🍳my-bind-props
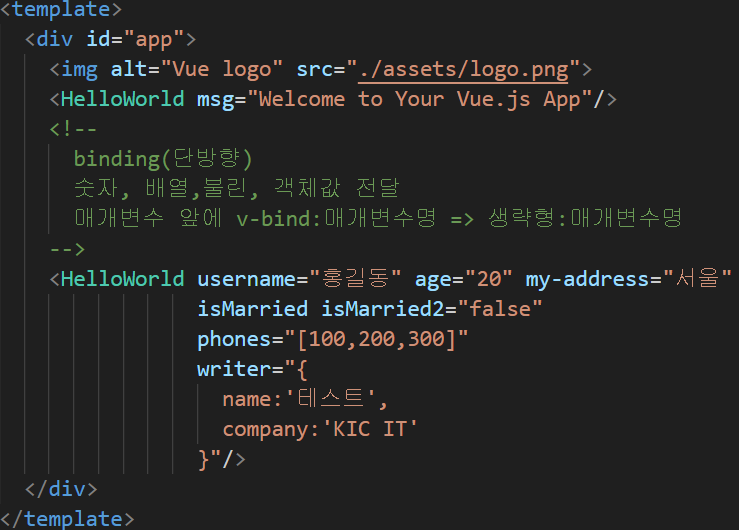
🎈1.App.vue
binding(단방향)
숫자, 배열,불린, 객체값 전달
변경전
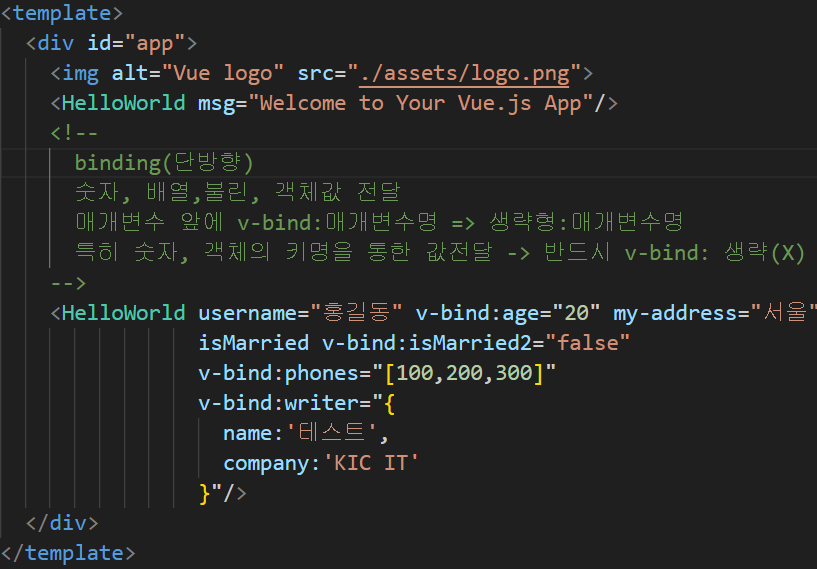
변경후
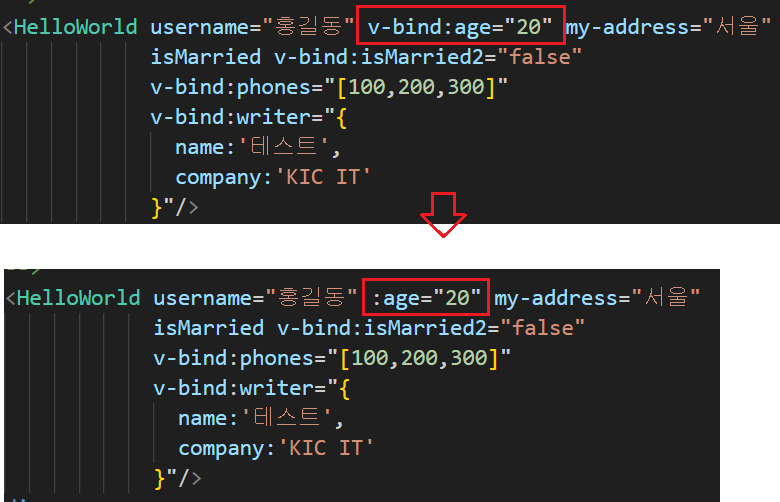
매개변수 앞에 v-bind:매개변수명 => 생략형:매개변수명
특히 숫자, 객체의 키명을 통한 값전달 -> 반드시 v-bind: 생략(X)
- 생략가능
🎈2.HelloWorld.vue
- 1.화면에 출력하는 부분(template) (reactDOM와 연관) 객체를 전달받은 경우(객체명.키명(속성명)) -> 출력X age+1(계산X)
🎨
<script>
🎨
<template>
🎨
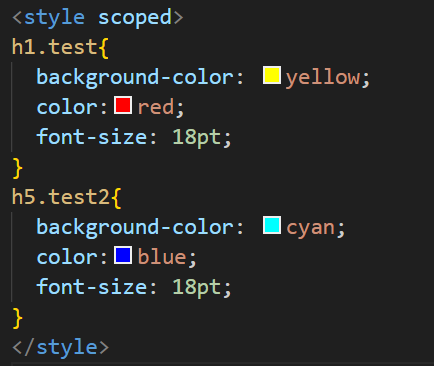
<style scoped>
- 화면
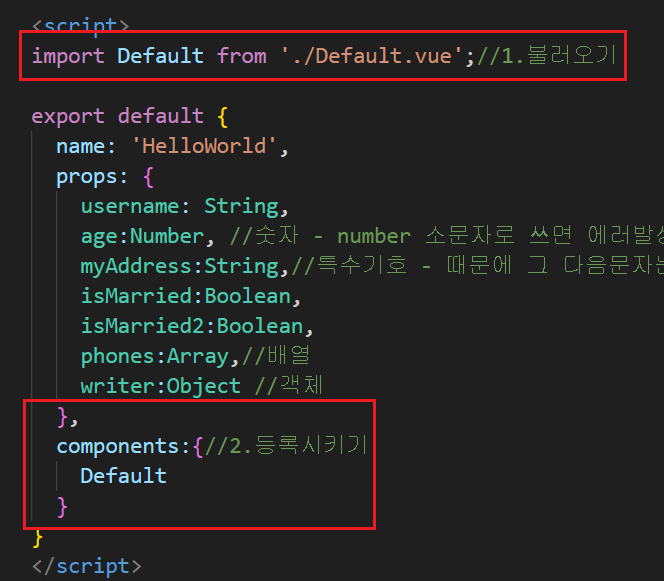
🎈3.Default.vue(components)
🎁props속성
- 부모에서는
:속성명=값형식 사용 (v-bind:속성명=값)- 자식에서 props 속성으로 데이터 처리한다.
- 중첩시킬 컴포넌트로 작성
- HelloWorld에 중첩시키고 HelloWorld에서는 자식을 등록해야한다.
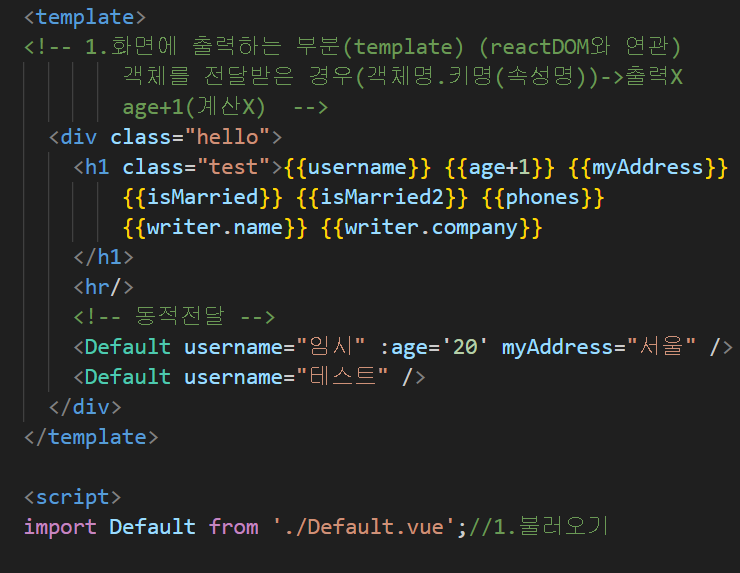
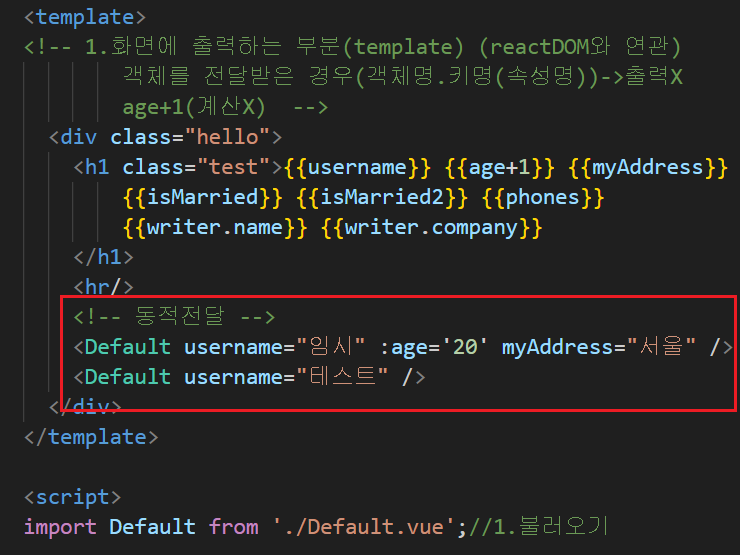
- 🎨 HelloWorld.vue
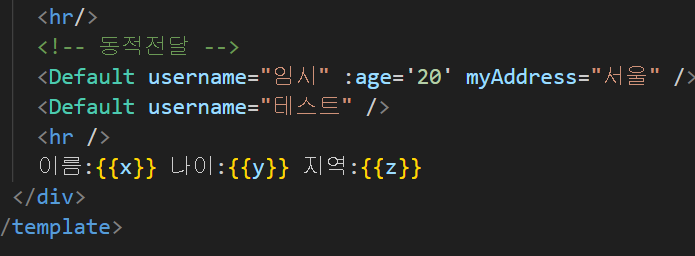
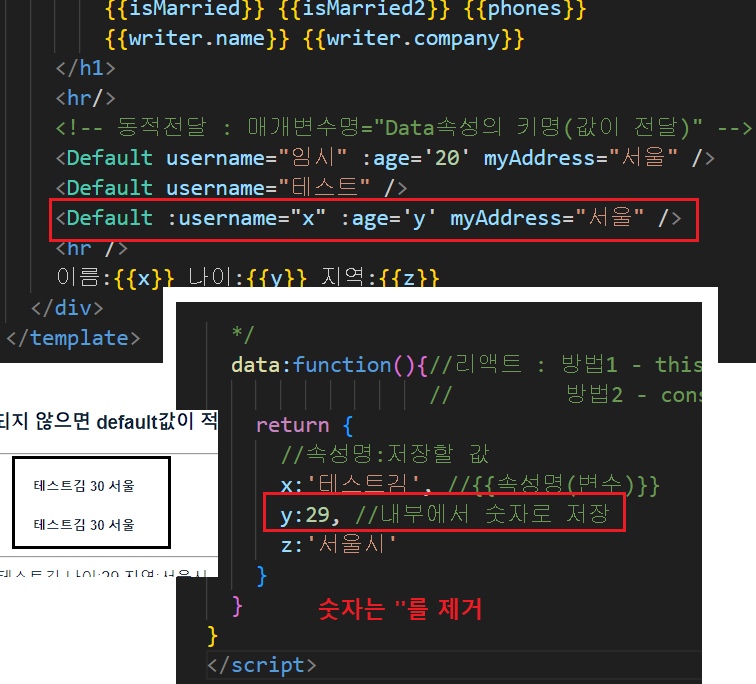
- 동적전달
- 🎨 Default.vue
- 중간확인
🎁data속성
- 🎨 HelloWorld.vue
- Vue
- 1.data속성을 이용 (date X)
- 2.함수로 리턴을 받아서 출력해야 한다.
- data속성을 이용해서 데이터저장->반드시 함수로 작성해야한다.
- return을 이용해서 반환받을 변수를 화면에 출력한다.
- {{반환값}}
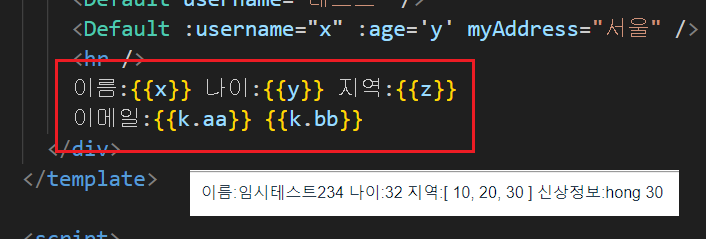
- 템플릿
- 결과화면
- 숫자
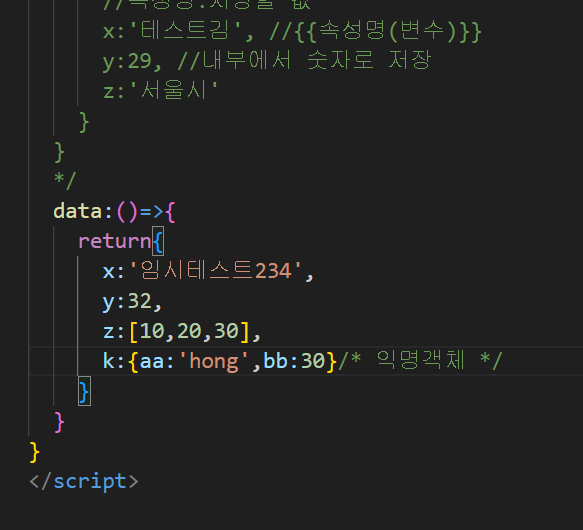
- 🎨 화살표 함수(나머진 주석처리함)
- 동적전달
🎁data & props 속성(components)
🎨 외부파일
- Vue에서 데이터를 저장하는데 지금 data속성을 이용해서만 저장하지는 않는다.
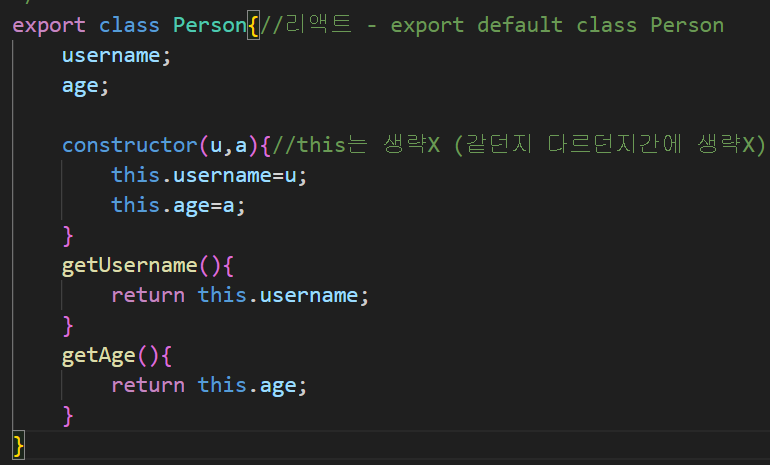
- DTO클래스 따로 저장할 클래스를 만들어서 불러올 수가 있다.
🎨 Person.js
- data속성의 값들로 배열, 객체, 클래스(외부객체 DTO)도 가능하다.
🎨 HelloWorld.vue 추가
- 컴포넌트외의 다른 파일도 import한다.
.js생략가능하다.
- 스크립트
- 템플릿
- 결과화면
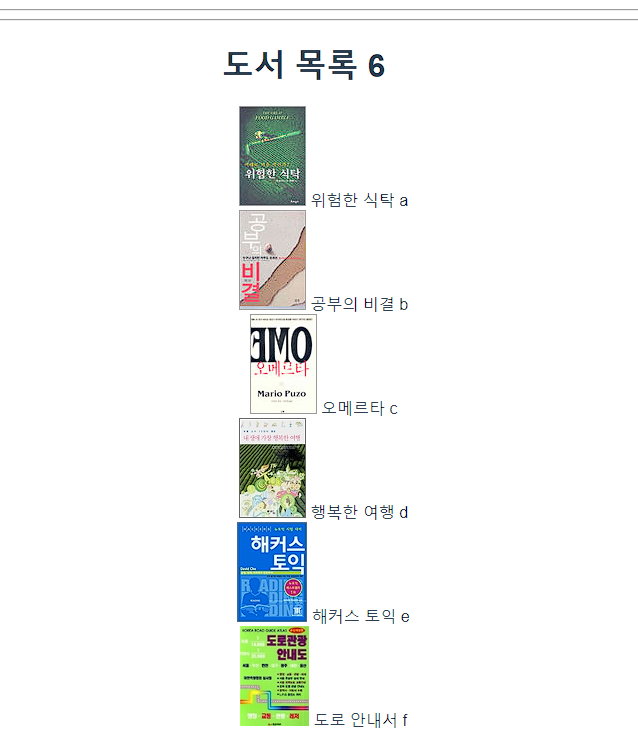
🍳도서 목록(=글목록)
- my-bind-props에서 진행함
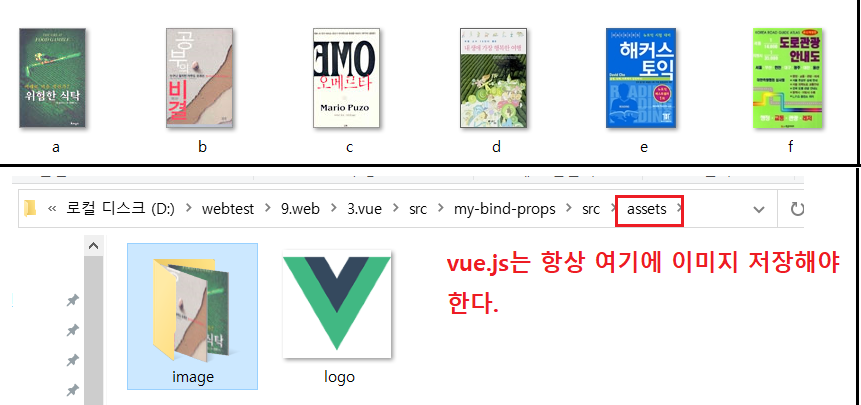
- 이미지 화면에 뿌리기
- 이미지 등록
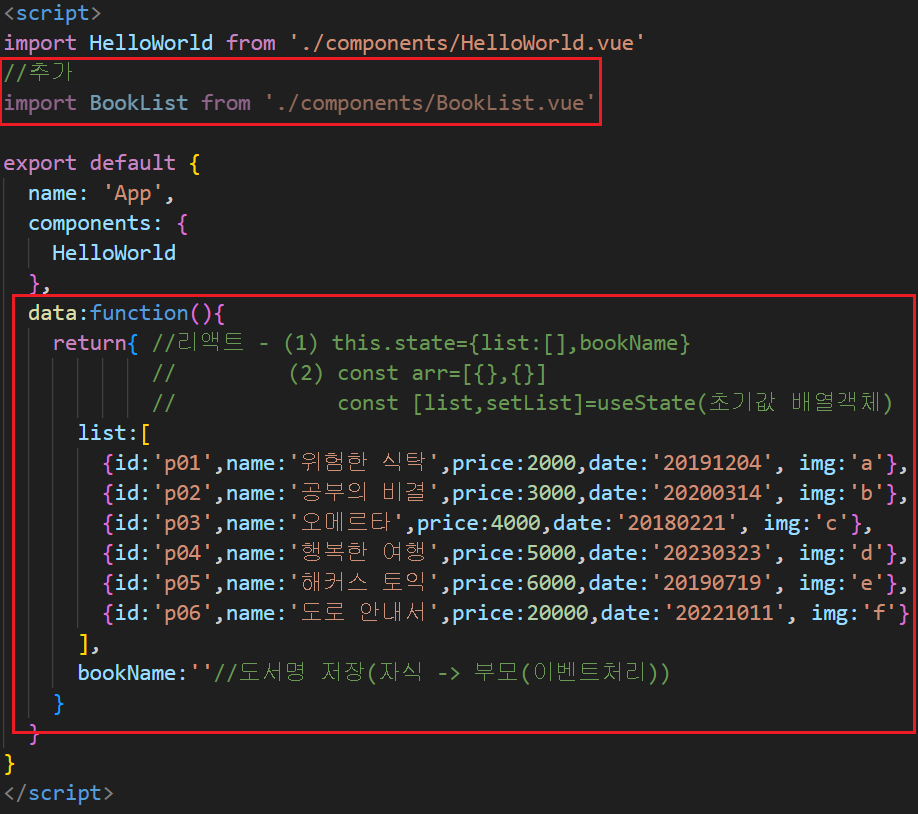
🎈App.vue
🎨
<script>
- 연결하기
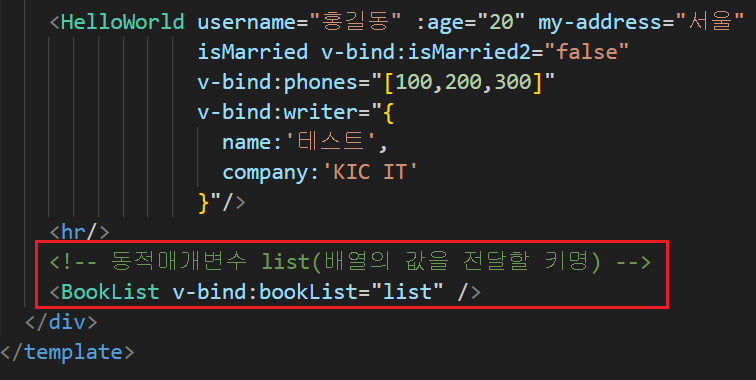
🎨<template>
- 동적매개변수 list(배열의 값을 전달할 키명)
🎈components
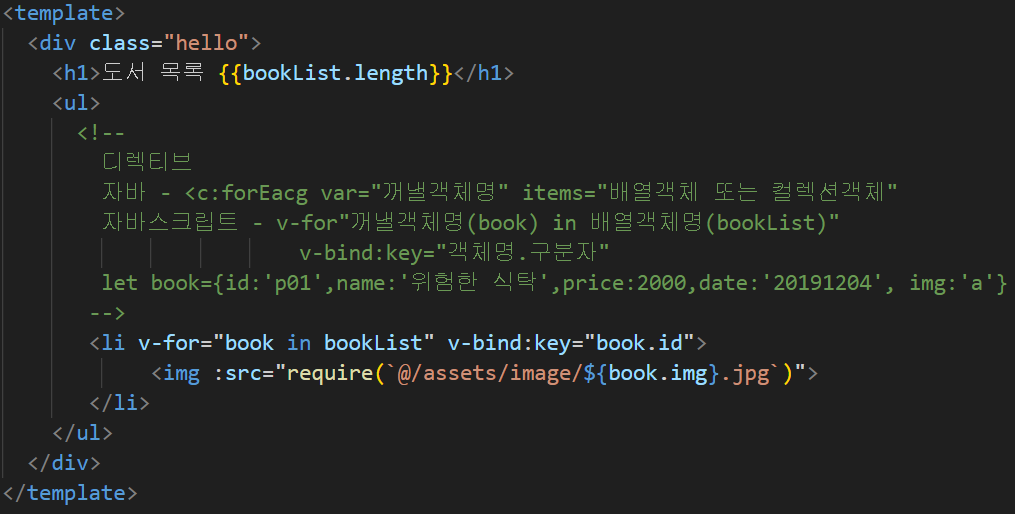
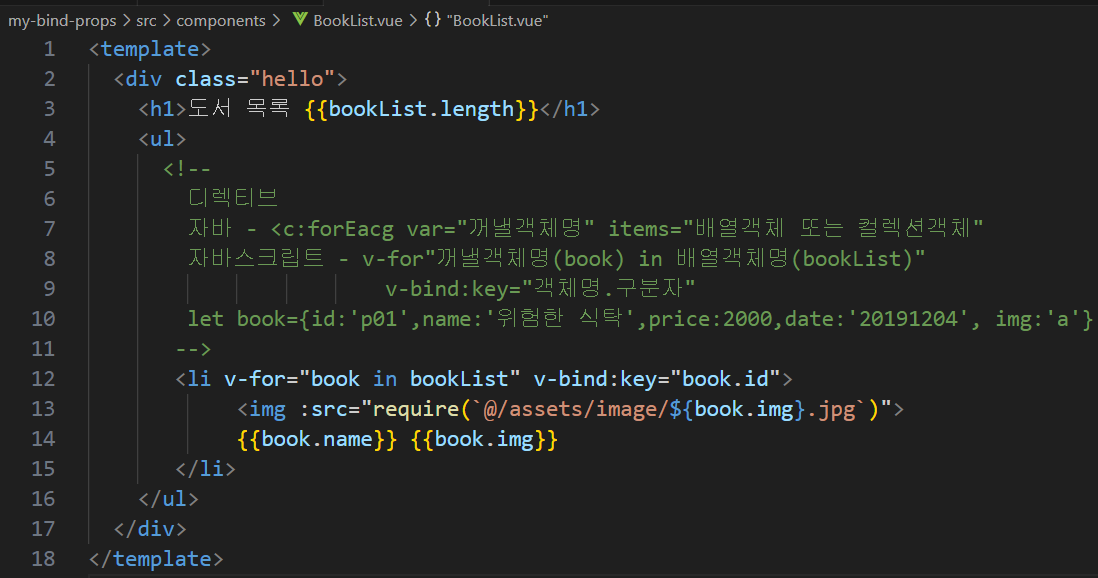
🎁BookList.vue
- 출력하기
- 디렉티브
- 자바 - <c:forEacg var="꺼낼객체명" items="배열객체 또는 컬렉션객체"
- 자바스크립트 - v-for"꺼낼객체명(book) in 배열객체명(bookList)"
- v-bind:key="객체명.구분자"
- let book={id:'p01',name:'위험한 식탁',price:2000,date:'20191204', img:'a'}
- 결과 화면