- float
CSS를 활용하여 레이아웃을 구성할때 자주 사용되는 핵심 기술입니다.
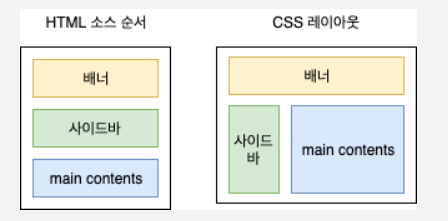
layout?
웹사이트를 구성하는 요소들의 배치할 공간을 분할하고 정렬하는 것

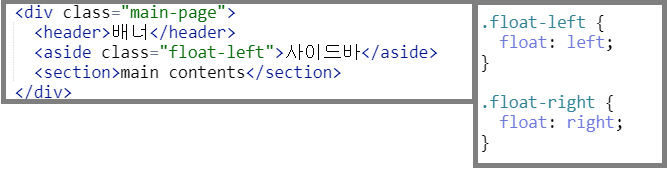
float-left 클래스를 사용하여 사이드 바 공간을 왼쪽으로 배치



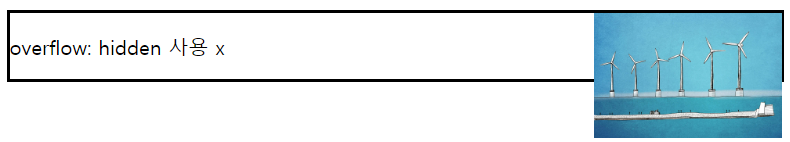
float 속성을 가진 요소는 부모가 높이를 인지할 수 없어서 위 그림처럼 이미지가 부모를 벗어나게 됩니다.

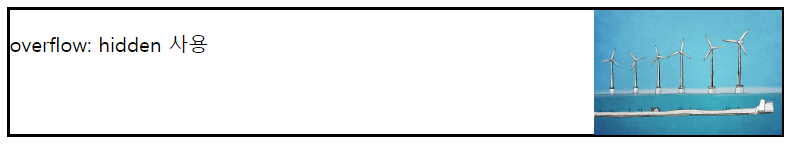
이때 주로 사용하는 방법으로 부모 태그에 overflow: hidden 을 적용시켜주면 이미지가 부모를 벗어나지 않게 됩니다.