🍳이벤트 버스
- 이벤트 버스는 자식컴포넌트 끼리의 데이터 전송방법이다.
- my-eventBus 프로젝트
🎈예제1
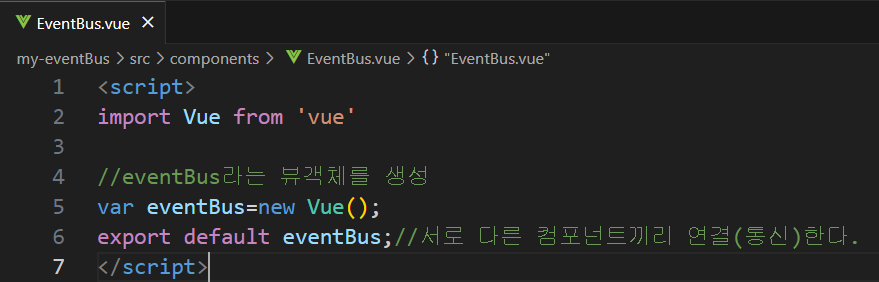
🎁EventBus.vue
- eventBus라는 뷰객체를 생성
- 서로 다른 컴포넌트끼리 연결(통신)한다.
- HelloWorld.vue -> EventBus.vue -> HelloWorld2.vue
- 자식컴포넌스 > 이벤트버스 > 자식컴포넌스
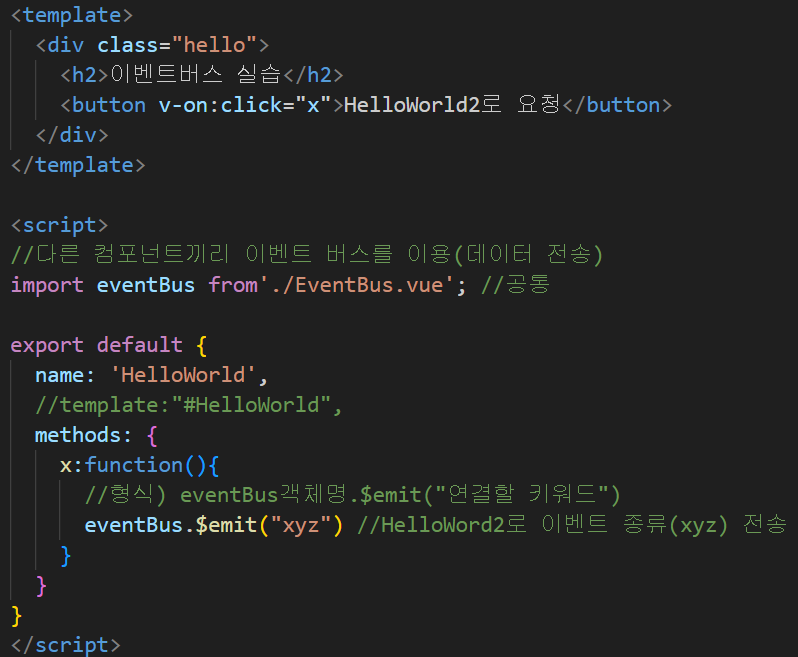
🎁HelloWorld.vue
- 형식) eventBus객체명.$emit("연결할 키워드")
- HelloWord2로 이벤트 종류(xyz) 전송
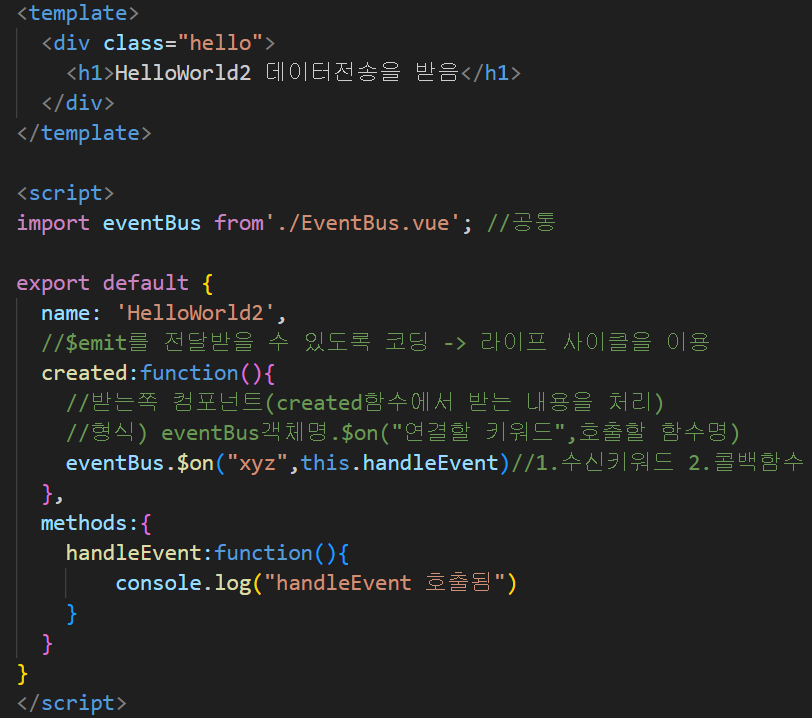
🎁HelloWorld2.vue
- $emit를 전달받을 수 있도록 코딩 -> 라이프 사이클을 이용
- 받는쪽 컴포넌트(created함수에서 받는 내용을 처리)
- 형식) eventBus객체명.$on("연결할 키워드",호출할 함수명)
- 1.수신키워드 2.콜백함수
🎁App.vue
- HelloWorld,HelloWorld2 연결하기
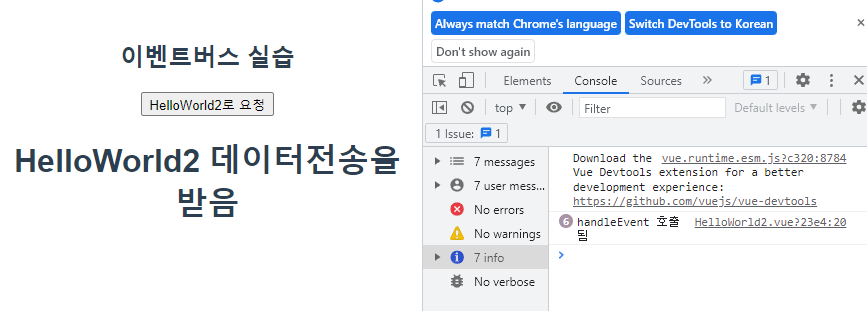
🎨결과 화면보기- 클릭시 HelloWorld2 호출
🎈예제2(활용)

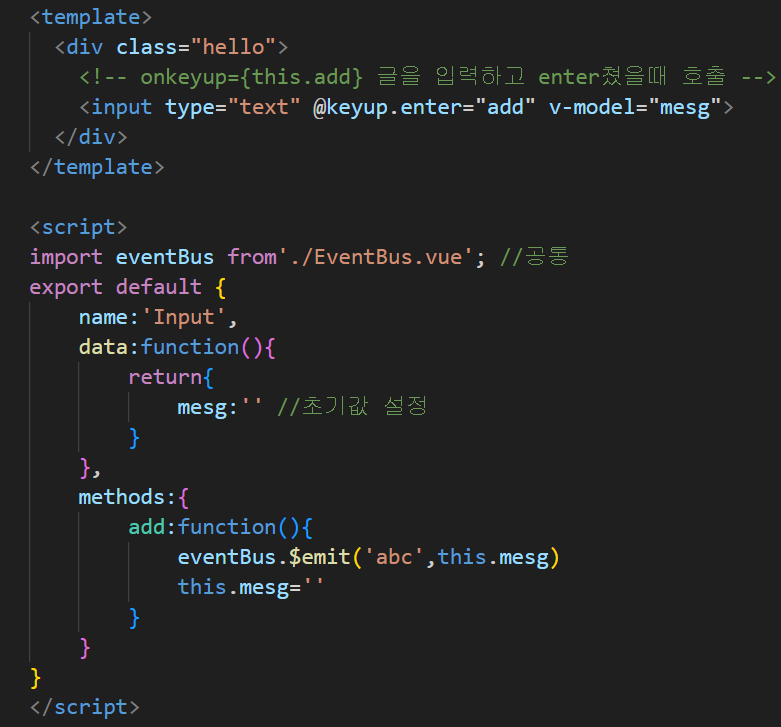
🎁Input.vue
- onkeyup={this.add} 글을 입력하고 enter쳤을때 호출
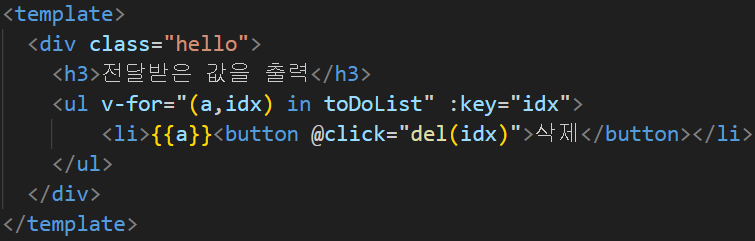
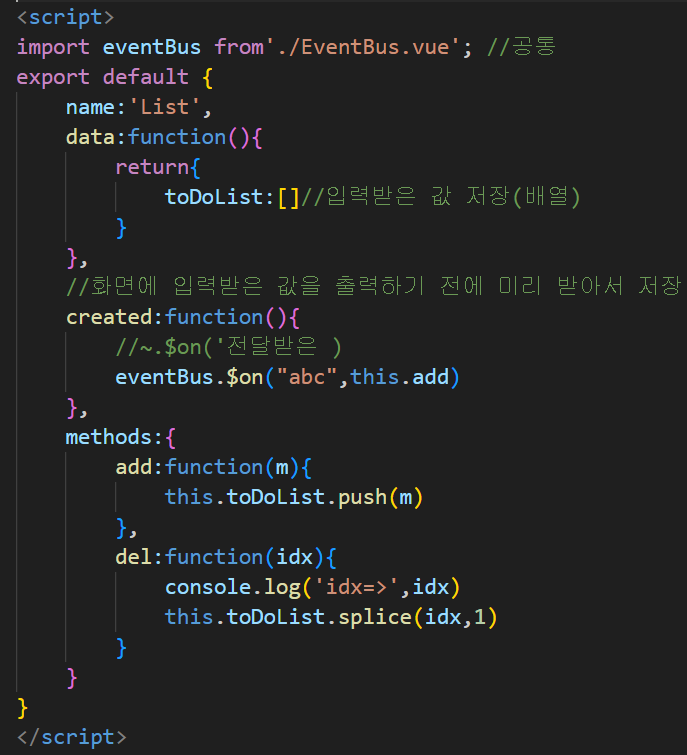
🎁List.vue
- template
- script
🎁App.vue
- Input, List 연결하기
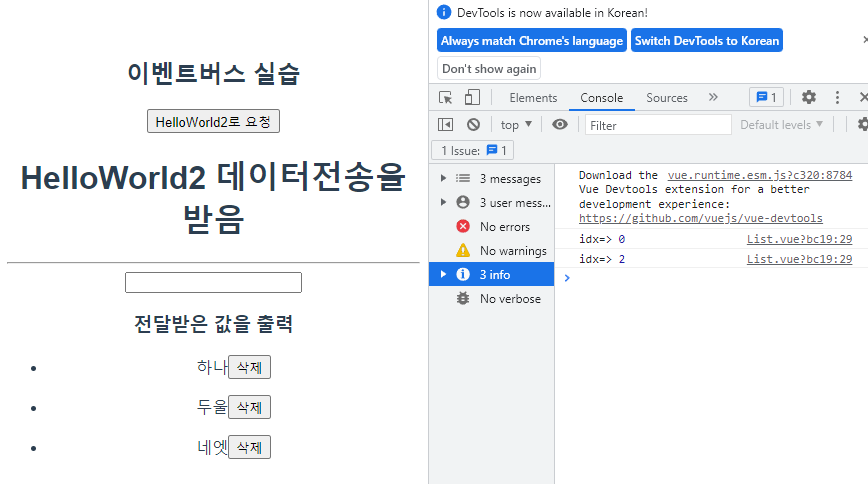
🎨결과 화면보기
🍳 My-slottest
부모에서 자식으로 전달할 데이터가 문자열 정보인 경우에는 props 속성을 이용한다. 부모에서 자식으로 전달할 데이터가 HTML 태그인 경우에는 <slot> 태그를 이용하면된다.
🎈예제1
🎁App.vue
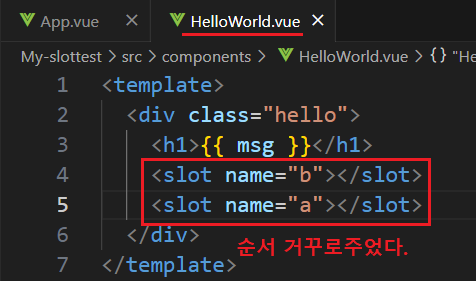
🎁HelloWorld.vue
- 부모쪽에서 slot태그를 추가 해준다.
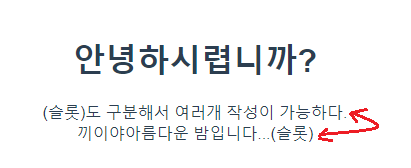
🎨결과 화면보기
- 추가 - (보내주는 쪽)
- 추가 - (받는쪽)
🎨결과 화면보기
🎈예제2
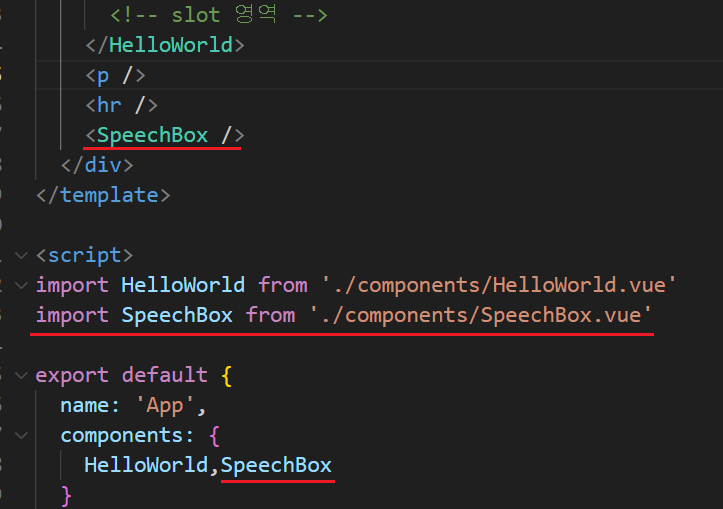
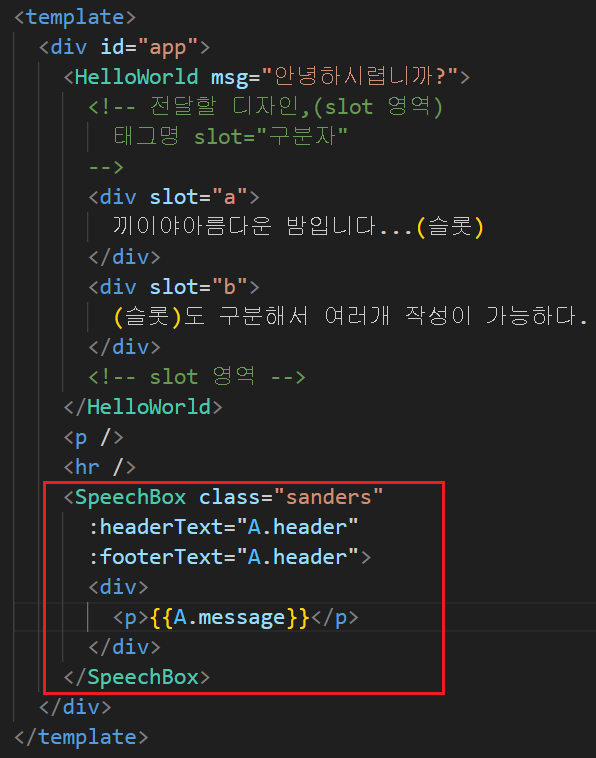
🎁App.vue
- 연결하기
🎁HelloWorld.vue
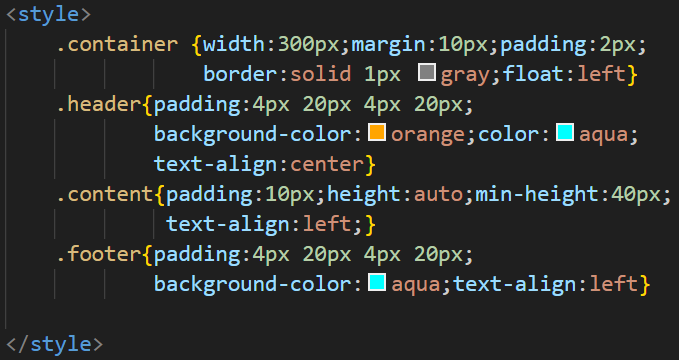
🎁SpeechBox.vue
- template
- script
- style
🎨SpeechBox 추가(뿌려줄 데이터)
🎁App.vue
- template
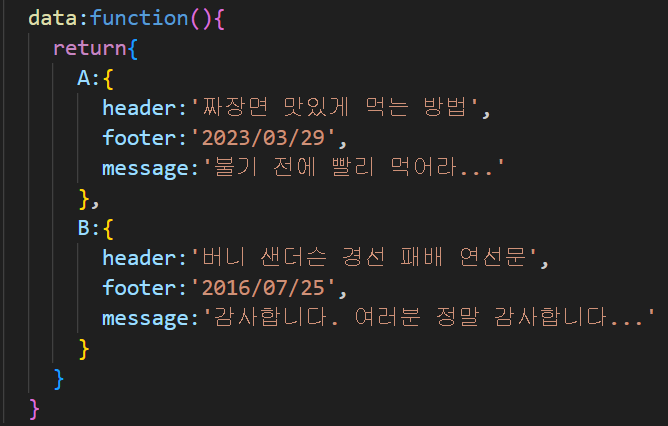
- data 추가
- style 추가
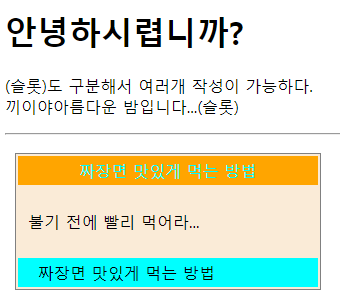
🎨결과 화면보기