position?
문서 상에 태그를 top, right, bottom, left의 속성을 이용하여 배치할 최종 위치를 결정합니다.
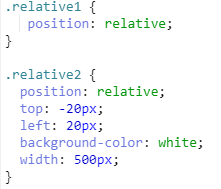
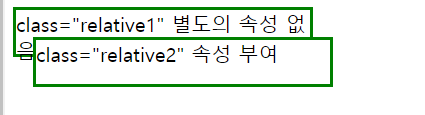
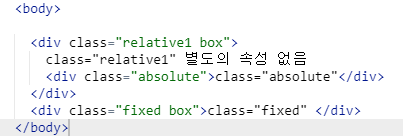
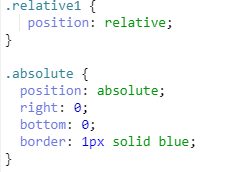
- relative
별도의 속성을 주지 않으면 기본값인 static과 동일하게 동작합니다.
left: 20; -> 왼쪽에서 20 만큼 떨어짐
top: 20; -> 위로 20 올라감
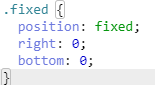
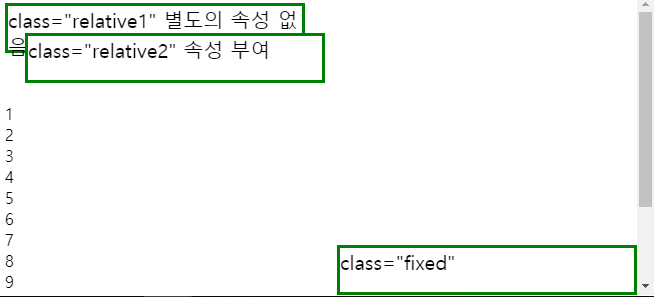
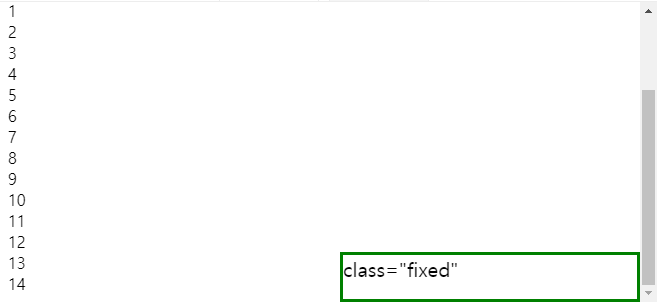
- fixed
아래 그림과 같이 고정된 위치로 페이지 스크롤을 움직여도 언제나 같은 위치에 있습니다.
right: 0; -> 오른쪽에서 0 만큼 떨어짐
bottom: 0; -> 아래에서 0 만큼 떨어짐
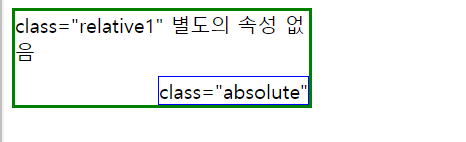
- absolute
fixed와 비슷한 동작으로 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 결정됩니다.
relative에 상대적으로 위치가 결정됨
right: 0 -> 오른쪽에서 0 만큼 떨어짐
bottom: 0; -> 아래에서 0 만큼 떨어짐