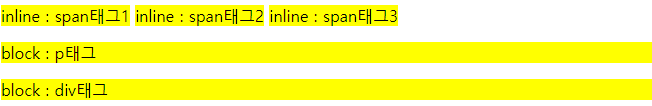
- inline
하나의 라인안에서 요소끼리 바로 옆에 위치할 수 있습니다.
ex) span, a, img
- block
대부분의 HTML element로 좌우측에 다른 요소가 위치할 수 없습니다.
ex) header, p, li, div, h1 등

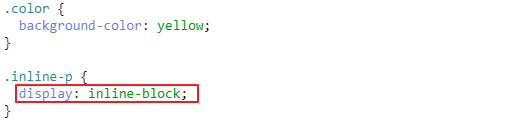
- inline-block
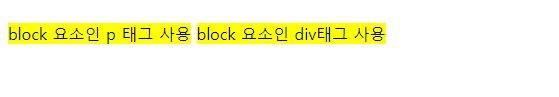
block 요소의 성질을 가진 태그를 inline 요소의 성질로 변경시켜줍니다.


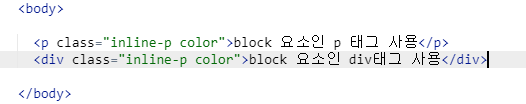
inline-block을 사용하여 아래 그림과 같이 block성질을 가진 p태그와 div태그를 inline성질로 변경시킴