🎨 React와 Vue의 차이점
- 부모컴포넌트--->자식컴포넌트
- 자식-->부모컴포넌트로 데이터를 전송(O)=>Vue <-Angular
- 자식-->부모컴포넌트로 데이터를 전송(X)=>React
🍳데이터 전송
🎈HelloWorld.vue
🎁HelloWorld에 연결하기
- 🎨 Child
- 🎨 Event.vue
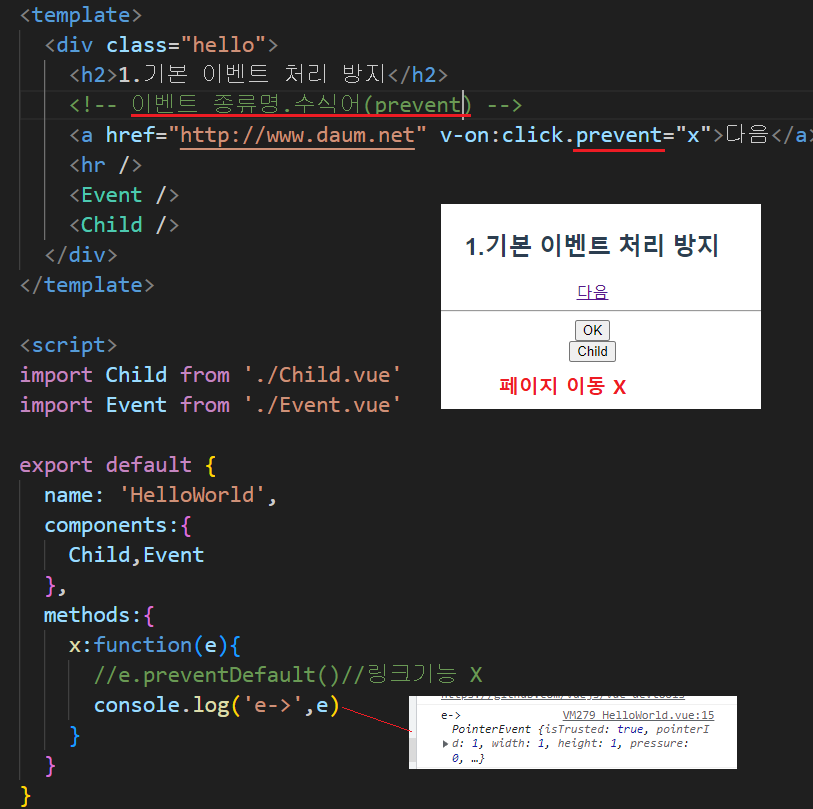
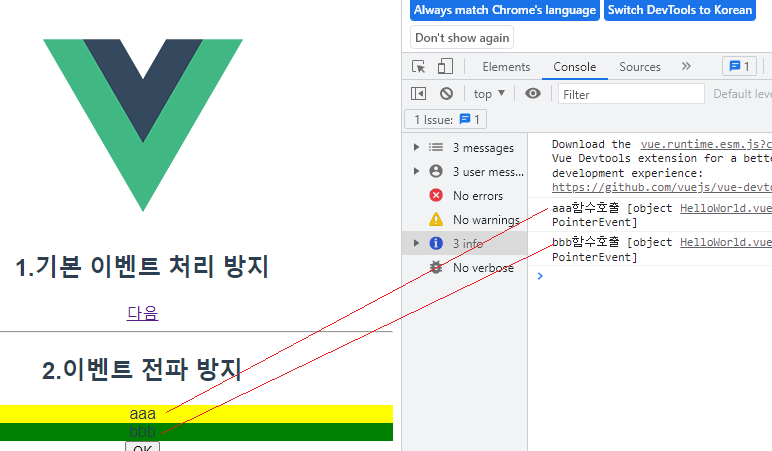
🎁1.기본 이벤트 처리 방지
- 이벤트 종류명.수식어(prevent)
- e.preventDefault() 이걸 사용 안해도 된다.
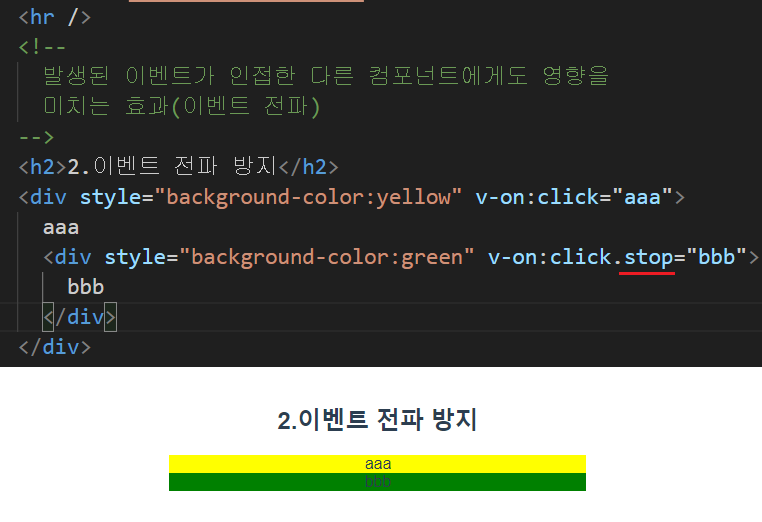
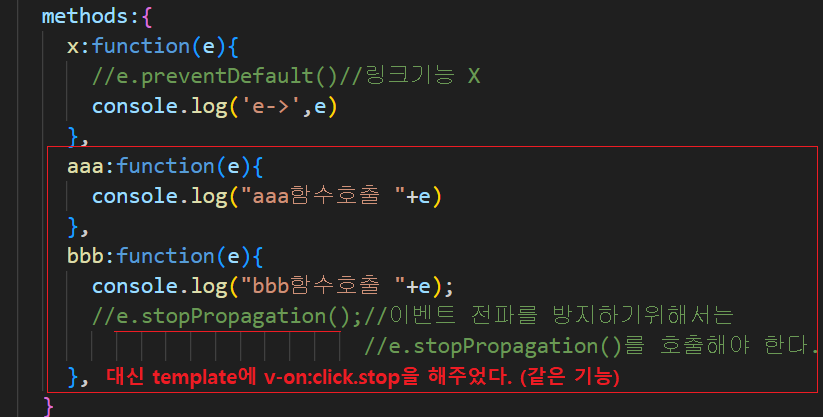
🎁2.이벤트 전파 방지
- 발생된 이벤트가 인접한 다른 컴포넌트에게도 영향을 미치는 효과(이벤트 전파)
- div안에 aaa와 다른 div(그 안에 bbb)
- div안쪽에 bbb는 클릭시 bbb와 aaa까지도 영향을 미쳐 호출하기 때문에 다음과 같이 코딩했다.
- methods
- aaa 클릭시 aaa함수호출만, bbb 클릭시에는 bbb함수호출만 가능한 것을 볼 수 있다.
✨이벤트 수식어
- .once 수식어는 한 번만 이벤트가 발생.
- .prevent 수식어는 preventDefault() 효과(링크 막기)
- .stop 수식어는 stopPropagation() 효과(안쪽div에서 바깥div 호출 막기)
- .enter 수식어는 키보드 enter 친 효과
- .delete 수식어는 키보드 delete 친 효과
- .space 수식어는 키보드 space bar 친 효과
- .ctrl .up .down .alt 등
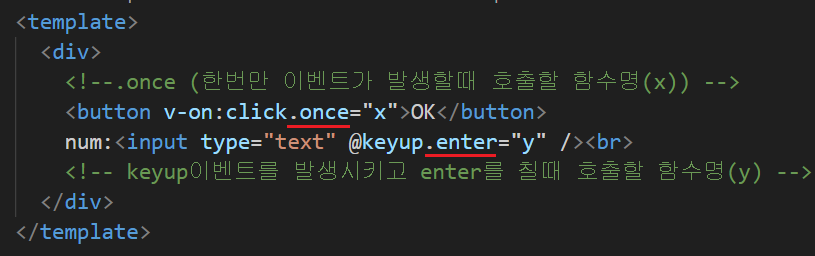
🎁Event
- .once (한번만 이벤트가 발생할때 호출할 함수명(x))
- keyup이벤트를 발생시키고 enter를 칠때 호출할 함수명(y)
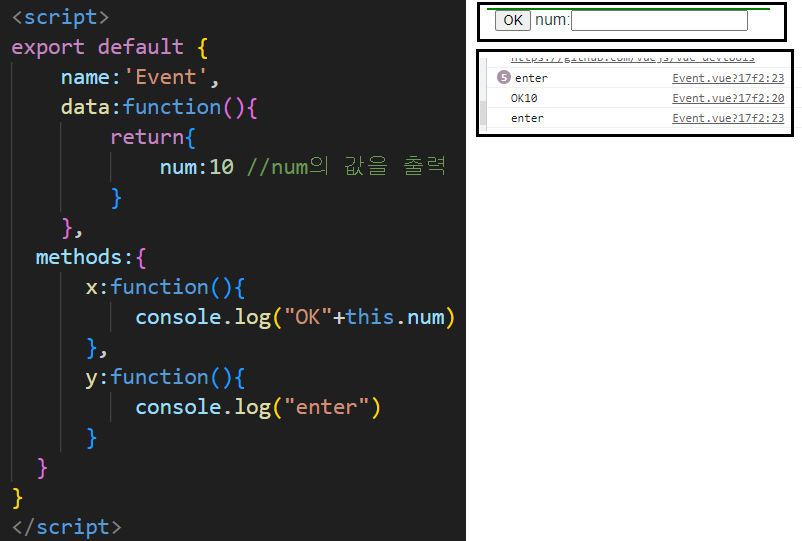
- script
- OK는 한번만 호출(.once)
- input창에서 엔터가능(.enter)
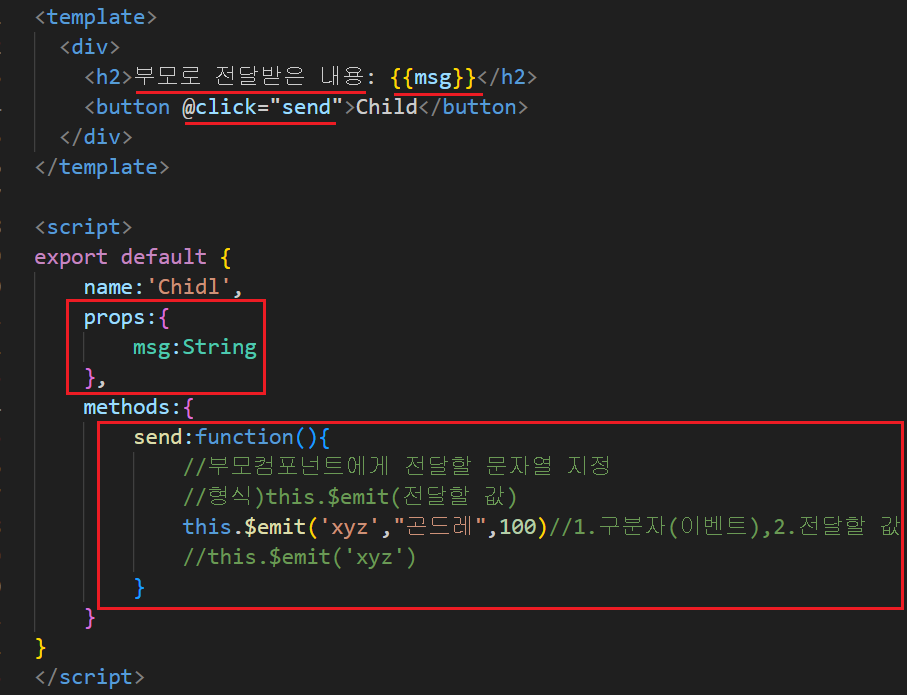
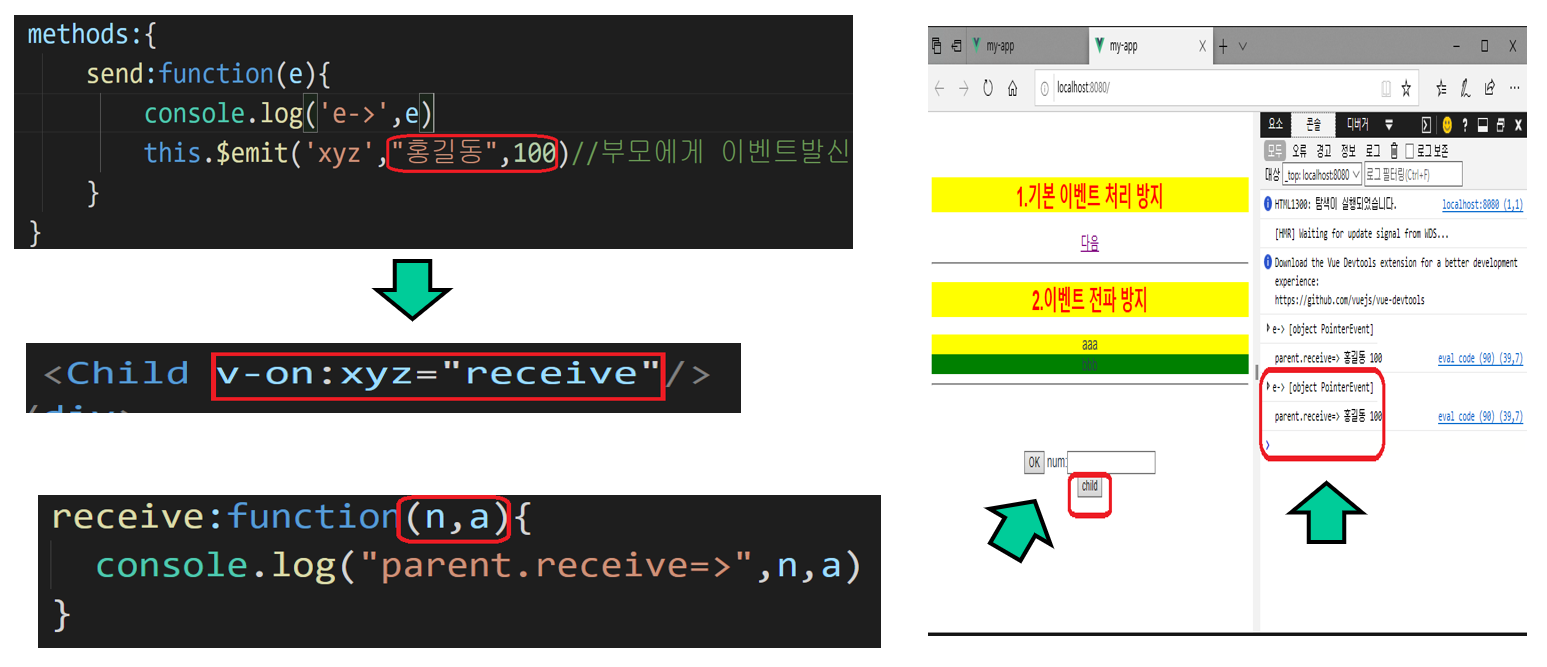
🎁Child
- 🎨 HelloWorld.vue에 추가
- => 자식컴포넌트 > 부모컴포넌트(HelloWorld에 보내기)
- 자식컴포넌트 정보
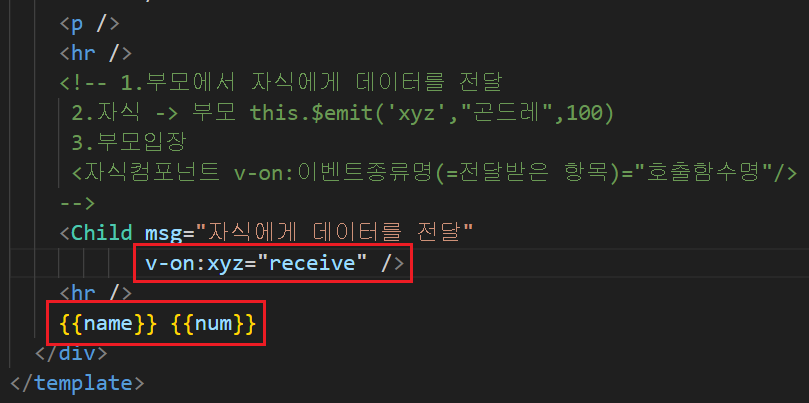
- 🎨 HelloWorld.vue에 추가
- template
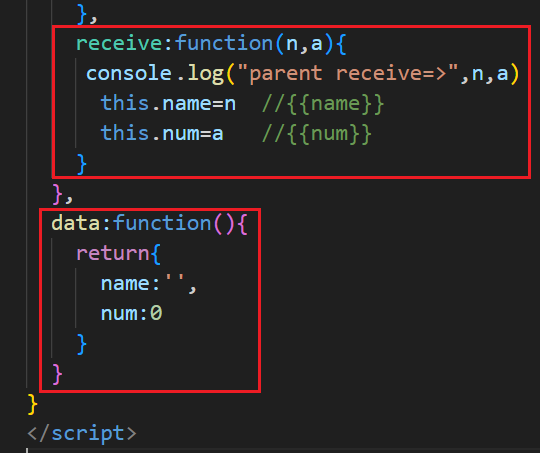
- script
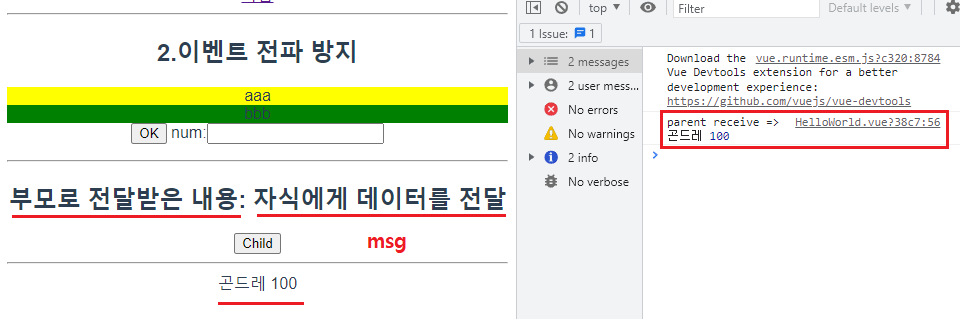
- 결과 화면보기
- 이벤트 ( 자식(Child) -> 부모(HelloWorld ) – 매개변수 전달하는 경우에는
- 자식에서 부모로 데이터 전송은 이벤트 이용한다.
- 자식에서는 이벤트를 발신(emit) 하고 부모에서는 v-on 이용하여 이벤트를 수신한다.
🍳도서 목록
도서 목록에서 특정 도서를 클릭할 때, 선택된 도서명을 input태그에 출력하는 코드이다.
- my-bookListexam(my-bind-props 복붙)
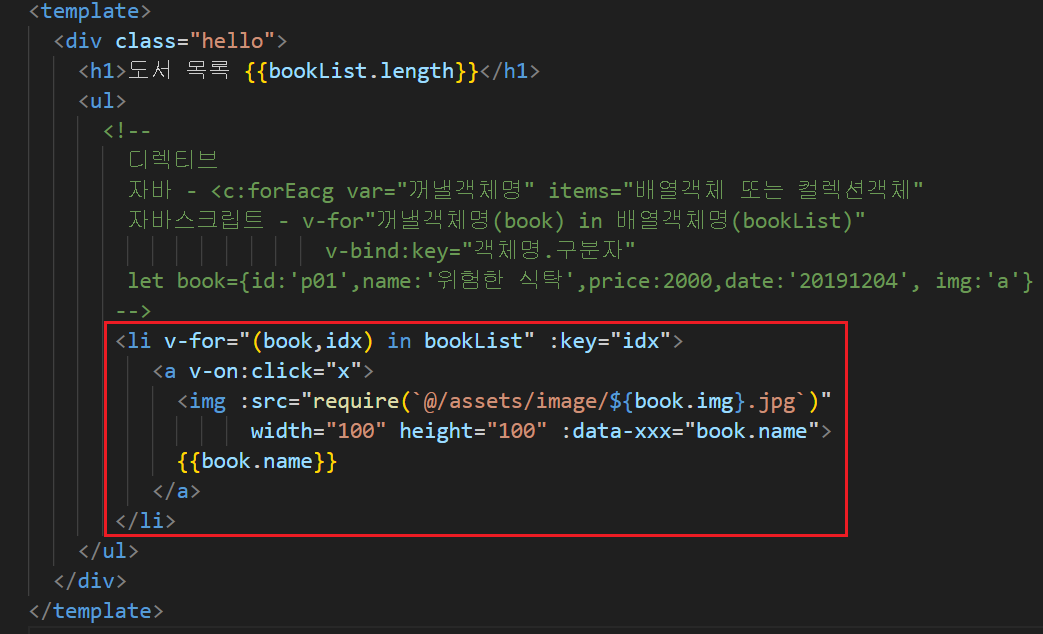
🎈bookList.vue
- template 수정
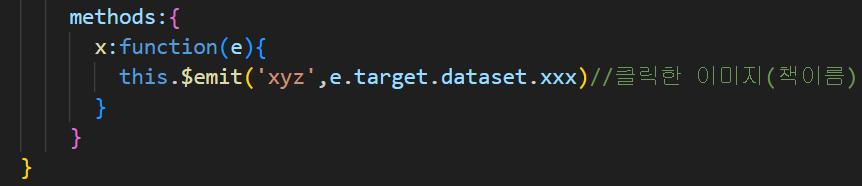
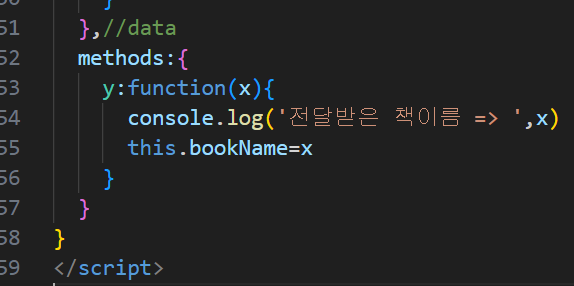
- script 추가
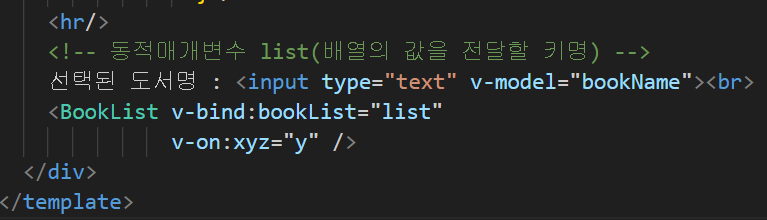
🎈App.vue
- template 추가
- script 추가
- 결과화면 보기