
안녕하세요!
Derek 입니다 :)
오늘 다시 눈이 오네요 😥 하늘에서 내리는 쓰레기..
.gif) 다행히 저번주에 오던것 보다는 조금 오는 것 같아서 다행입니다.. :)
다행히 저번주에 오던것 보다는 조금 오는 것 같아서 다행입니다.. :)
오늘은 Day 23 project를 준비해보았어요.
21번째 프로젝트와 비슷한데, 이번엔 입력이 아닌 출력을 해주는 기능입니다.
시작해볼게요!
23. Speech Synthesis
목표

input으로 넣는 문장을 음성으로 말해주는 기능을 구현한다.
말의 빠르기나 pitch를 조정할 수 있다.
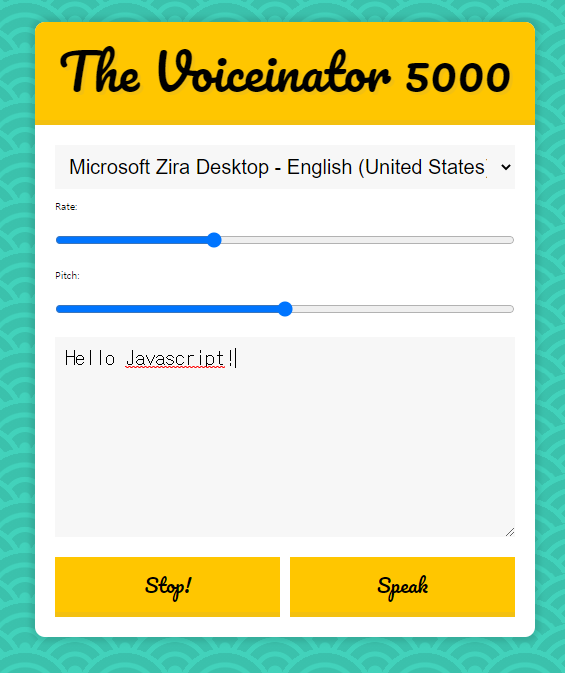
회색 박스에 원하는 글을 쓰면, 한글이나 영어로 읽어주는 기능입니다.
이런저런 기능이 있고, 필요할때 검색해서 쓰도록, 약간 간단하게 정리해보려고 해요.
Wes Bos 의 구현 코드
const msg = new SpeechSynthesisUtterance();
let voices = [];
const voicesDropdown = document.querySelector('[name="voice"]');
const options = document.querySelectorAll('[type="range"], [name="text"]');
const speakButton = document.querySelector('#speak');
const stopButton = document.querySelector('#stop');
msg.text = document.querySelector('[name = "text"]').value;
function populateVoices() {
voices = this.getVoices();
voicesDropdown.innerHTML = voices
.filter(voice => voice.lang.includes('en'))
.map(voice => `<option value="${voice.name}">${voice.name} (${voice.lang})</option>`)
.join('');
}
function setVoice() {
msg.voice = voices.find(voice => voice.name === this.value);
toggle();
}
function toggle(startOver = true) {
speechSynthesis.cancel();
if(startOver) {
speechSynthesis.speak(msg);
}
}
function setOption() {
msg[this.name] = this.value;
toggle();
}
speechSynthesis.addEventListener("voiceschanged", populateVoices);
voicesDropdown.addEventListener("change", setVoice);
options.forEach(option => option.addEventListener("change", setOption));
speakButton.addEventListener("click", toggle);
stopButton.addEventListener("click", () => toggle(false));약간 복잡하죠 😅 간단히 추후에 참조만 할 수 있는 정도로 정리해보려고 합니다.
1. toggle 함수
function toggle(startOver = true) {
speechSynthesis.cancel();
if(startOver) {
speechSynthesis.speak(msg);
}
}
speakButton.addEventListener("click", toggle);
stopButton.addEventListener("click", () => toggle(false));이 toggle 함수는 인자를 false 로 넣어서 실행하지 않는 한, 다시 msg 내용을 음성으로 출력합니다.
따라서 speakButton 을 클릭하면 처음부터 다시 음성출력이 되고, stopButton 은 false 를 인자로 넘겨주므로 음성으로 출력이 되질 않습니다.
2. setOption 함수
setOption 함수는 Rate 나 pitch 를 조절합니다.
const options = document.querySelectorAll('[type="range"], [name="text"]');
function setOption() {
msg[this.name] = this.value;
toggle();
}
options.forEach(option => option.addEventListener("change", setOption));option 에는 name 이 각각 range, pitch 인 DOM element 가 존재합니다.
해당 element가 바뀌는 change 이벤트가 발생하면 setOption 함수를 실행하는데, 이때 this를 호출하게 되어 range나 pitch를 조정합니다.
3. setVoice 함수
const voicesDropdown = document.querySelector('[name="voice"]');
function setVoice() {
msg.voice = voices.find(voice => voice.name === this.value);
toggle();
}
voicesDropdown.addEventListener("change", setVoice);setVoice 함수는 음성출력이 되는 음성의 목소리를 설정합니다.
viocesDropdown 는 아래 함수가 실행되며 새롭게 HTML 요소를 만들게 됩니다.
function populateVoices() {
voices = this.getVoices();
voicesDropdown.innerHTML = voices
.filter(voice => voice.lang.includes('en'))
.map(voice => `<option value="${voice.name}">${voice.name} (${voice.lang})</option>`)
.join('');
}
speechSynthesis.addEventListener("voiceschanged", populateVoices);getVoices 함수는,
Returns a list of
SpeechSynthesisVoiceobjects representing all the available voices on the current device.
이라고 합니다. 즉 populateVoices() 함수가 실행되면 voices 에는 설정가능한 목소리들이 list 형태로 들어가는 것으로 보여요.
그중에 en 인것들만 뽑아서 HTML 로 만들어서 voicesDropdown 에 집어 넣는 과정입니다.
그래서 HTML 에 list 형태로 만들어진 목록에서 하나를 선택하면, msg.voice 를 설정시켜서 마지막에 toggle() 를 통해 음성 출력을 합니다.
사실 막 자유롭게 쓰면서 할 정도로 이해가 가진 않네요..!
이 내용은 만약 써야하는 상황이 온다면 구글링하기도 하고 여기 정리해 놓은 것을 참조하면 될 것 같습니다 :)
이런 내용은 절대 외우는 건 아니라고 생각해요!.gif) (단호)
(단호)
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗
