🍳디렉티브 사용법2
🎈components
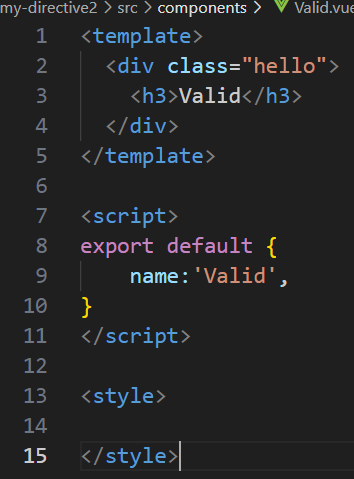
🎁 Valid.vue
- 생성
🎁HelloWorld.vue
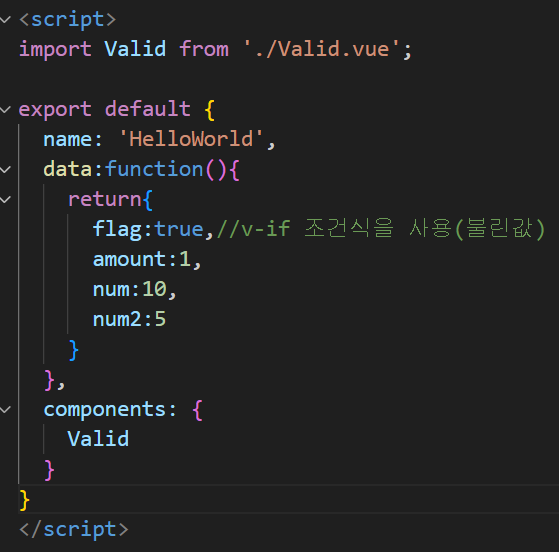
- Valid 연결하기
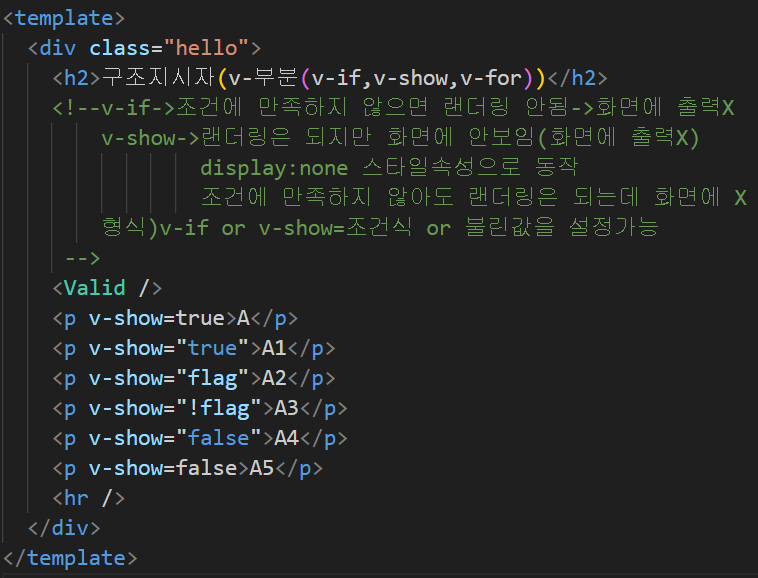
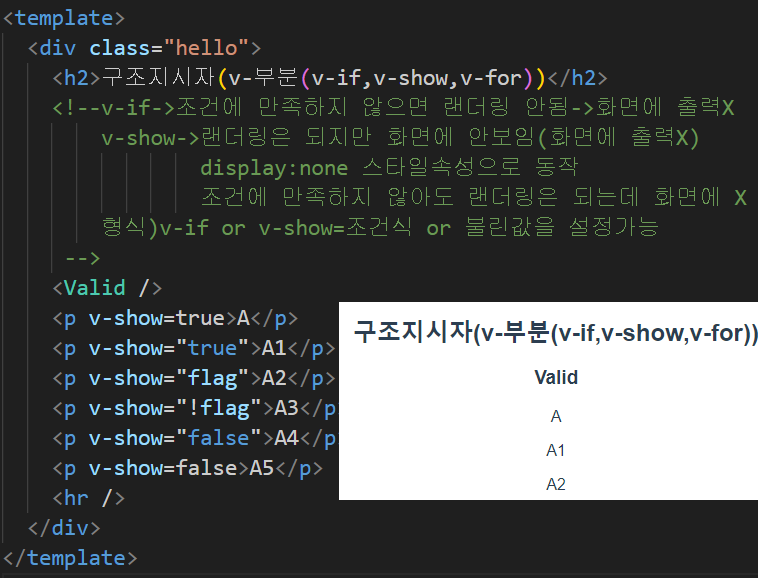
- v-if->조건에 만족하지 않으면 랜더링 안됨->화면에 출력X
- v-show->랜더링은 되지만 화면에 안보임(화면에 출력X)
- display:none 스타일속성으로 동작
- 조건에 만족하지 않아도 랜더링은 되는데 화면에 X
- 형식)v-if or v-show=조건식 or 불린값을 설정가능
- 화면 결과보기
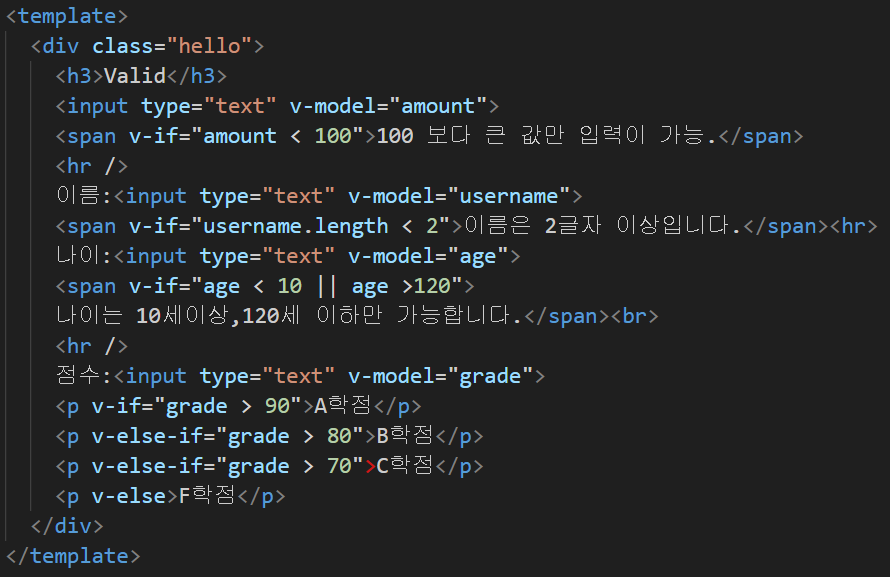
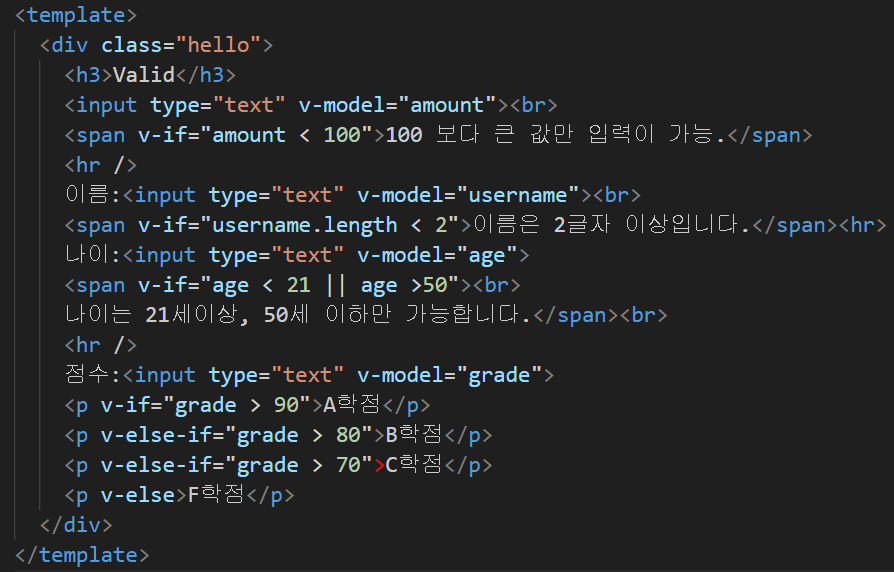
🎁 Valid.vue- template 추가
- 이름
- 100 보다 큰 값만 입력
- 이름은 2글자 이상 입력
- 나이
- 나이는 21세이상, 50세 이하만 가능하다.
- 점수
- A학점(90), B학점(80), C학점(70), F학점(그 외)
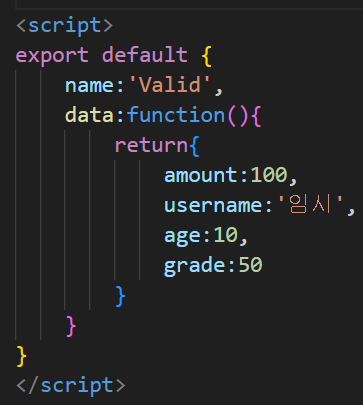
- script 추가
- 디폴트 값
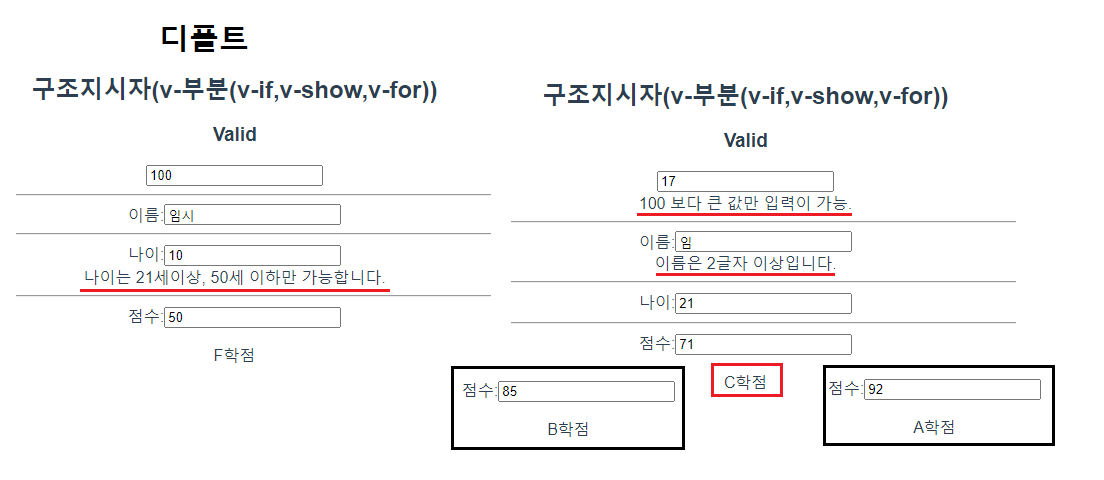
- 결과화면
🎁Control.vue
- script 작성
🎁 HelloWorld.vue
- 추가 Ctrol
- template 작성
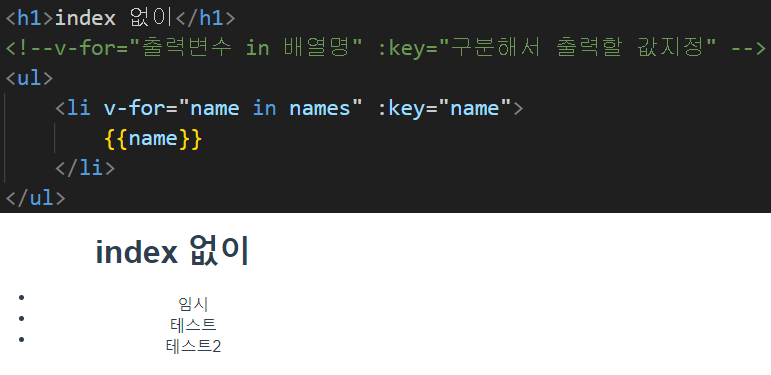
- index 없이
- v-for="출력변수 in 배열명" :key="구분해서 출력할 값지정"
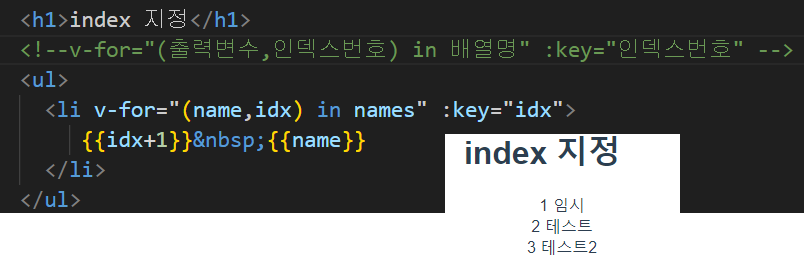
- index 지정(배열의 첨자이용)
- v-for="(출력변수,인덱스번호) in 배열명" :key="인덱스번호"
- 객체인데 index 없이 출력
- v-for=(출력값,키명) in 객체명 :key="키명"
- 인덱스가 부여된 객체값 출력
- 객체면서 index 값 출력
- v-for=(출력값,키명,인덱스번호) in 객체명 :key="인덱스번호"
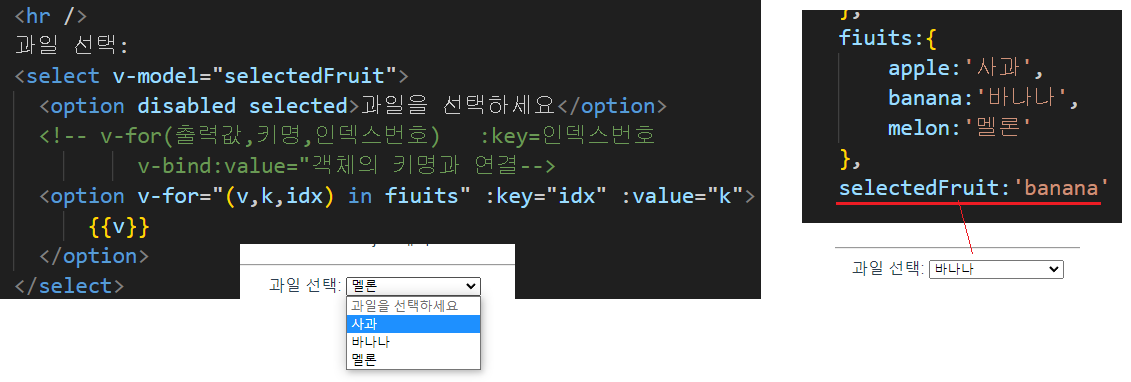
- 과일 선택
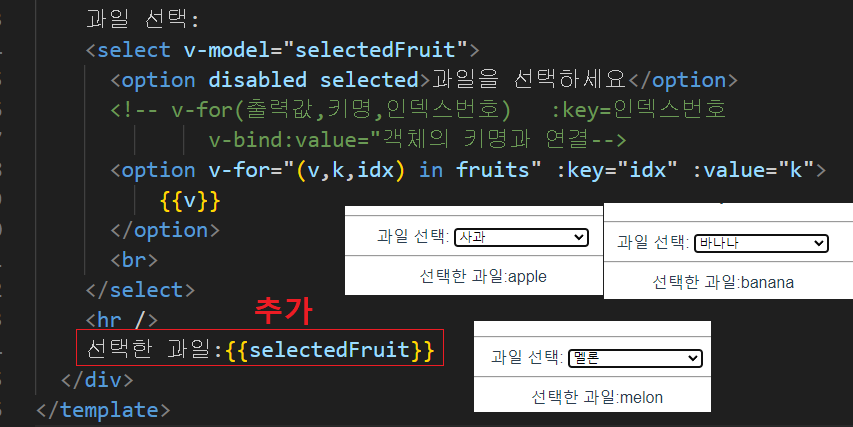
- 선택한 과일 추가
🍳컴포넌트 다양한 속성
✨ Vue.js에서의 이벤트 처리하는 방법
- 🎈my-vueevent1 + my-vueevent2 => 종합
🎈my-vueevent2 종합
🎁 App.vue
- template
🎁 HelloWorld.vue
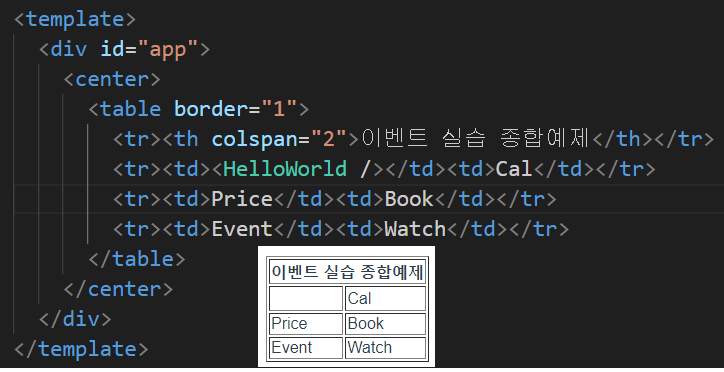
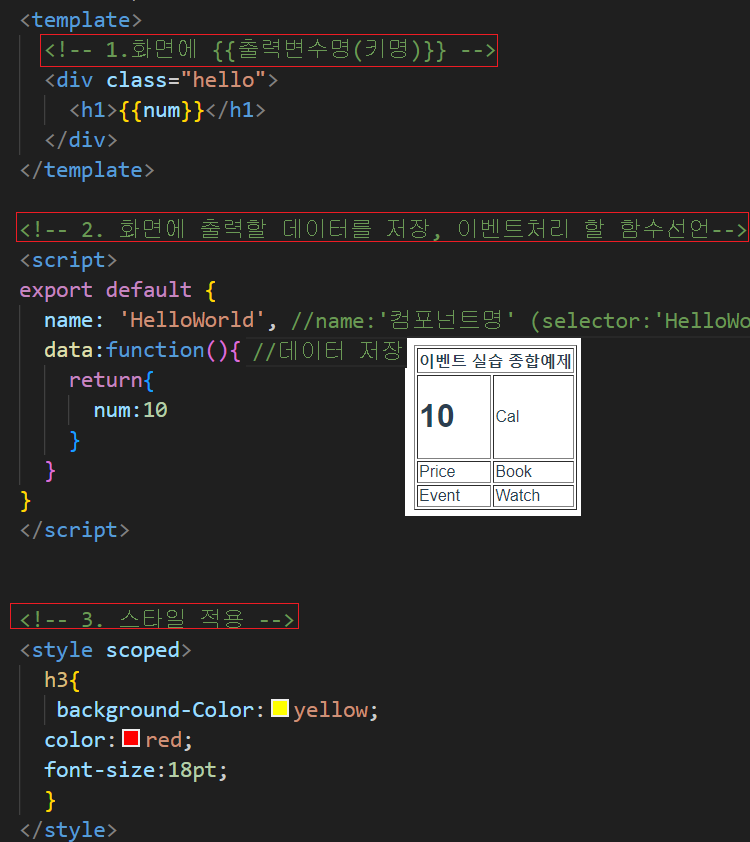
- ex 전체적인 틀 구조
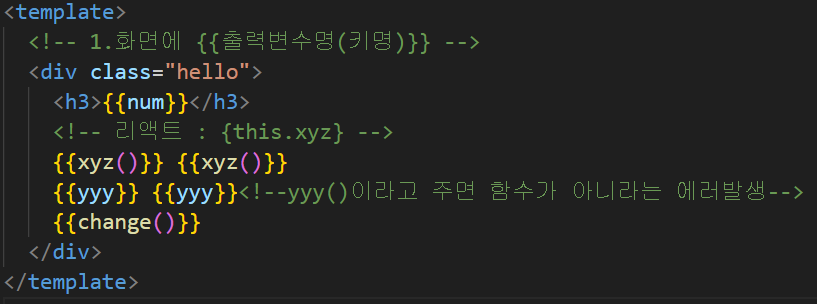
- 1.화면에 {{출력변수명(키명)}}
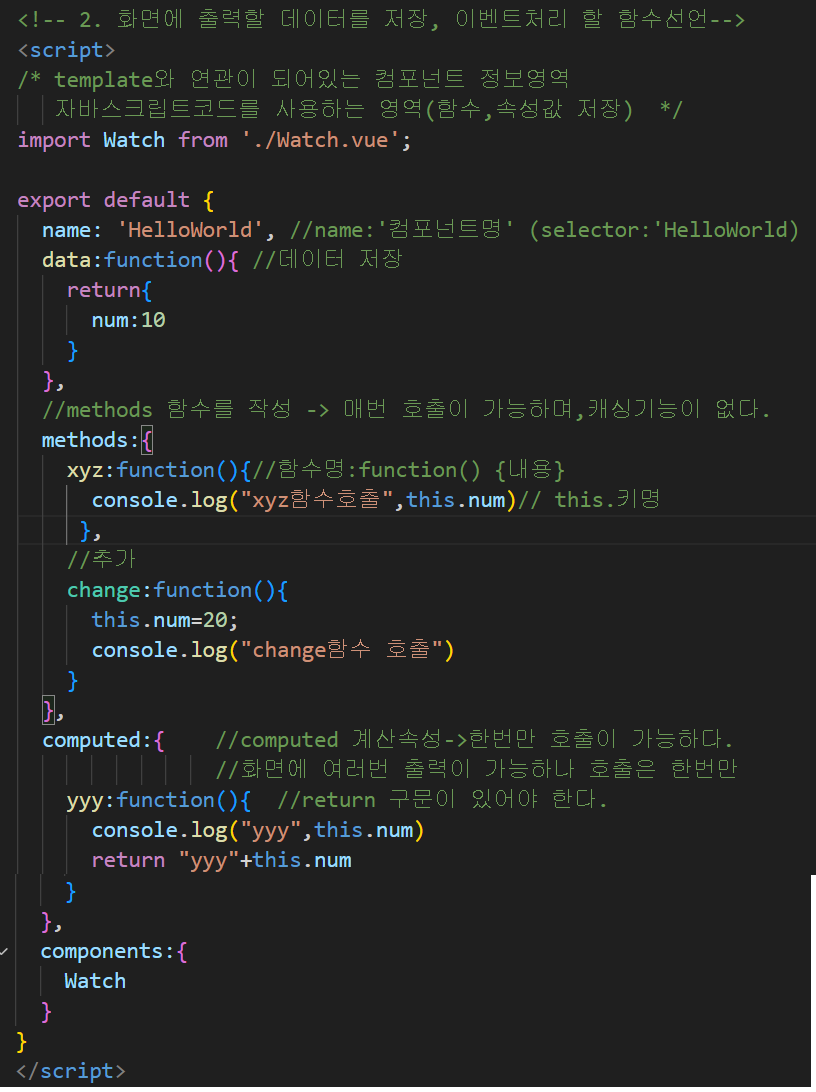
- 화면에 출력할 데이터를 저장, 이벤트처리 할 함수선언
- 스타일 적용
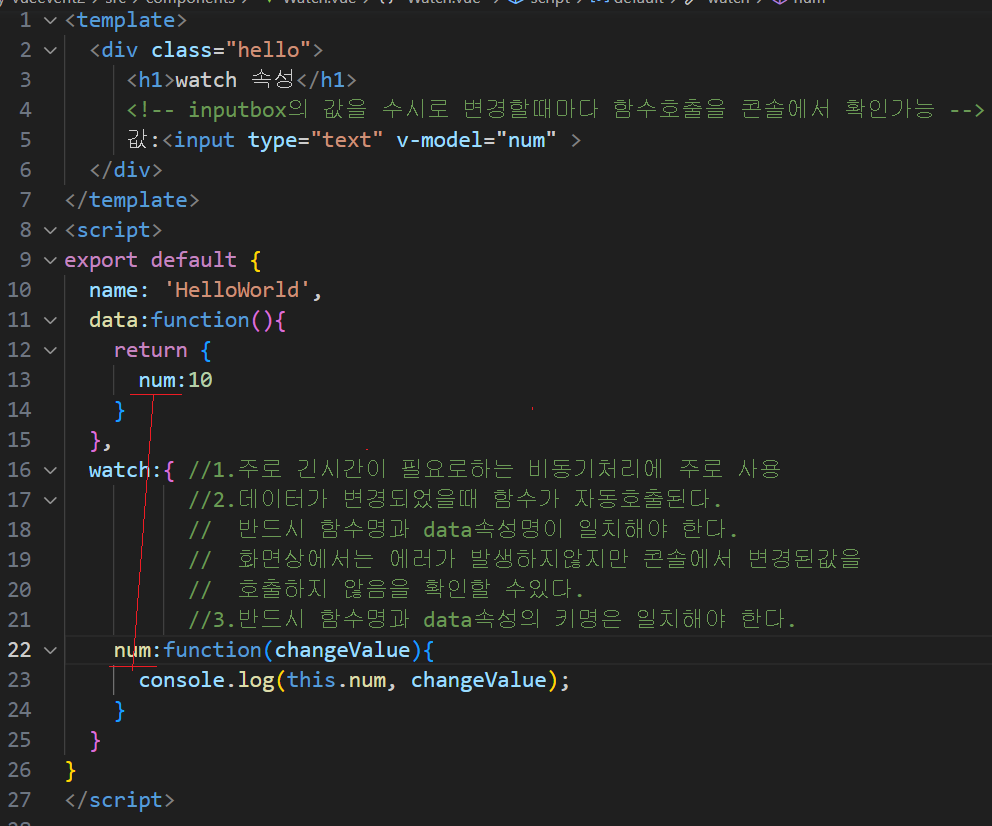
🎁 Watch.vue
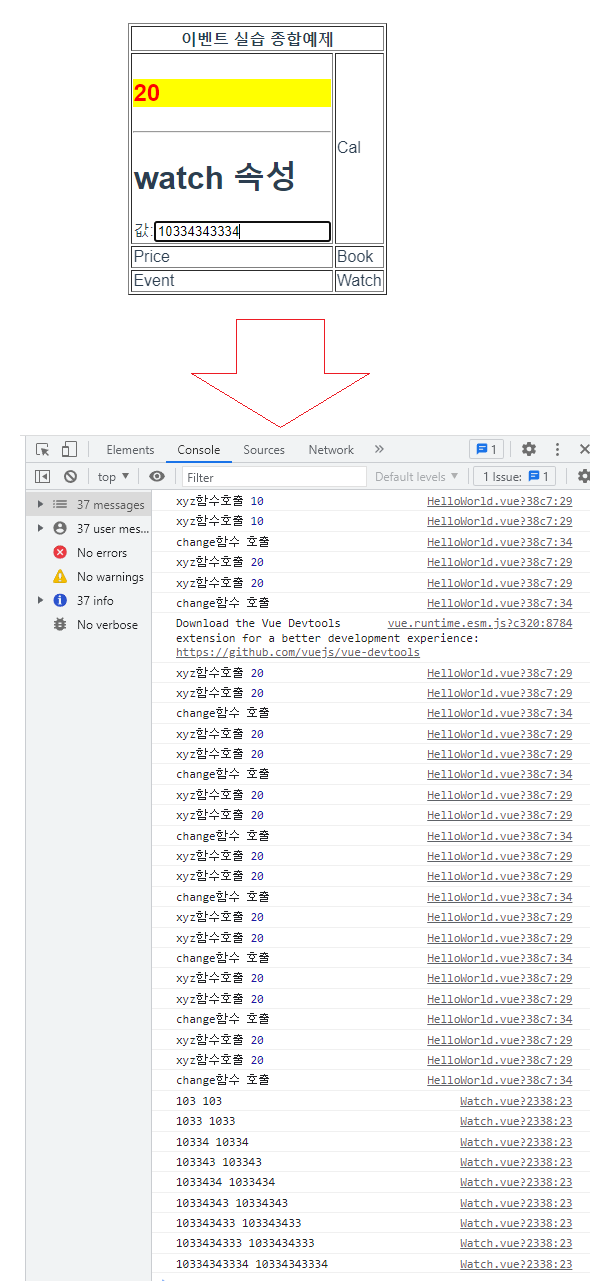
- 결과화면
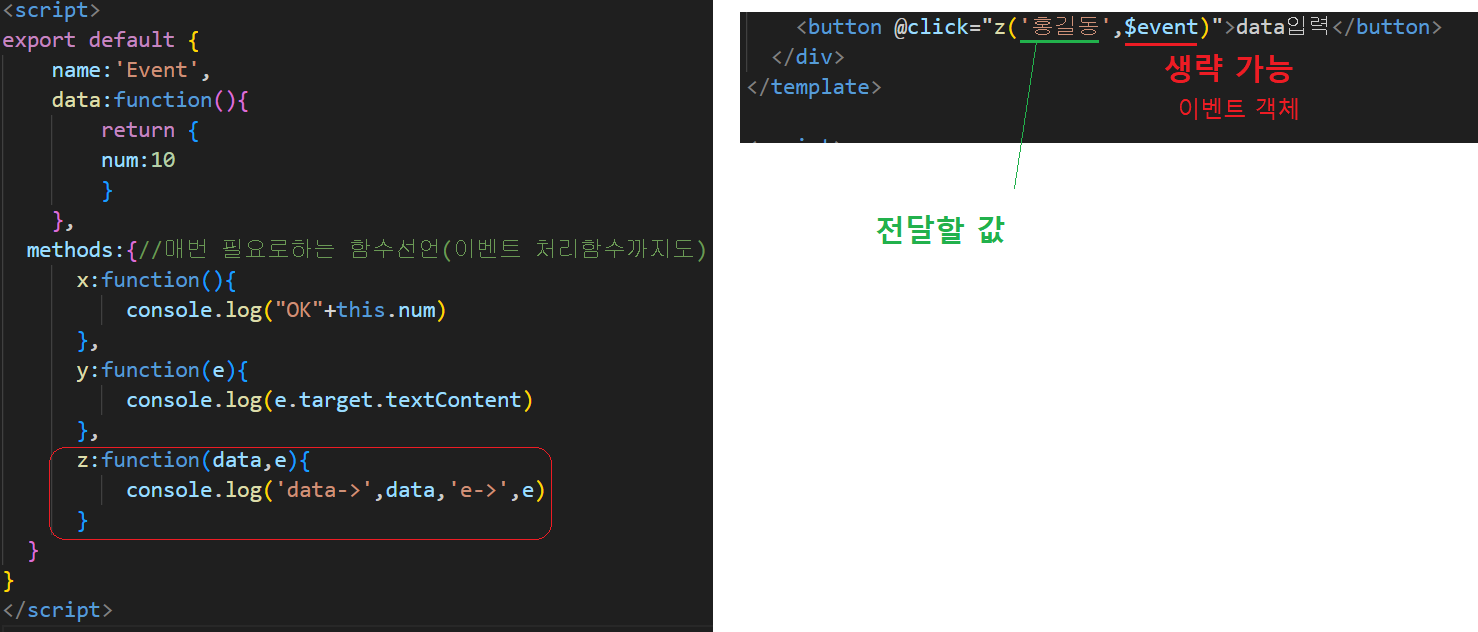
🎁 Event.vue
- 🎁 App.vue 수정
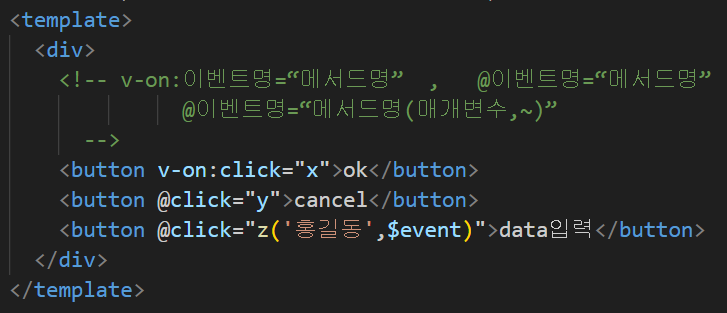
- template
- v-on:이벤트명=“메서드명” , @이벤트명=“메서드명”
- @이벤트명=“메서드명(매개변수,~)”
- script
- methods: 매번 필요로하는 함수선언(이벤트 처리함수까지도)
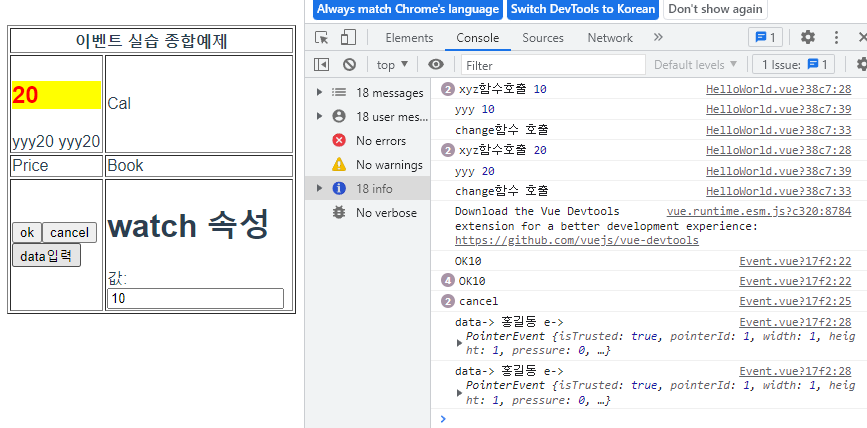
- 결과 화면