🍳Hooks 개념
🎨 리액트 v16.8 에 새로 도입된 기능(2018)
🎨 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState 함수
🎨 렌더링 직후 작업을 설정하는 useEffect 등의 기능
🍳my-Hookstest
🎈src/components
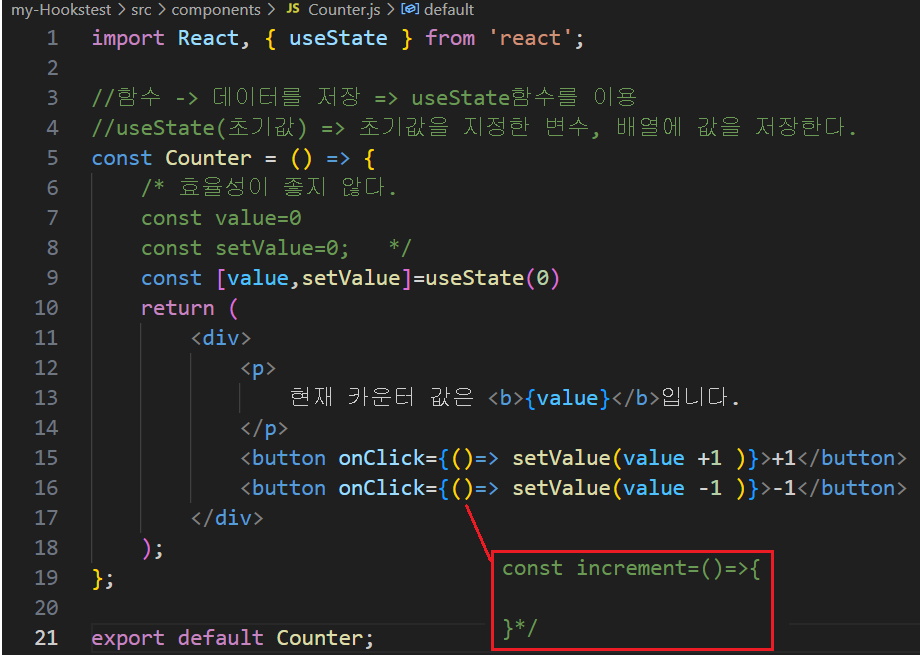
🎁Counter.js
- src/components/Counter.js
- 단축키 rsc
🎨useState함수
- 함수 -> 데이터를 저장 => useState함수를 이용
- 배열의 비구조화를 이용한 변수 초기화 방법
useState(초기값): 초기값을 지정한 변수, 배열에 값을 저장한다.- 함수를 선언해서 값을 초기화 작업 한다.
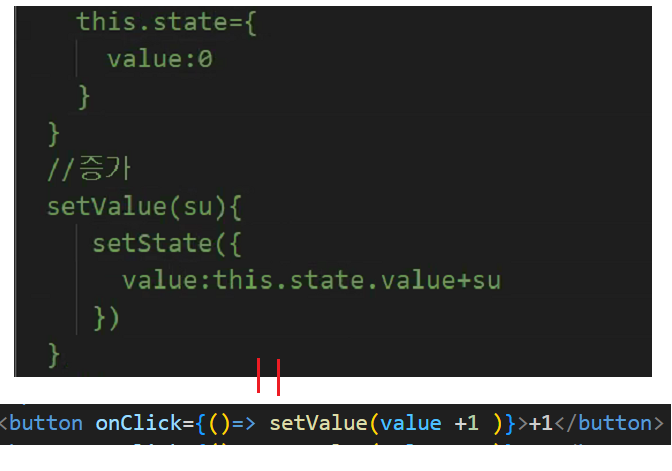
- 이전의 방식과 비교
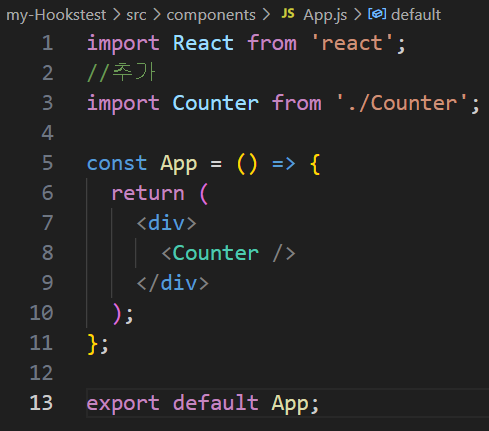
🎁App.js
- src/components/App.js
- 단축키 rsc
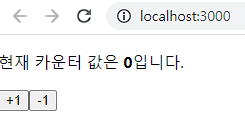
- 화면(증가, 감소)
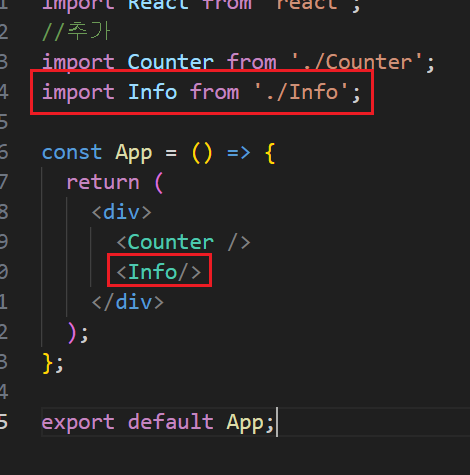
- 추가
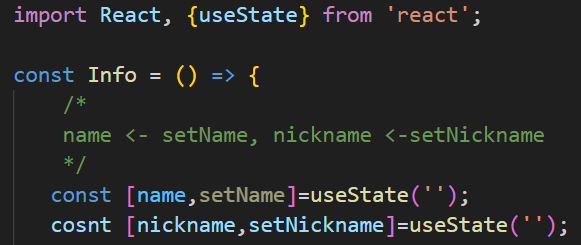
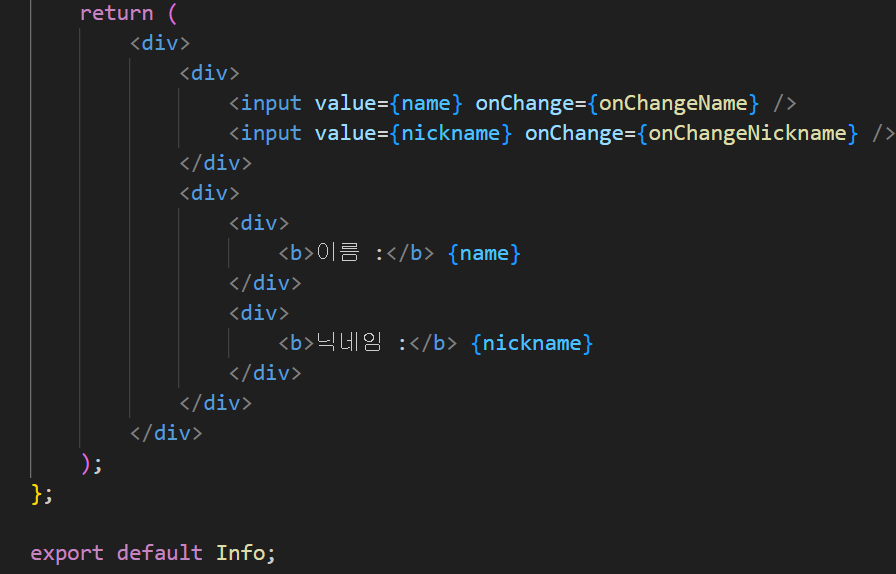
🎁Info.js
- useState를 여러 번 사용할 수 있다.
- 단축키 rsc
- useState()를 두 번 사용해서 각각 name, setName, nickname, setNickname 변수값 초기설정
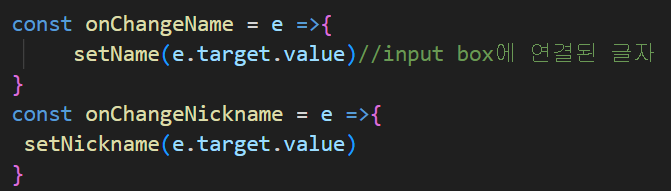
- inputbox값을 입력받아 setName()이용해서 값을 저장시킨다.
- return
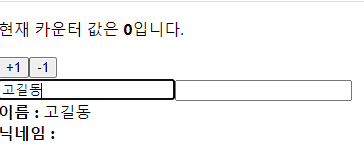
- 화면 (이름 하단에 출력됨)
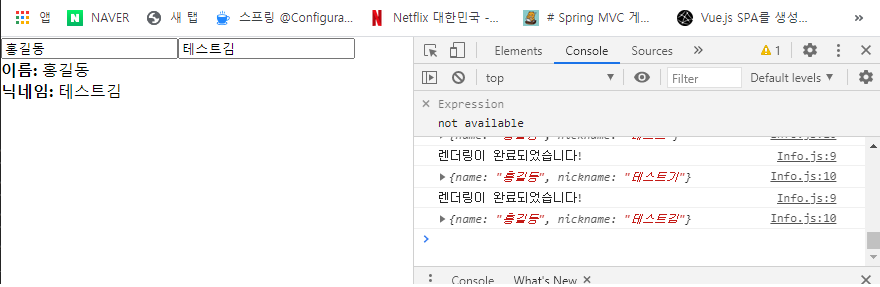
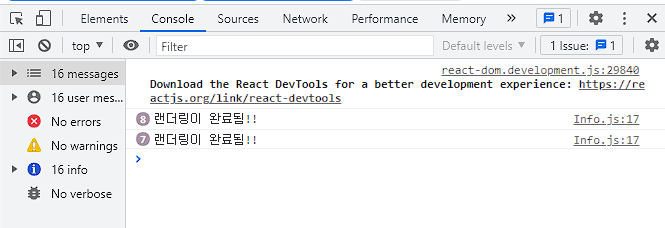
- 웹상에 이름과 닉네임에 대한 정보를 기입하면 콘솔에서 실시간으로 데이터에 대한 정보를 랜더링한다.
🎈useEffect Hook
🎨 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정 할 수 있는 Hook
🎨 클래스형 컴포넌트 componentDidMount 와 componentDidUpdate 를 합친 형태
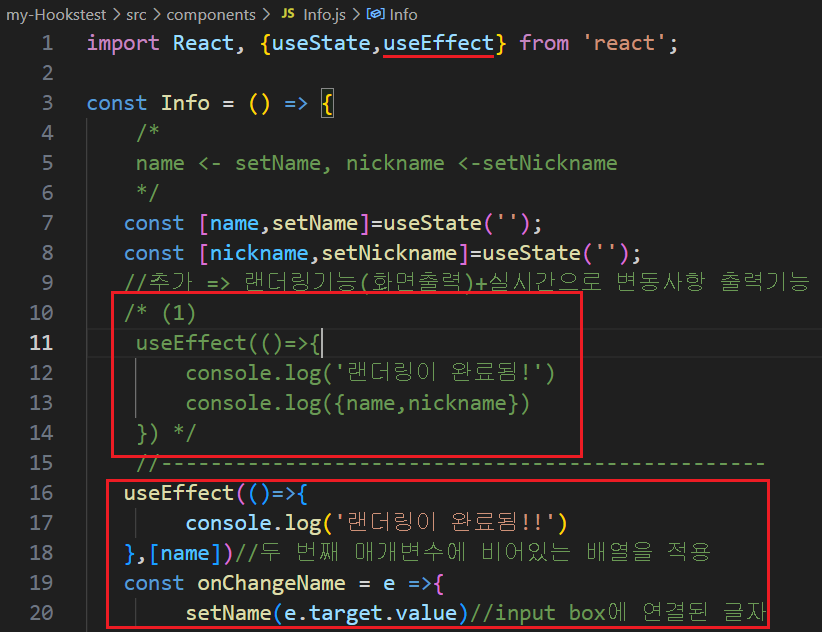
🎁Info.js
- src/components/Info.js
- 랜더링기능(화면출력)+실시간으로 변동사항 출력기능
- 만약에 useEffect에서 설정한 함수가 컴포넌트가 화면에 가장 처음 랜더링 될대만 실행되고 업데이트 할경우에는 실행할 필요가 없는 경우에는 함수의 두번째 파라미터로 비어있는 배열을 넣어주면 된다.
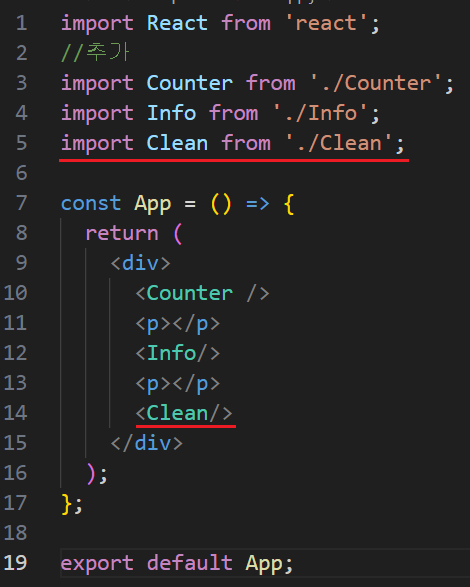
🎁App.js
- src/components/App.js 추가
- 보이기가 숨기기로 전환할때 컴포넌트
도 같이 보이도록 코딩- visible => Info 컴포넌트를 보일지 말지를 결정 (visible)
🎨 useEffect 정리
✔ useEffect는 기본적으로 랜더링 되고난 직후마다 실행이 되며,두번째 파라미터 배열에 무엇을 넣으냐에 따라 실행되는 조건이 달라진다.
✔ 만약 컴포넌트가 언마운트되기 전이나,업데이트 되기직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanUp)함수를 반환해주어야 한다.