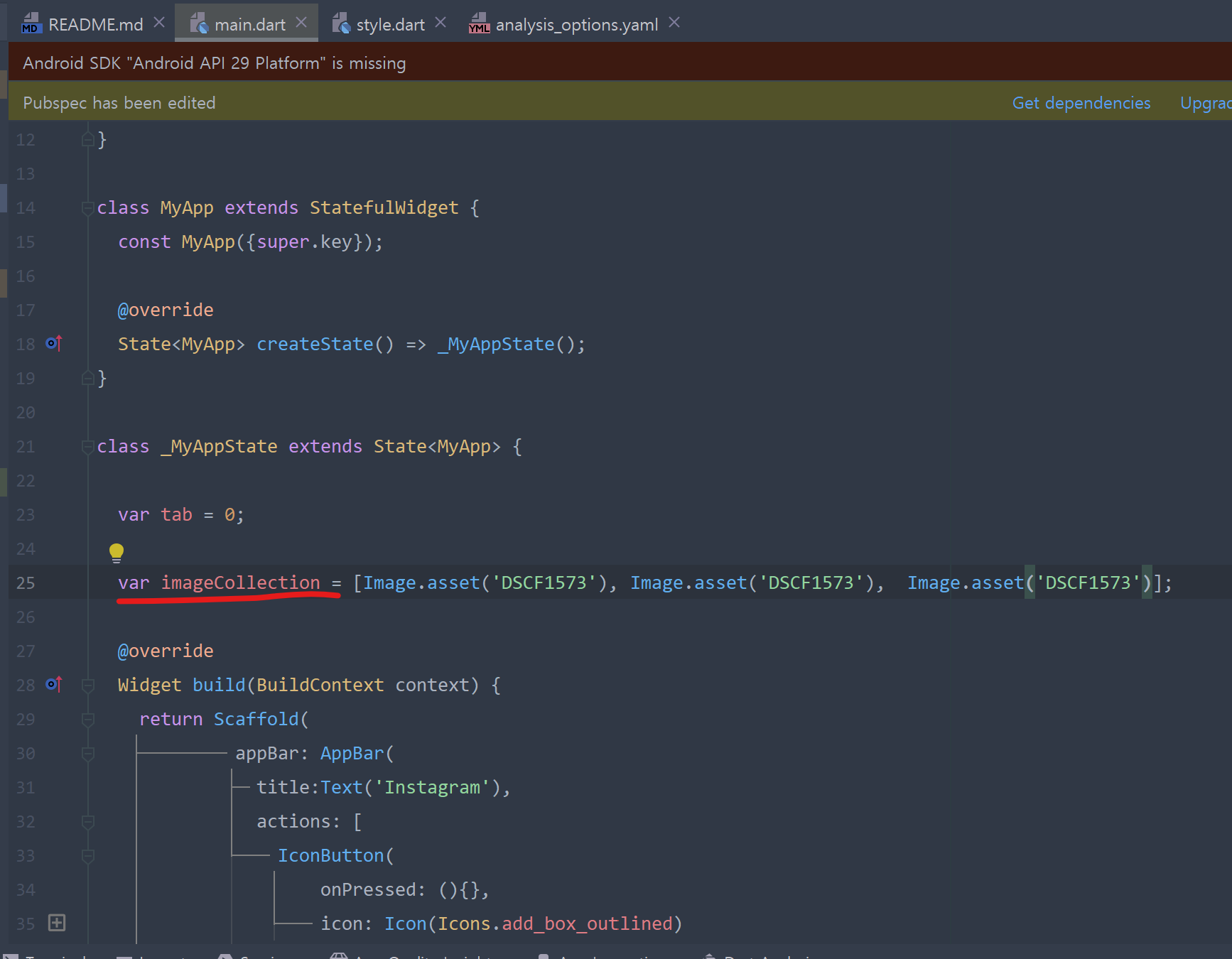
우선 부모 위젯에 등록인데 그냥 간단하게 생각하면 변수 선언이다.
난 이미지 리스트가 필요해서 간단하게 var형식으로 imageCollection을 만들었다. (참고로 저렇게 하는 게 별로 좋은 방식의 변수 선언 방식은 아니다. 그냥 일단 예시로 만듦.)

2. 자식 위젯으로 보내기
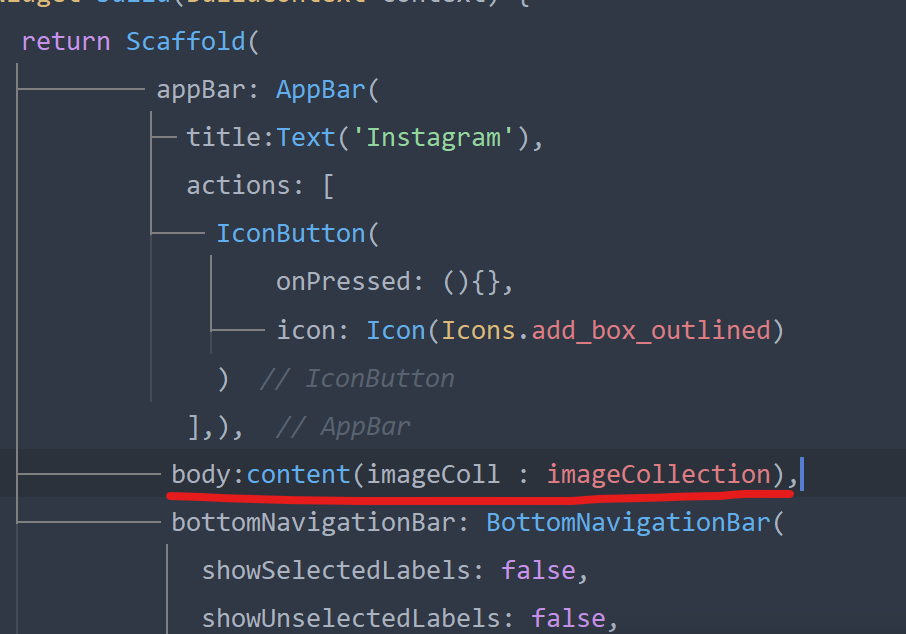
난 content란 커스텀위젯을 만들어 놨는데 거기에 데이터를 보냈다.
형식은 위젯 괄호 안에
(하위 위젯에서 사용할 변수명 : 부모에 등록된 변수명)
형식으로 작성해주면 된다.

참고로 저렇게 등록하면 에러난 거처럼 빨간줄 나올 수 있는데 그건 자식쪽에서 등록을 안해서 그런 것이니 자식쪽에도 등록하고 나서 정말 문제 있는 것인지 확인해봐야한다.
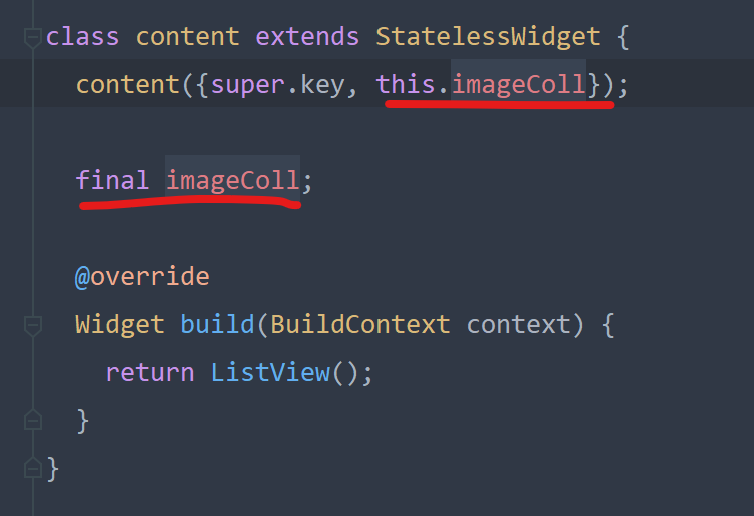
3. 자식 위젯에서 등록
마지막으로 아래와 같이 등록하면 된다.

여기서 다른 형식으로 등록을 해줘도 되지만 굳이 final을 써준 이유는 웬만해선 상위에서 온 데이터는 변경되지 않게 readonly로 만들어 주는 게 오류관리 측면에서 좋기 때문이다. 뭐 내 맘대로 var로 할래하면 그냥 var로 등록해도 된다.
