🍳Vue.js
🎈특징
- 컴포넌트 기반 프레임워크->코드를 재사용하기가 쉽기때문
- 리액트의 장점(단방향)과 앵귤러의 장점(양방향 데이터 바인딩)을 모두 가진 프레임워크
- 빠른 화면 랜더링을 위해 리액트의 가상돔을 사용한다(가상 돔)
🎈구조
- 🎨 public
- index.html =>
<div id="app"></div>- 컴포넌트가 부착되는 위치
<App />- 🎨 assets
- Angular처럼 이미지를 주로 저장하는 장소
- => 이미지를 다른데 저장하면 인식X
- images폴더생성->이미지 저장~.png,~.gif
- 🎨 components
- 화면에 출력할 컴포넌트가 저장된 장소
- HelloWorld.vue(확장자->vue) => 자식 컴포넌트(~.js)
- =>화면디자인이 복잡->vue파일이 많아질 수 있다.
- 🎨 App.vue
- 최상위 부모 컴포넌트(App.js)
- 🎨 main.js
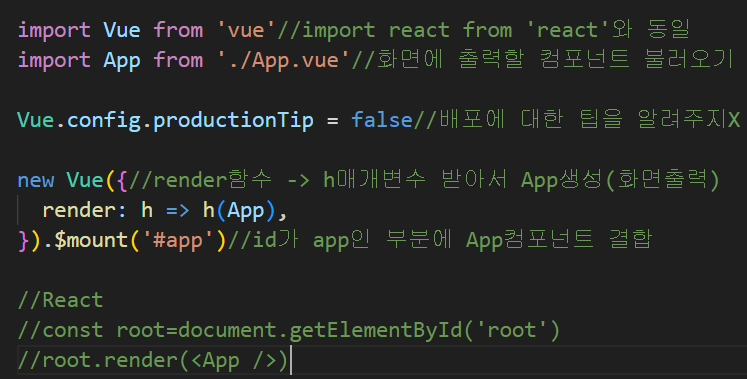
- vue객체를 생성해서 특정위치에 컴포넌트를 부착시키는 코드가 작성
- 특정위치 -
<div id="app"></div>- =>react.js에서의 src/index.js와 기능이 같다.
🎈다운로드
✨Angular 와 React의 장점만 가진 프레임워크이다.
- 🎨Vue.js를 사용할 조건
- Vue ClL는 최소 Node.js 8.9 버전이상을 설치해야 한다. => 13버전(8.11.0 버전을 권장한다.)
- npm install -g @vue/cli@3.8.4 ->5.0.4(최신버전) -> 버그가 존재 O
npm install -g @vue/cli@3.8.4다운로드
- 버전확인
vue --version
- 최신버전(4.1.1)
🍳환경설정
🎈프로젝트 생성
vue create <프로젝트명>
- 엔터
- 나는 yarn 설치 ㄱㄱ
- cd myapp > yarn serve
- ctrl+클릭
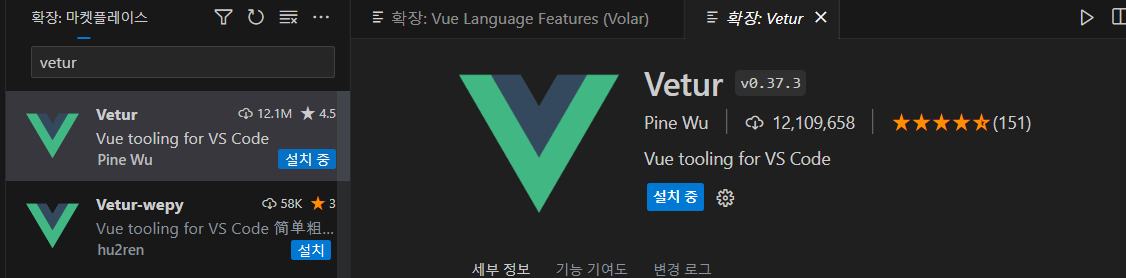
- 확장자 Vetur 설치
🎈단일 파일 컴포넌트
🎁main.js
- react의 src/index.js와 기능이 동일하다.
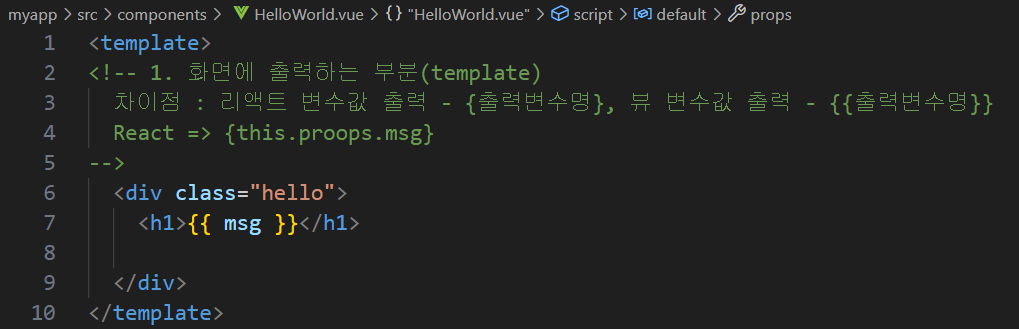
🎁HelloWorld.vue
- 화면에 출력하는 부분(template)
- 차이점 : 리액트 변수값 출력 - {출력변수명}, 뷰 변수값 출력 - {{출력변수명}}
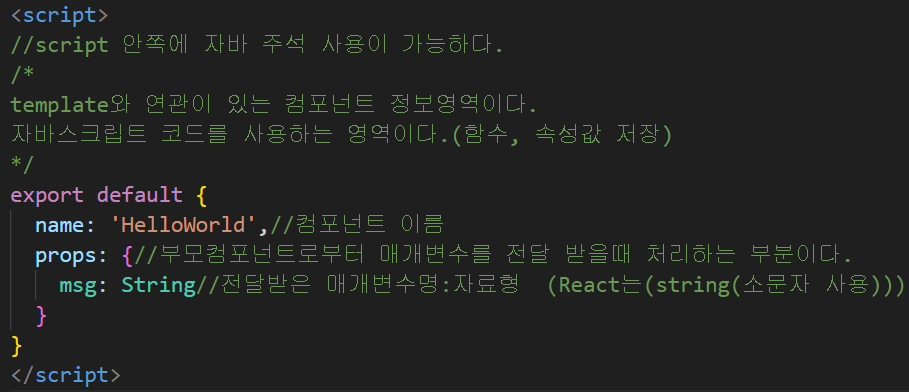
- script 안쪽에 자바 주석 사용이 가능하다.
- template와 연관이 있는 컴포넌트 정보영역이다.
- 자바스크립트 코드를 사용하는 영역이다.(함수, 속성값 저장)
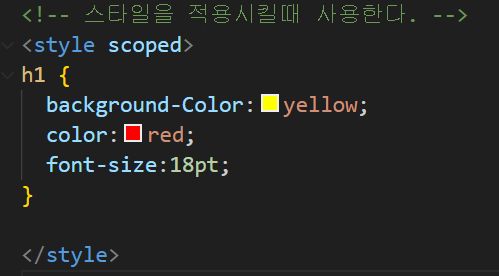
<style scoped>스타일을 적용시킬때 사용한다.
🎁App.vue
<template>
- 화면
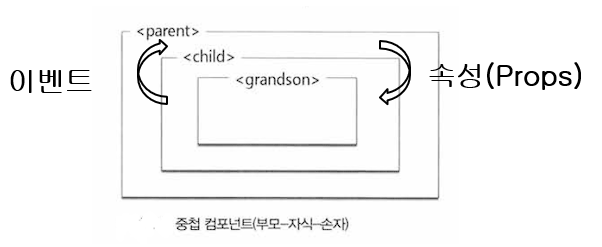
🎈중첩 컴포넌트
- 컴포넌트들을 조합하여 하나의 애플리케이션을 개발.
- 이때 각 컴포넌트들간의 계층구조(부모/자식)가 생성.