css
1.CSS

CSS(Cascading Style Sheets) HTML 태그들에 디자인을 입혀주는 방법입니다. - CSS 적용방법 인라인 스타일 태그 style 속성에 작성
2020년 6월 23일
2.position

position? 문서 상에 태그를 top, right, bottom, left의 속성을 이용하여 배치할 최종 위치를 결정합니다. - relative 별도의 속성을 주지 않으면 기본값인 static과 동일하게 동작합니다. left: 20; -> 왼쪽에서 20 만큼
2020년 6월 22일
3.display(inline, block , inline-block)

- inline 하나의 라인안에서 요소끼리 바로 옆에 위치할 수 있습니다. ex) span, a, img - block 대부분의 HTML element로 좌우측에 다른 요소가 위치할 수 없습니다. ex) header, p, li, div, h1 등 - inline
2020년 6월 22일
4.float

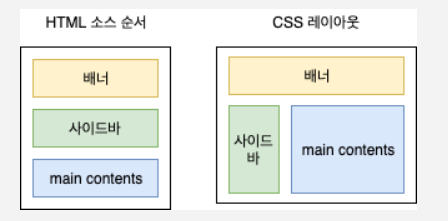
- float CSS를 활용하여 레이아웃을 구성할때 자주 사용되는 핵심 기술입니다. layout? 웹사이트를 구성하는 요소들의 배치할 공간을 분할하고 정렬하는 것
2020년 6월 23일