
개발 하다보면 프론트랑 백을 연결하는 과정에서 cors에러가 나기 쉽상이다. 대체 cors가 뭐길래 이렇게 귀찮게 구는것일까?
⭐ CORS란?
Cross-Origin Resource Sharing(교차 출처 리소스 공유) 약자입니다.
웹 브라우저에서 실행되는 웹 애플리케이션에서 다른 도메인으로 리소스를 요청하는 기술입니다. 엡 애플리케이션은 동일 출처 정책에 따라 다른 출처로 AJAX요청을 제안합니다.
cors는 서버에서만 막는것이 아닌 기본적으로 우리가 많이 사용하는 chrome 즉 브라우저단에서 먼저 막습니다. 중요한 보안 상항이기 때문에 한 출처의 리소스에 접근하는것을 다른 출처의 리소스에 접근하는것과 구분해서 처리합니다.
cors설정은 서버 사이드에서 이뤄지며, 일반적으로 HTTP응답(response) 헤더를 통해 이루어집니다.
Access-Control-Allow-Origin: 허용된 출처(도메인)의 목록을 지정합니다.Access-Control-Allow-Methods: 허용된 HTTP 메서드(예: GET, POST, 등)의 목록을 지정합니다.Access-Control-Allow-Headers: 허용된 HTTP 헤더의 목록을 지정합니다.Access-Control-Allow-Credentials: 요청에 인증 정보를 포함할 수 있는지 여부를 나타냅니다(참/거짓).Access-Control-Expose-Headers: 브라우저에 노출되어야 하는 추가적인 응답 헤더의 목록을 지정합니다.
위의 항목들은 서버에서 브라우저로 보낸 응답(HTTP response)에 포함됩니다.
웹사이트의 출처, 메서드 등을 허용해주었는지 확인하는데 사용됩니다. 만약 허용하지 않았다면 CORS에러가 발생합니다.
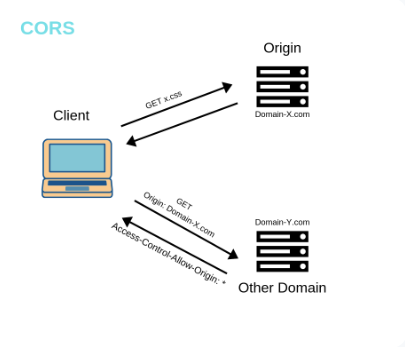
✏️ CORS 동작과정
그렇다면 브라우저는 어떻게 cors를 생성하는 것일까?
- 웹 브라우저에서 사용자 웹 사이트
https://www.example.com에 방문합니다. - 해당 웹 사이트의 웹페이지에서 AJAX 요청
https://api.example.com/data로 GET요청을 보냅니다. - 브라우저는 보안상 이유로 AJAX 요청이 다른 출처인
https://api.example.com/data로 보내진 것을 감지합니다. - 브라우저는 요청이 동일 출처인지 확인하기 위해 HTTP 요청 헤더중
Origin 헤더를 확인합니다. - Origin 헤더에는 요청을 보내는 출처인
https://www.example.com가 포함되어 있습니다. - 서버인
https://api.example.com는 브라우저가 보낸 Origin 헤더를 확인하고 허용된 출처인지 확인합니다. - 만약
https://www.example.com를 허용하고 있다면 서버는Access-Control-Allow-Origin헤더에https://www.example.com를 포함하여 응답합니다. - 이제 브라우저(클라이언트)는 서버로부터 cors를 허용하는 응답을 받습니다.
- 브라우저는
https://api.example.com에서의 AJAX 요청을 허용합니다. - 브라우저는 AJAX요청(GET,POST)을 하고, 서버로 부터 받은 응답을 웹페이지에 전달하여 처리합니다.
✏️ 만약 동일 출처라면 HTTP Origin을 검사를 안할까?
동일출처라도 브라우저는 여전히 HTTP Origin해더를 검사합니다. CORS는 브라우저에서 실행되는 보안정책이기 때문에 모든 AJAX 요청에 대해 Origin을 검사합니다.
⭐ 동일출처란?
✏️ 동일출처
프로토콜, 호스트, 포트가 모두 같은 경우를 의미합니다.
현재 웹페이지가 http://www.example.com:80 에서 로드 되었다면, 이 웹페이지는 해당 URL을 이용한 API 요청에 자유롭게 접근할 수 있습니다
즉 http://www.example.com:80/poster 로 get 요청을 보내는게 자유롭게 됩니다
✏️ 다른 출처
다른출처는 앞에서 말했던 프로토콜, 호스트, 포트중 최소 하나의 요소가 다른경우를 말합니다.
현재 웹페이지가 http://www.example.com:80 에서 로드 되었다면 다른출처는 https://www.example.com, http://www.example.com 가 됩니다.
⭐ CORS를 지키지 않으면 어떻게 되는가?
아주 다양한 문제가 발생합니다. 악의적인 공격자가 해당 웹을 이용해서 데이터를 탈취하거나 웹 애플리케이션 자체를 공격해 데이터를 손상시킬 수도 있습니다.
간단하게 어떤 문제가 발생하는지 알아봅시다.
✏️ CSRF(Cross-Site Request Forgery)공격
다른 출처에서 악의적인 요청을 보내 사용자의 권한을 이용하여 인증정보나 데이터를 변조하는 공격입니다. 이로인해 사용자 계정이 해킹당할 수 있습니다.
✏️ 쿠키 및 세션 탈취 :
악의 적인 출처로 부터 AJAX요청을 제한하지 않으면 해당 출처에서는 브라우저의 쿠키를 탈취하거나 세션을 유출할 수 있습니다. 이로인해 사용자의 로그인상태가 노출되거나 민감한 정보에 접근될 수 있습니다. (ex. 네이버 로그인페이지를 닮은 피싱사이트)
✏️ 정보 유출
다른 출처의 리소스에 자유롭게 접근하게 되면 사용자의 민감한 정보가 악의적인 출처로 전송될 수 있습니다.
✏️ 서버 공격
Dos 공격을 실행할 수 있습니다. 이로인해 서버의 자원이 고갈되거나 서버가 다운될 수 있습니다.
✏️ 데이터 손상
악의 적인 출처에서는 해당 리소스를 수정하거나 손상시킬 수 있습니다. 이로 인해 데이터 유실이나 무결성 문제가 발생할 수 있습니다.
cors에러에 대해 이번기회에 좀 더 자세히 알 수 있었다. cors를 지키지 않으면 어떻게 되는지 알았으니 그 중요성이 확실히 와닿았다.

많은 도움이 되었습니다, 감사합니다.