🍳이벤트속성
🎈이벤트처리2
(components)
🎁HelloWorld.vue
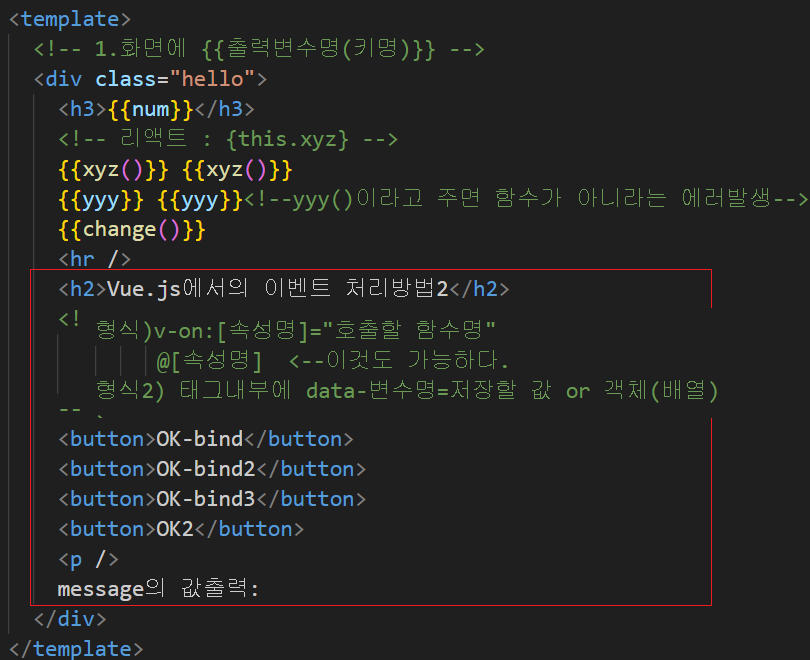
- template 추가
- Vue.js에서의 이벤트 처리방법2
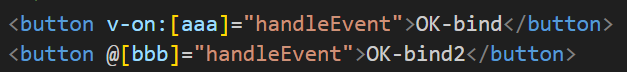
- 형식)v-on:[속성명]="호출할 함수명"
- 형식2) 태그내부에 data-변수명=저장할 값 or 객체(배열)
- 수정(OK-bind, OK-bind2)
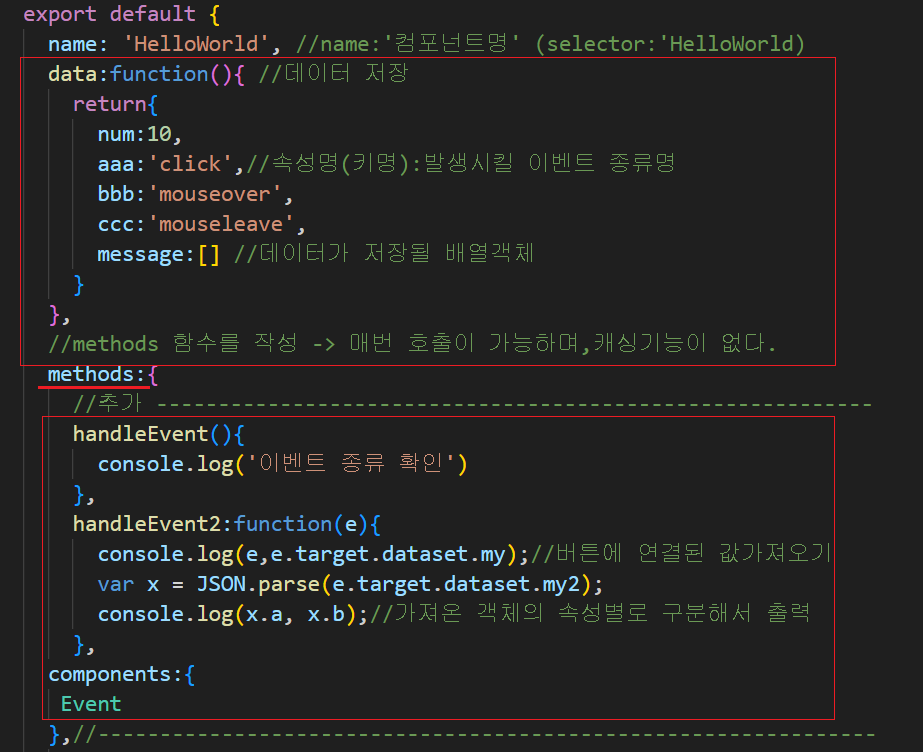
- script
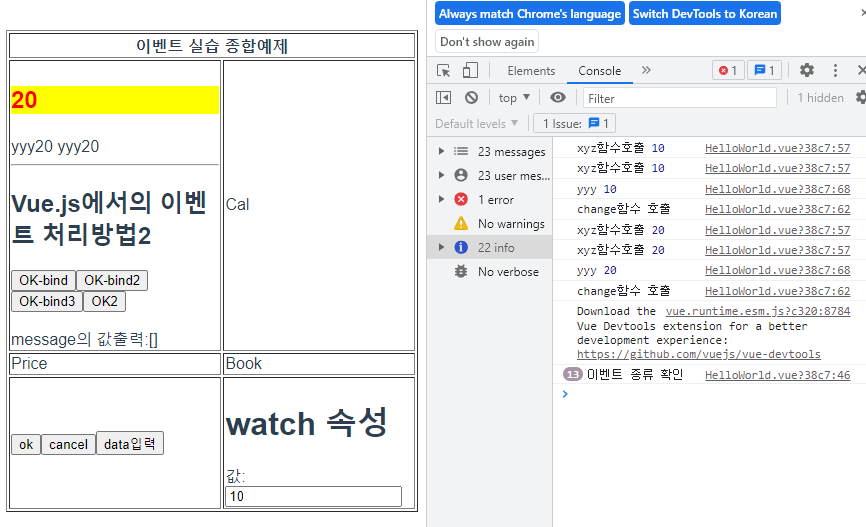
- 결과 화면
- OK-bind : 클릭시 콘솔 창
- OK-bind2 : 마우스가 버튼위에 올라만 가도 콘솔 창
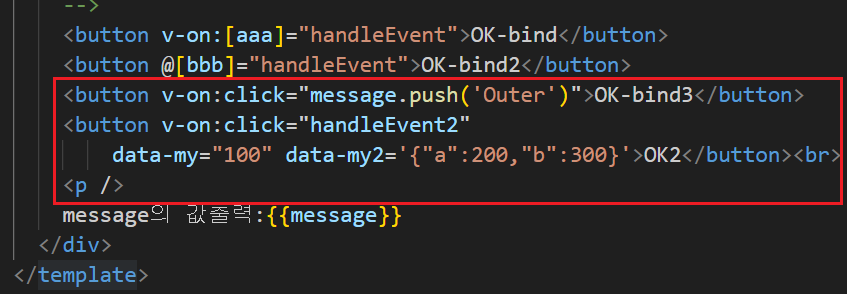
- template 추가
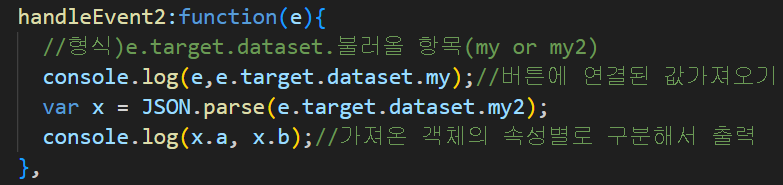
- 위에 script에 해당하는 부분
- 형식)e.target.dataset.불러올 항목(my or my2)
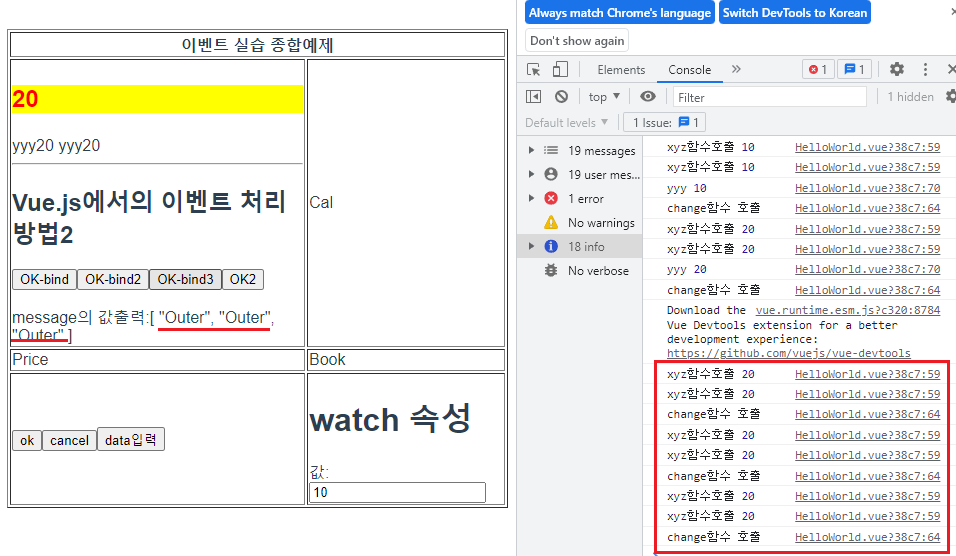
- 결과 화면보기
- OK-bind3버튼 : 'message의 값출력'의 message가 찍힌다.
- OK2버튼 : a 200, b 300
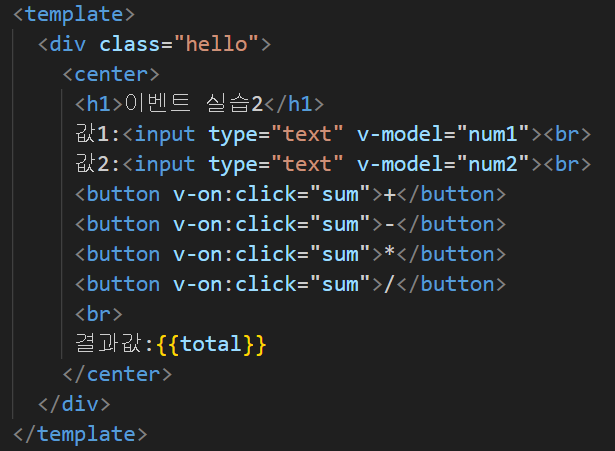
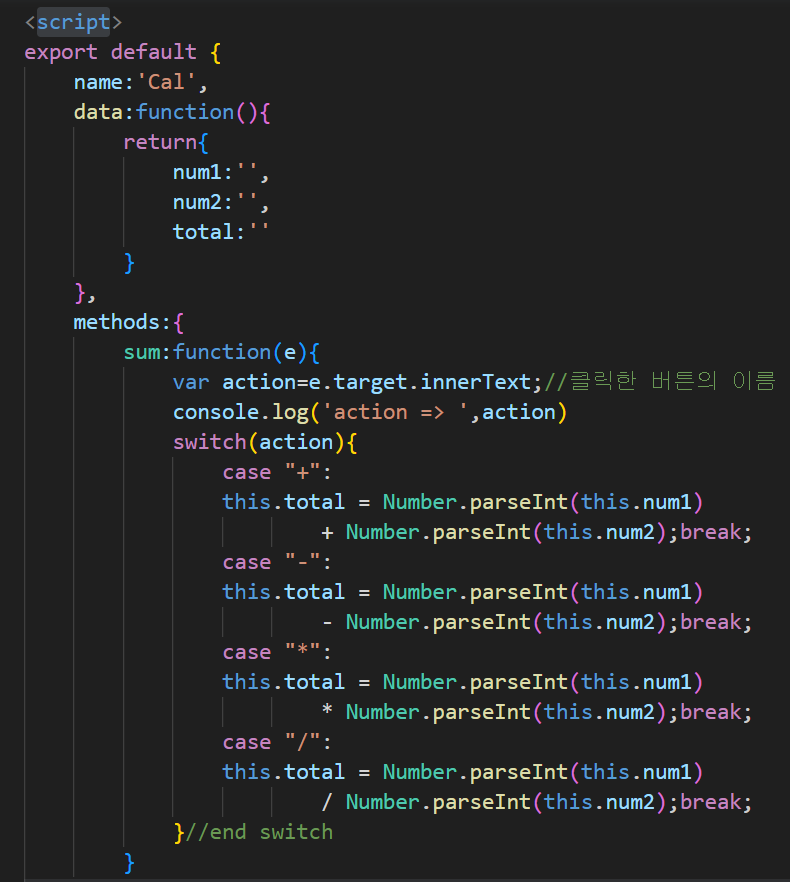
🎁 Cal.vue
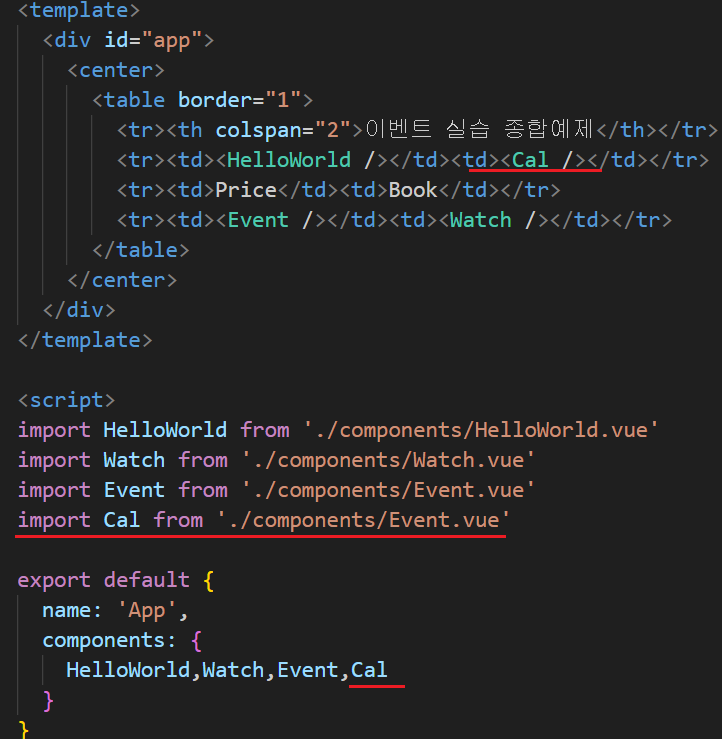
🎁App.vue 연결하기
- template
- script
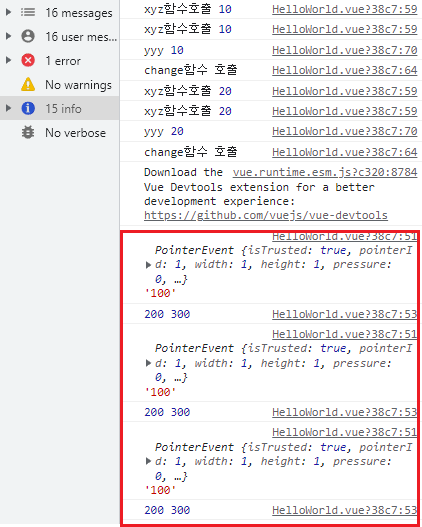
- 결과 보기
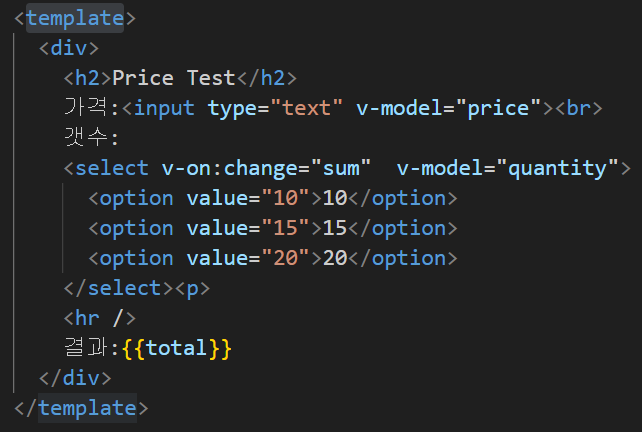
🎁 Price.vue
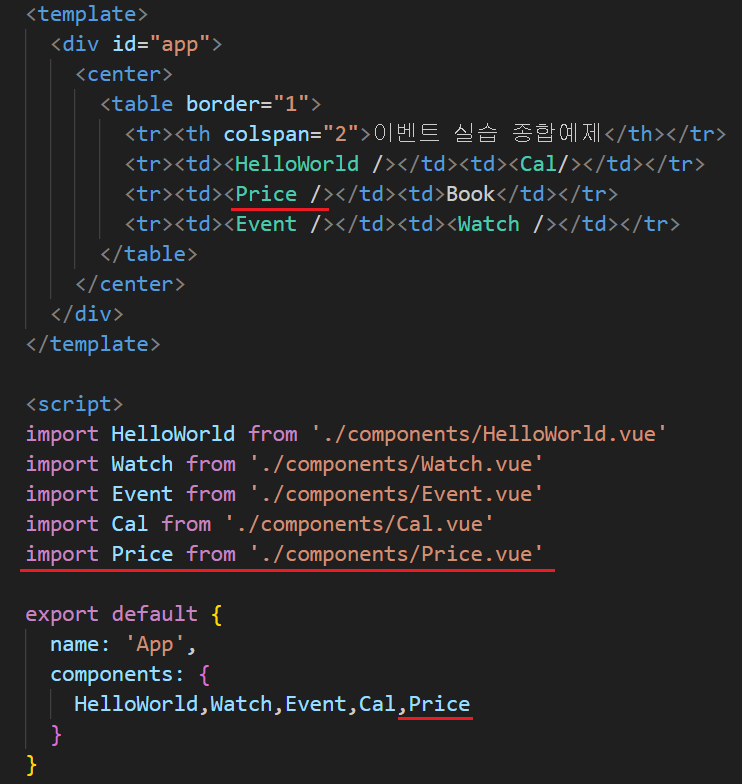
🎁App.vue 연결하기
- template
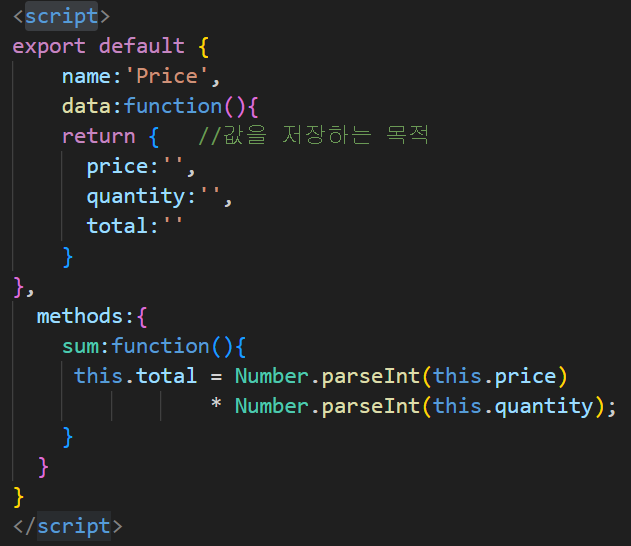
- script
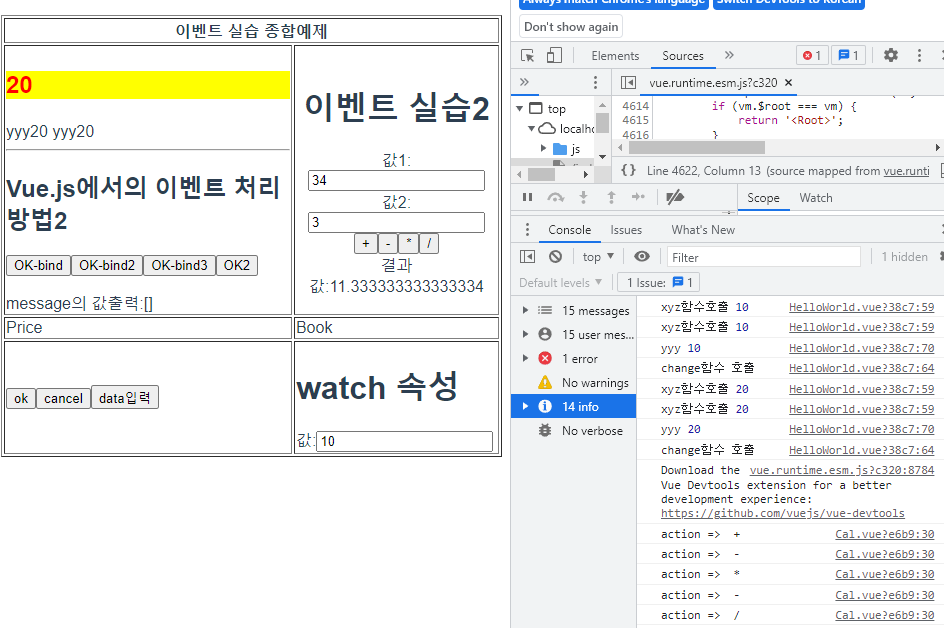
- 결과 보기
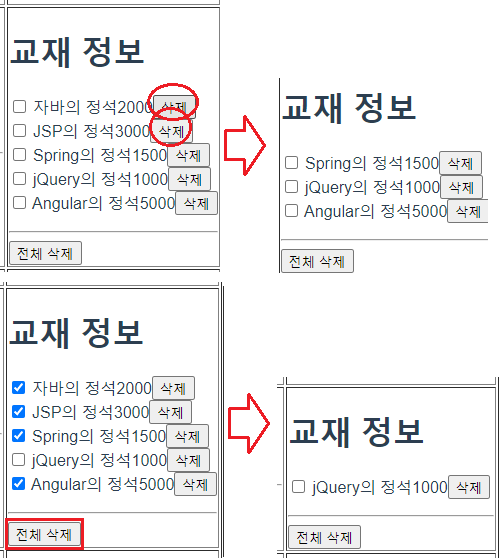
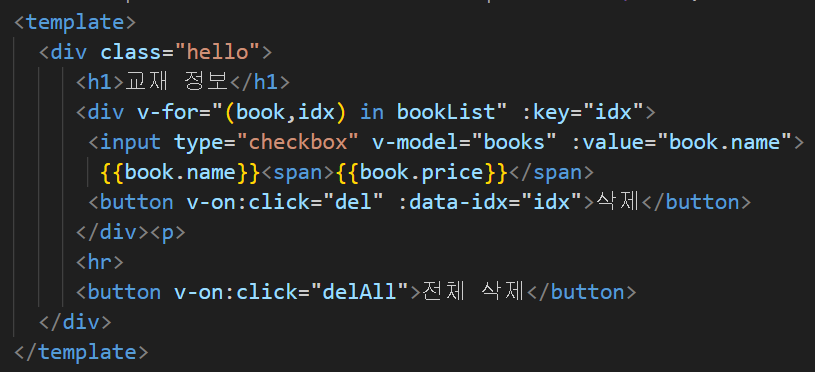
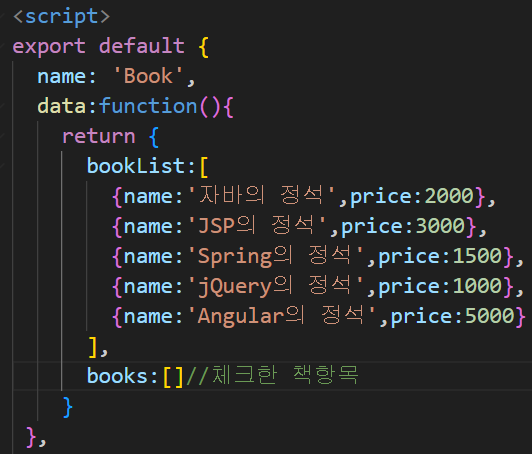
🎁 Book.vue
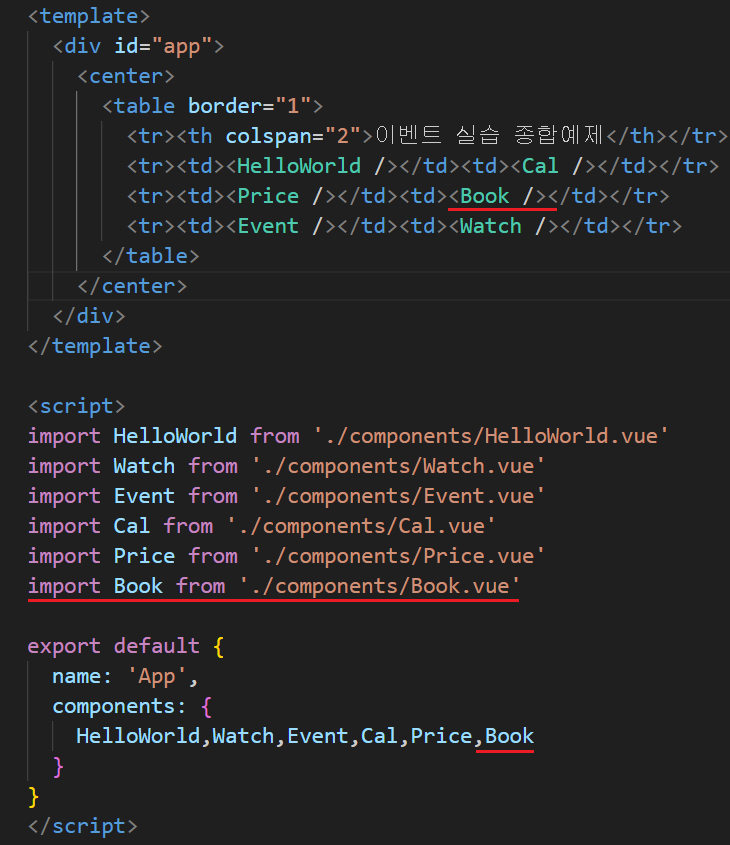
🎁App.vue 연결하기
- template
- script
- methods
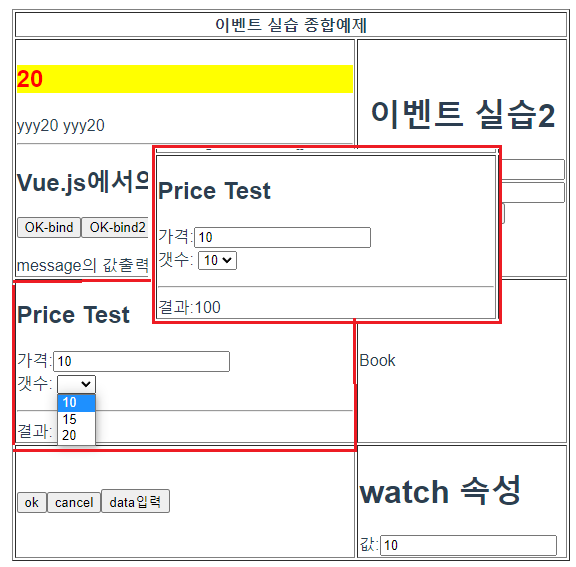
- 결과 보기