🍳components
✨main.js에서의 소스코드 변경된 부분
- 기존에 Vue 생성자 함수를 사용하는 대신에, createApp() 함수를 사용한다.
- 더 이상 root Element 로 감싸지 않아도 된다.=>여러개의 태그를 그냥 사용이 가능하다.
- life cycle의 변경된 메서드
- beforeDestory메서드 => onBeforeUnmount
- destroyed메서드 => onUnmounted
🎈라이프사이클(my-lifecycle)
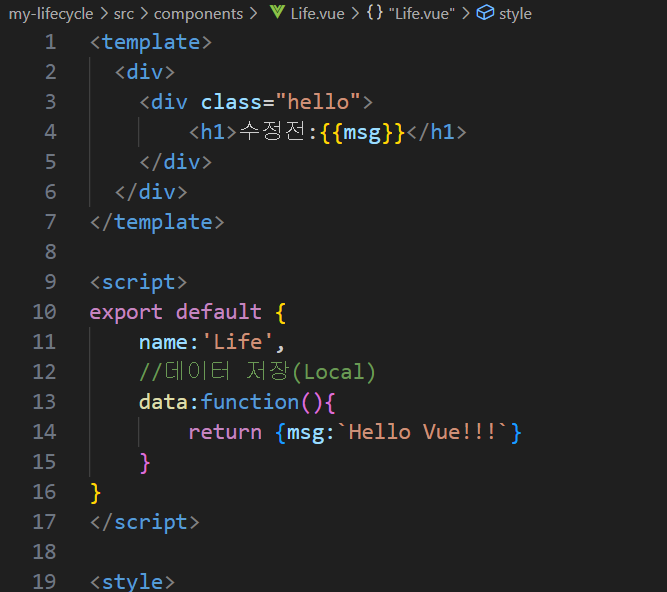
🎁Life.vue
🎨1.수정전
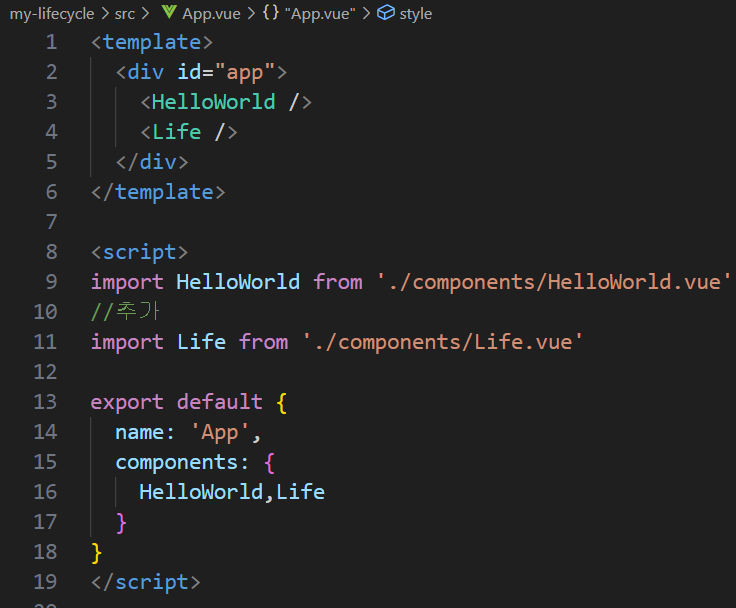
🎈App.vue
🎨 1.수정전
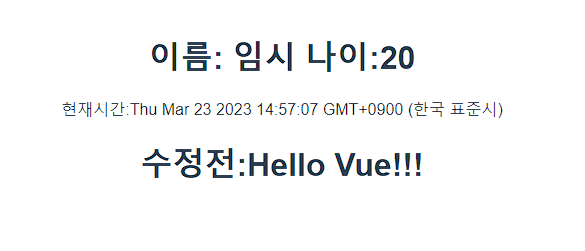
- 화면
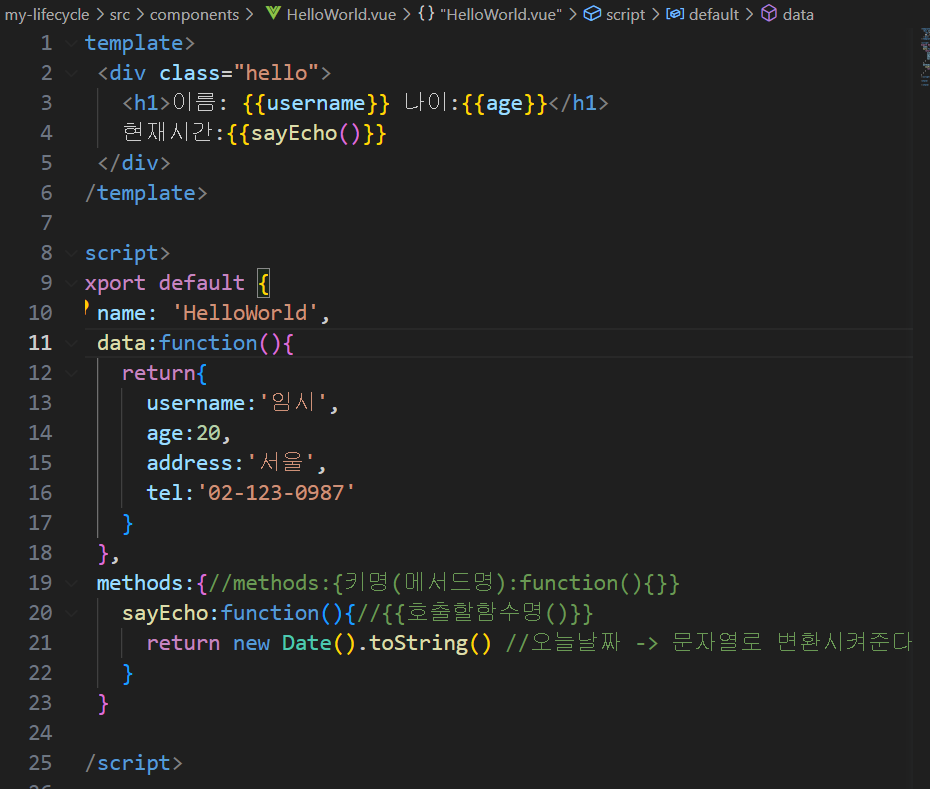
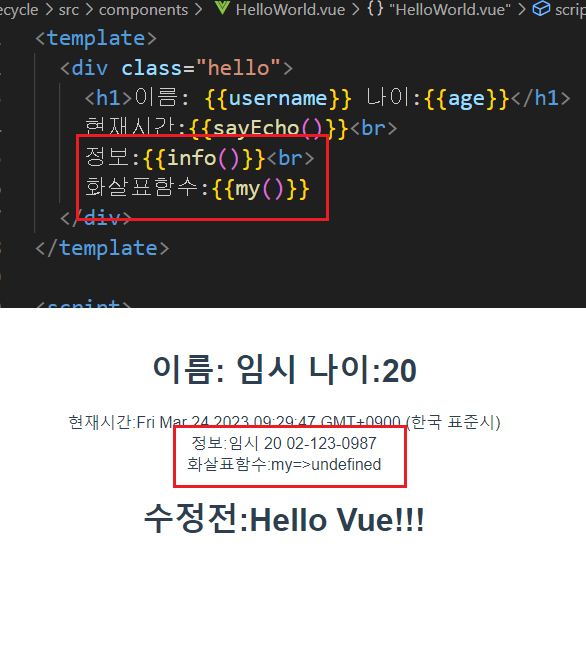
🎁HelloWorld.vue
- methods:{키명(메서드명):function(){}}
- 오늘날짜 -> 문자열로 변환시켜준다.
- 결과 화면
- info(), 화살표 함수 사용
- 다른함수에서 data영역의 데이터값 꺼내올때
- 형식)this.data속성의 키명
- 화살표 함수를 사용할 순 있으나 this는 사용하지 못하는 모습이다.(undefined)
- 캐싱(메모리)없이 메서드를 매번 호출한다.
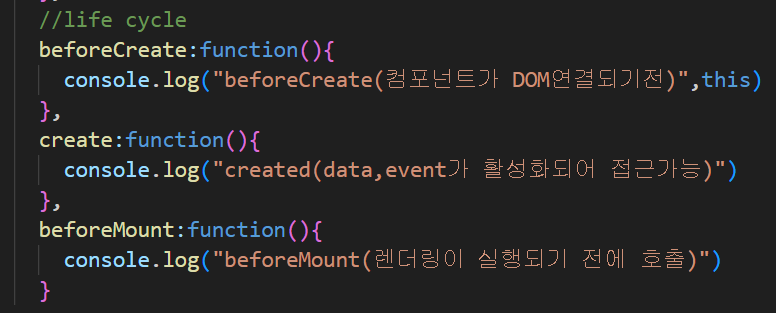
🎁 life cycle
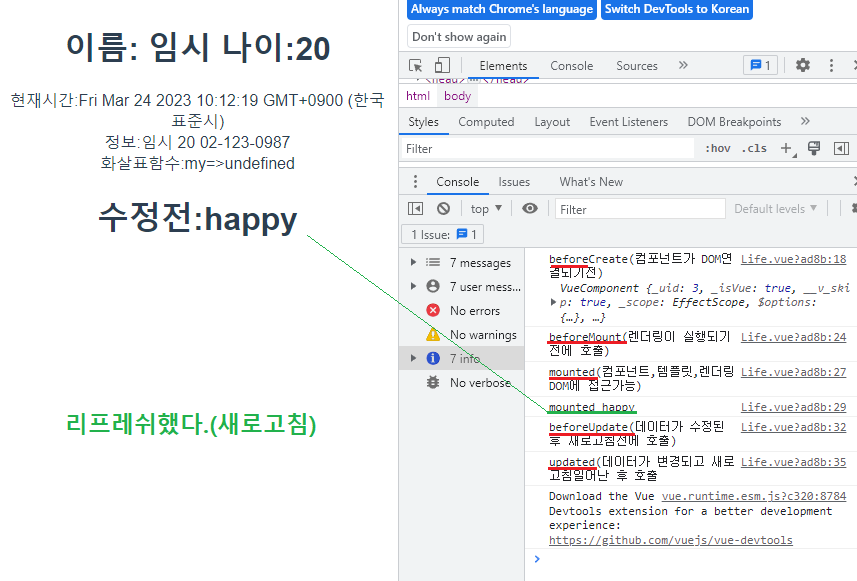
- 🎁 Life.vue
- 화면에 보여주기 전에 호출되는 함수
- beforeCreate, create, beforeMount
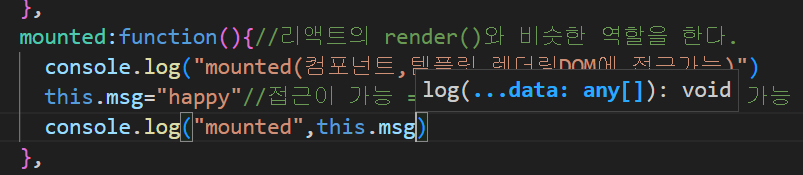
- 화면에 보여주는 함수(렌더링)
- mounted,
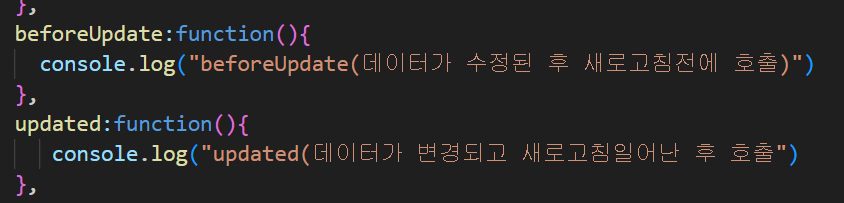
- 데이터 수정
- 뷰객체 제거
- 결과 화면보기
🎈디렉티브
- 지시자라는 뜻으로 컴포넌트가 관리하는 template내 위젯의 속성에 관여한다.(화면에 출력하는 태그의 속성에 관여)
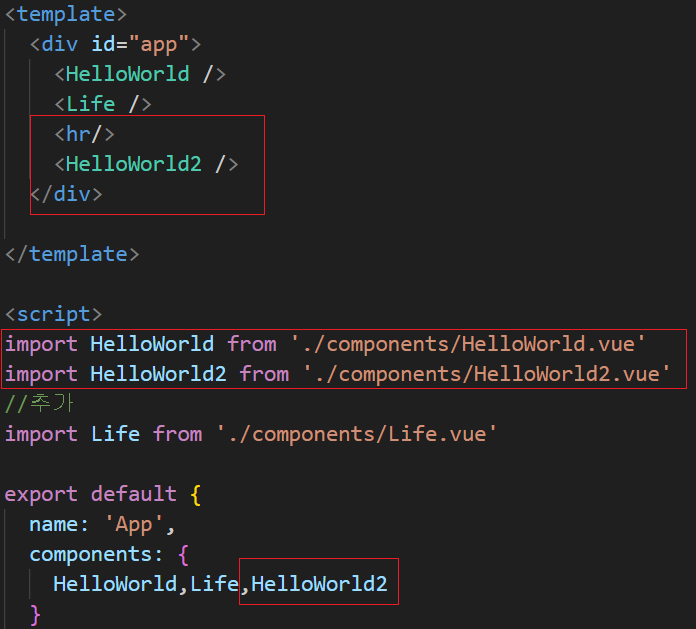
🎁 HelloWorld2.vue
🎈App.vue
- 연결하기
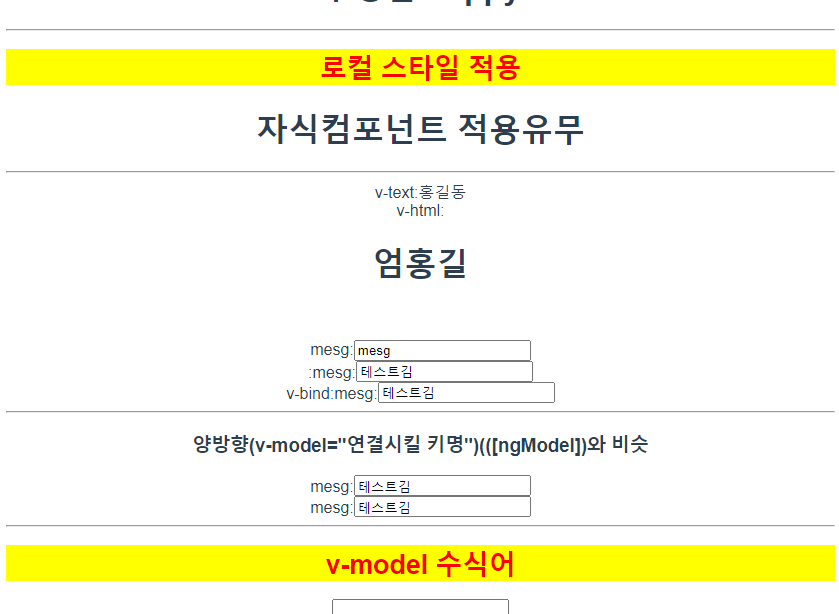
- 화면보기
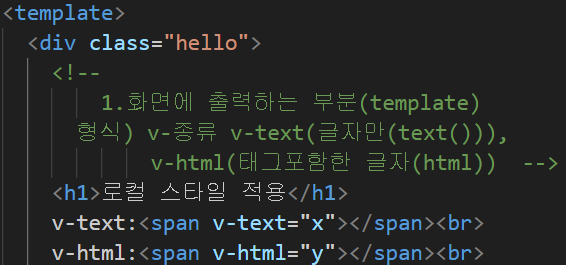
🎁 HelloWorld2.vue- 1.화면에 출력하는 부분(template)
- 형식) v-종류 v-text(글자만(text())), v-html(태그포함한 글자(html))
- v-bind (객체의 속성과 단방향 바인딩하기위한 방법)
:value="mesg(속성의 키명)" 앵귤러( [value]="mesg")
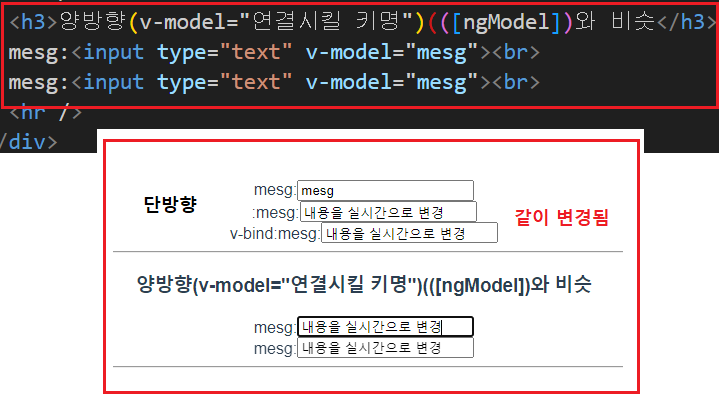
- 양방향
(v-model="연결시킬 키명")(([ngModel])와 비슷
- 단방향 : mesg:'테스트김' -> 출력
- 저장된 데이터 값을 특정 컴포넌트와 연결해서 출력시키는 기법이다.
- 양방향 : mesg:'테스트김' -> v-model="mesg" 변경 -> mesg:'변경됨'
- 저장된 데이터 값을 연결시킨 컴포넌트의 내용을 변경하는 기법이다.(저장된 데이터도 같이 변경된다.)
- 리액트에서는 양방향이 안되서 onChange 이벤트를 사용했었다.
- onChange="호출할 함수명" --> this.setState(수정내용)
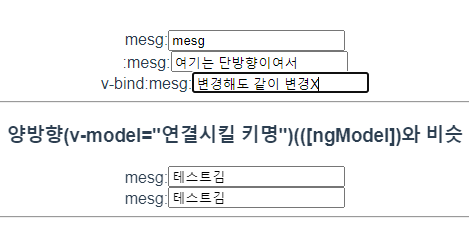
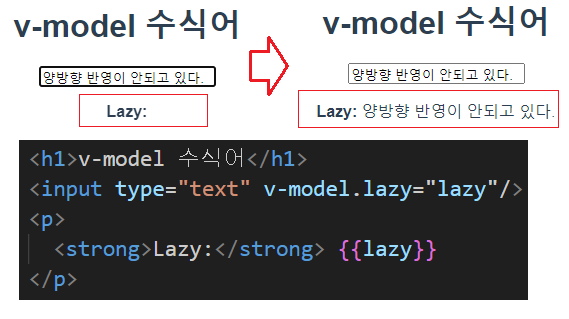
- 단방향에서는 변경 안되는 모습이다.
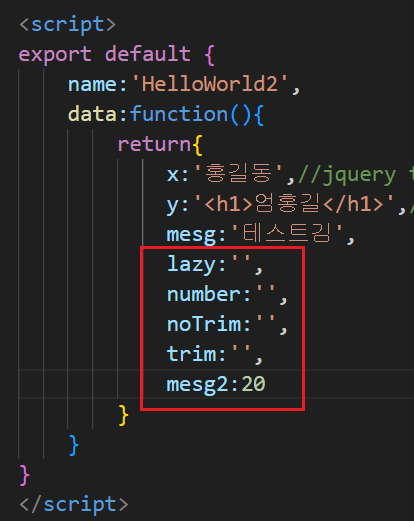
- script에 Lazy,,, 추가
- v-model 수식어(양방향의 부가적인 기능)
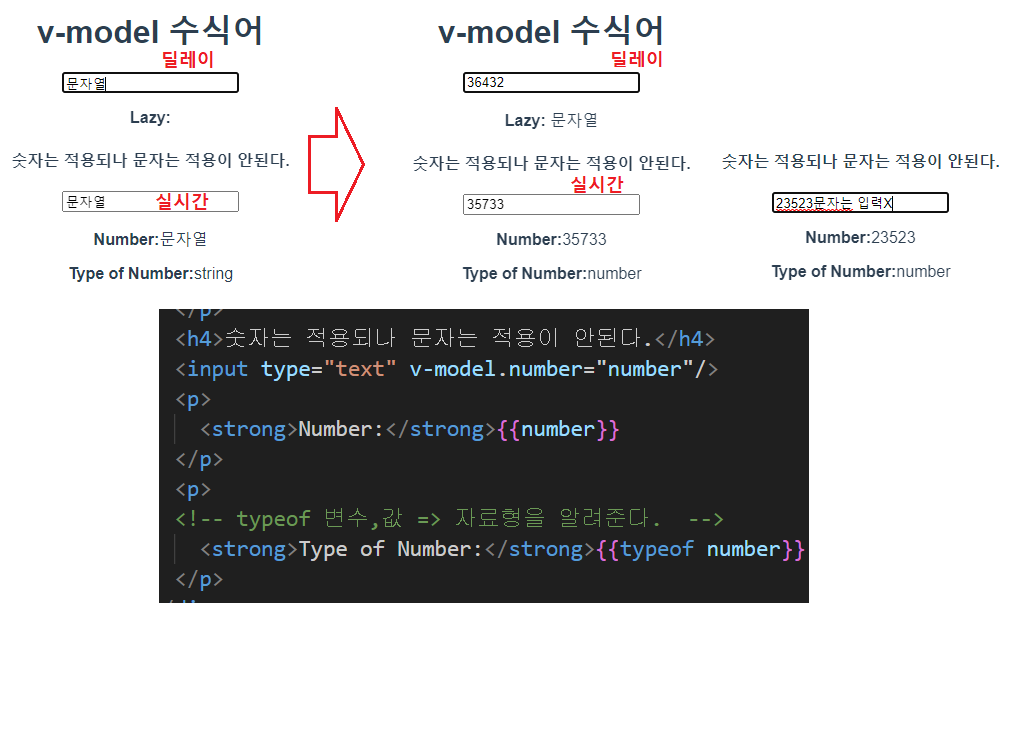
- Lazy는 실시간X 포커스가 다른 곳에 놓여야 늦게 반영된다.
- 숫자는 적용되나 문자는 적용이 안된다.
- typeof 변수,값 => 자료형을 알려준다.
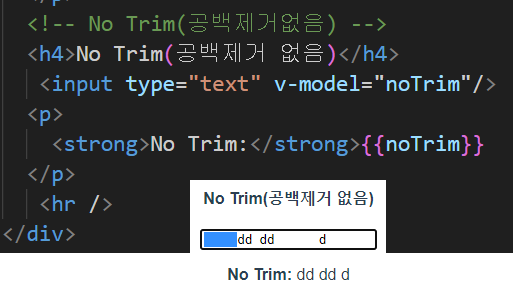
- No Trim(공백제거없음)
- v-model에 .속성명 안줬을때
- 처음에 입력한 공백은 인식을 못하고 중간의 공백은 인식이된다.
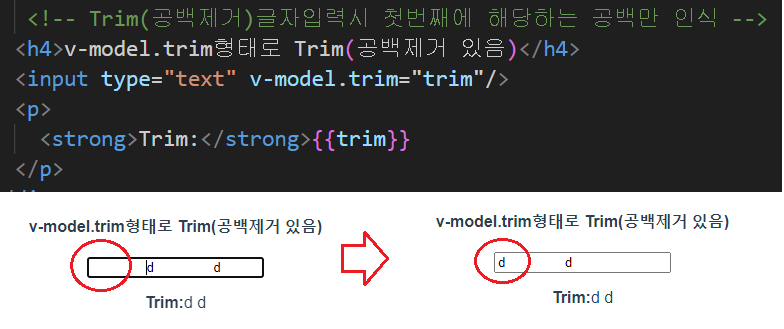
- Trim(공백제거)글자입력시 첫번째에 해당하는 공백만 인식
- v-model.trim형태로 Trim(공백제거 있음)
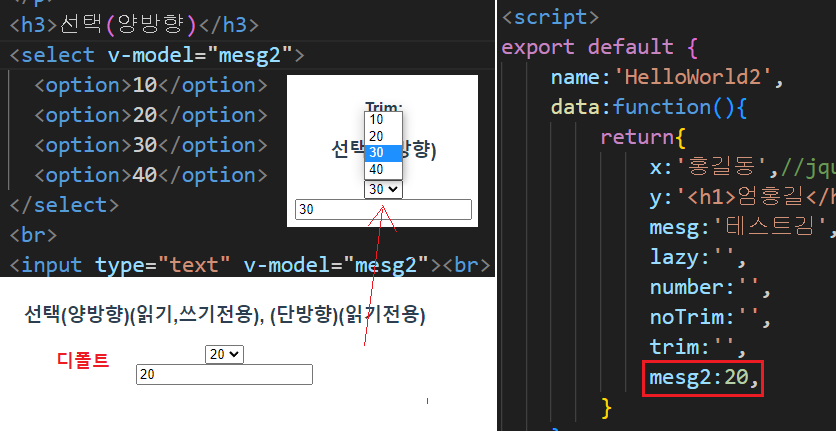
- 선택
- 양방향 : 읽기,쓰기전용
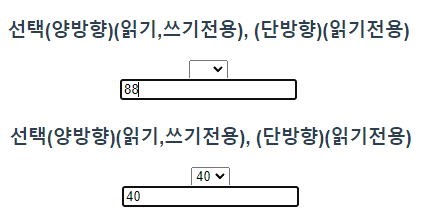
- 단방향 : 읽기전용
- 양방향이기 때문에 input에 직접 작성해도 적용된다.
- 단 option에 있어야 한다.
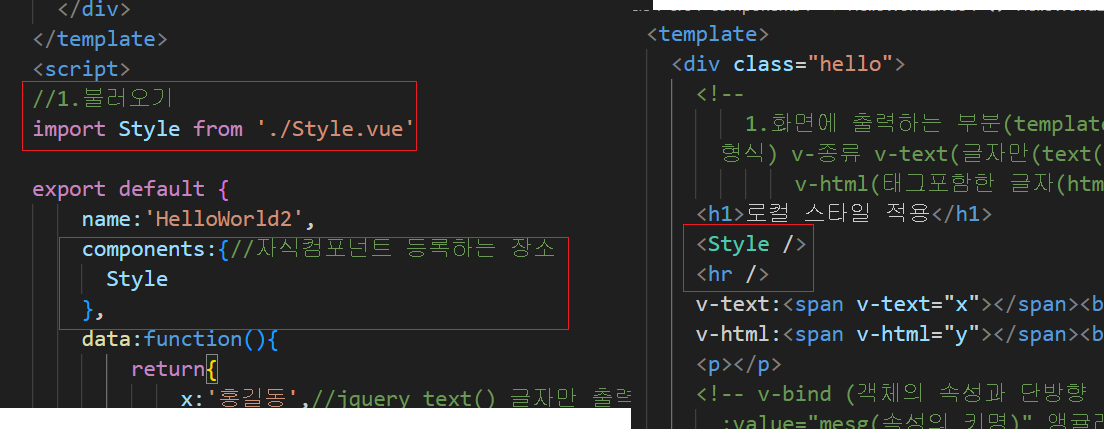
🎈Style.vue(스타일)
- template와 연관이 되어있는 컴포넌트 정보영역이다.
- 자바스크립트코드를 사용하는 영역(함수,속성값 저장)
🎁 HelloWorld2.vue
- 불러오는 코드
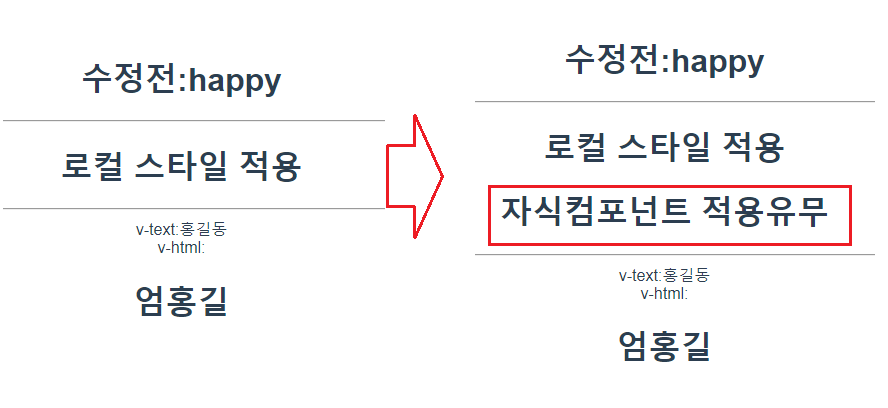
- 화면
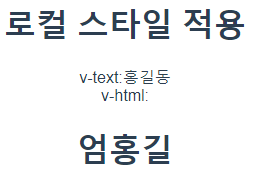
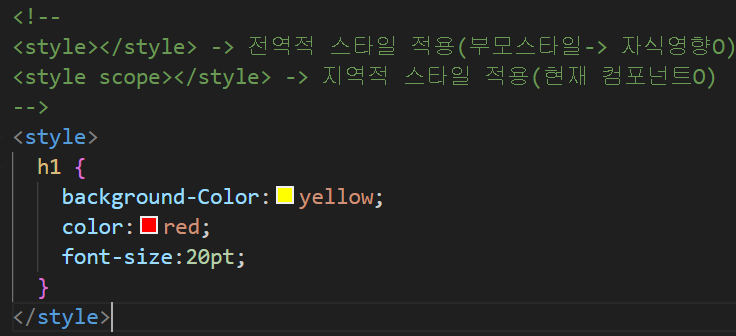
<style></style>: 전역적 스타일 적용(부모스타일-> 자식영향O)<style scope></style>: 지역적 스타일 적용(현재 컴포넌트O)- 부모고 자식이건 간에 h1태그 전역에 영향
- 결과 확인하기
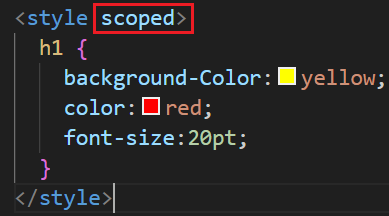
- scop를 준다면 자기 자신만 적용이 된다.
- 결과 확인하기