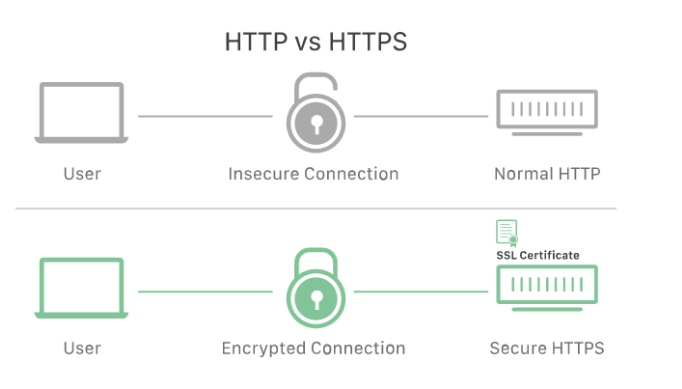
⭐ HTTP와 HTTPS의 차이점
⭐ 용어정리
✏️ HTTP
http(hyper text transfer Protocol)란 서버 클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜입니다. 즉 약속과 같습니다.- 데이터를 암호화 하지 않기 때문에 보안성이 낮습니다.
기본포트는 80번 이며, URL에 포트가 명시되지 않을경우 자동으로 80번 포트로 연결됩니다.
✏️ HTTPS
- HTTPS 는 HTTP와 보안 계층 (SSL, TLS) 결합한 것이며
통신을 암호화 하는 프로토콜입니다. 즉 HTTP에 보안이 추가되었다고 할 수 있습니다. - 보안이 추가되었기 때문에 중간에 제 3자가 데이터를 가로채어도 엿볼수 없습니다!
기본포트는 443번이며, URL에 포트가 명시되지 않을경우 자동으로 443 번 포트로 연결됩니다.
⭐ HTTP의 구조

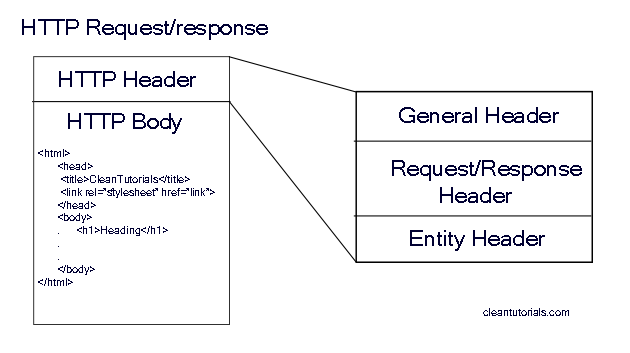
http의 구조는 요청(Request)과 응답(Response)로 이루어 져있으며 클라이언트와 서버간의 상호작용을 담당합니다.
http는 tcp/ip 위에서 작동하며 상태를 가지고 있지 않은 Stateless프로토콜입니다. Method, Path, Version, Header, Body 등으로 구성됩니다.
✏️ HTTP 요청(Request) 구조
요청은 클라이언트가 웹 서버에게 특정 리소스( html, 이미지, 데이터) 등을 요청할 때 사용됩니다.
요청 라인
GET /index.html HTTP/1.1요청 메서드, 요청 URL, HTTP 버전으로 구성됩니다.
요청 헤더
서버에 요청의도를 전달하거나 추가적인 설정을 요청할 때 사용합니다.
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36
Accept: text/html, application/xhtml+xml, application/xml; q=0.9, image/webp, */*; q=0.8
Accept-Language: en-US,en;q=0.9,ko;q=0.8
Referer: https://www.example.com/previous-page
Authorization: Bearer YOUR_ACCESS_TOKEN
Content-Type: application/jsonHost: 요청이 전송되는 웹 서버의 호스트 정보를 나타냅니다.User-Agent: 클라이언트의 브라우저 정보를 나타냅니다. ( Chrome, Firefox, Safari, Edge 등.. )Accept-Language: 클라이언트가 선호하는 언어, 해당언어의 콘텐츠를 우선적으로 제공 할 수 있습니다.Referer: 이전 페이지의 주소를 나타냅니다.Authorization: 클라이언트가 서버에게 인증정보를 제공하기 위해 사용되는 헤더입니다. 인증 토큰이나 사용자 이름, 비밀번호가 여기 들어갑니다.Content-Type: 요청 본문의 데이터 타입을 나타 냅니다. 주로 POST메서드와 함께 사용되고, JSON으로 보낼 때 많이 사용됩니다.
요청 본문
POST /api/user HTTP/1.1
Host: api.example.com
Content-Type: application/json
{
"name": "John Doe",
"age": 30,
"email": "john@example.com"
}요청 본문(Request Body)은 추가적인 데이터가 요청 본문에 포함될 수 있습니다. 주로 POST메서드와 함께 사용됩니다.
✏️ HTTP 응답(Response) 구조
HTTP 응답은 서버가 클라이언트에게 요청에 대한 결과를 반환할 때 사용됩니다.
상태 라인
HTTP/1.1 200 OK응답 상태 코드, 상태 메시지, HTTP 버전 등으로 구성됩니다.
응답 헤더
서버가 클라이언트로 전달하는 추가 정보로, 해더 필드 이름과 값의 쌍으로 구성됩니다.
Content-Type: text/html; charset=UTF-8
Content-Length: 1234
Cache-Control: no-cache, no-store, must-revalidate
Expires: Wed, 21 Jul 2023 10:00:00 GMT
Last-Modified: Mon, 17 Jul 2023 15:30:00 GMT
Set-Cookie: session-id=abc123; Max-Age=3600; Secure; HttpOnly
Location: https://www.example.com/new-pageContent-Type: 서버가 클라이언트에게 전송하는 컨텐츠 유형을 나타냅니다.Content-Length: 서버거 클라이언트에게 전송하는 컨텐츠의 길이 (바이트 단위)를 나타냅니다.Cache-Control: 응답 컨텐츠의 캐싱 정책을 지정합니다.Expires: 응답 컨텐츠의 만료 날짜를 지정합니다.Last-Modified: 서버에서 해당 리소스가 마지막으로 수정된 시간을 지정합니다.Set-Cookie: 서버가 클라이언트의 브라우저에 쿠키를 설정할 때 사용됩니다.Location: 서버가 클라이언트에게 다른 페이지로 이동을 요청할 때 사용됩니다.
응답 본문
요청에 대한 결과 데이터가 포함됩니다. 주로 다음과 같은 데이터가 포함될 수 있습니다.
- HTML 문서
- JSON
- 이미지
- 파일
⭐ HTTPS에서는 어떻게 통신을 암호화 할까?
https는 http에 데이터 암호화가 추가된 프로토콜이다. SSL, TSL을 주로 사용한다고 하는데 대체 뭘까?
SSL(Secure Sockets Layer)
- SSL은 넷스케이프에서 처음 개발되었으며, 웹에서 데이터를 보호하기 위한
보안 프로토콜입니다. - SSL은 공개키 인프라(PKI)를 사용하여 서버와 클라이언트간의 보안 연결을 설정하고 데이터를 암호화합니다.
- SSL 버전 3.0이 마지막 버전입니다.
TLS(Transport Layer Security)
- TLS는 SSL의 개선 버전입니다. SSL 3.0에서 발견된 약점들을 보완하고 보안 강화를 위해 개발되었습니다.
- TLS 1.3이 가장 최신 버전으로
가장 안전한 프로토콜이라고 간주됩니다. - TLS 와 SSL은 호환되도록 설계되었기 때문에 TLS를 사용하는 경우 “
SSL/TLS”라는 용어로 표현합니다.
SSL, TLS 는 공개키 암호화 대칭키 암호화를 조합하여 데이터르 보합니다.
공개키 암호화: 인증서와 핸드셰이크 과정에서 사용대칭키 암호화: 데이터(http)의 암호화 해독에 사용됩니다
간단하게 말하면 공개키를 사용해서 사이트의 안정성을 인증받고 핸드셰이크과정에서 대칭키를 주고 받습니다. 그리고 해당 대칭키를 사용해 http통신을 암호화 합니다.
✏️ 대칭키와 암호화와 비대칭키 암호화
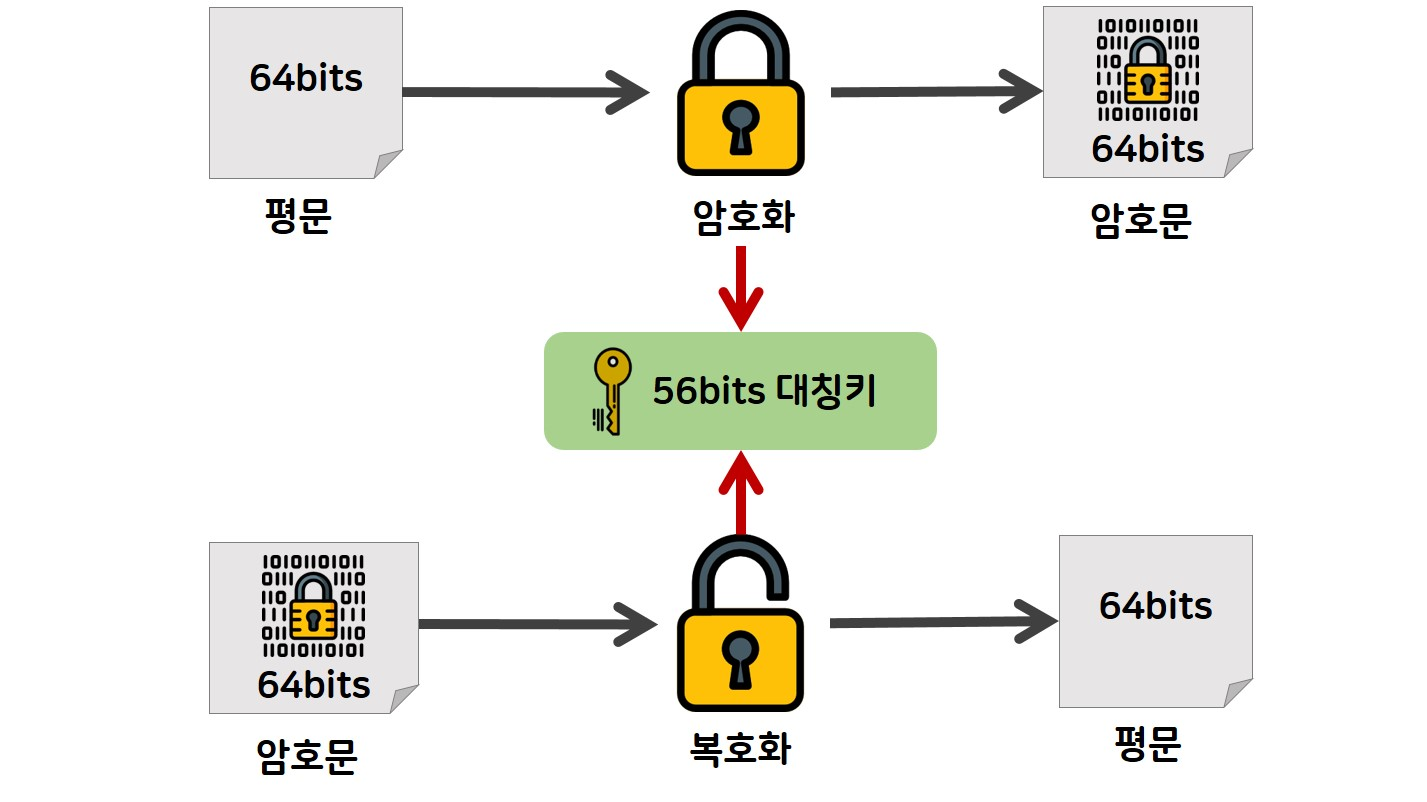
대칭키 암호화
- 클라이언트와 서버가 동일한 키를 사용해
암호화/복호화를 진행함 - 키가 노출되면 매우 위험하지만 연산 속도가 빠름

- 대칭키 : 상대방과 내가 가지고 있는 키가 똑같다.
- 대칭키 암호화 : 대칭키로 암호화 하면 같은 대칭키를 갖고 있는 상대방이 복호화 하여 볼 수 있다.
비대칭키 암호화
- 1개의 쌍으로 구성된 공개키와 개인키를
암호화/복호화하는데 사용함 - 키가 노출되어도 비교적 안전하지만 연산 속도가 느림

공개키: 모두에게 공개 가능한 키개인키: 나만 가지고 알고 있어야 하는 키공개키로 암호화: 공개키로 암호화 하면 개인키로만 복호화 할 수 있다. → 개인키는 나만가지고 있으므로, 나만 볼 수 있다.개인키로 암호화: 개인키로 암호화 하면 공개키로만 복호화 할 수 있다. → 공개키는 모두에게 공개되어 있으므로, 내가 인증한 정보임을 알려 신뢰성을 보장할 수 있다.
⭐ HTTPS 동작과정
HTTP는 대칭키 암호화와 비대칭키 암호화를 모두 사용하여 연산속도와 안정성을 모두 얻었습니다.
HTTPS 연결과정(Hand-Shaking)에서는 먼저 서버와 클라이언트 간의 세션키를 교환합니다. 세션키란 주고 받는 데이터를 암호화하기 위한 대칭키를 말합니다. 비대칭키로 하지 않고 대칭키로 하는 이유는 데이터간에 교환은 빠른 속도가 필요하므로 연산속도가 비교적 빠른 대칭키가 유리하기 때문입니다.
여기서 이 세션키를 교환할 때 사용하는것이 비대칭키 입니다. 처음 연결할 때 안전하게 세션키를 공유하기 위해 안정성이 높은 비대칭키를 사용하게 되는것입니다.
📎 요약
세션키 교환 : 비대칭키 사용
데이터(http) 교환 : 대칭키 사용
✏️ PKI(Public Key Infrastructure)
HTTPS를 사용하려면 PKI를 통해 인증서를 발급 받아야 합니다. PKI를 사용하여 서버의 인증서를 발급 받고 클라이언트와 서버간의 통신을 보안화 합니다.
HTTPS가 연결되는 과정은 다음과 같습니다.
- 서버의 인증서 발급
서버 운영자는 신뢰할 수 있는인증기관 (CA, Certificate Authority)에게인증서를 발급받습니다. 이 인증서에는 서버의 공개키와 서버정보(예: 도메인 이름)가 포함되어 있습니다. - 인증서 설치
발급받은 인증서를 웹 서버에 설치합니다. 이로써 웹 서버는공개키와개인키를 보유하게 됩니다. - 클라이언트와 서버의 핸드셰이크
클라이언트가 서버에 HTTPS 요청을 보내면, 서버는 클라이언트에게인증서(공개키)를 제공합니다. - 인증서 검증
클라이언트는 서버로 부터 받은 인증서를 검증합니다. 이 인증서가 신뢰할 수 있는 CA에 의해 서명되었는지, 도메인 이름과 일치하는지 등을 확인합니다. - SSL/TLS 핸드셰이크
클라이언트와 서버SSL/TLS 핸드셰이크과정을 시작합니다. 이 단계에서는 대칭키를 교환하기 위해공개키(비대칭키) 암호화 방식을 사용합니다. 클라이언트가 인증서의 검증을 마쳤다면세션키(대칭키)를 생성(발급)합니다. (대칭키는 주로 클라이언트가 만듭니다!) - 공개키 암호화 로 대칭키로 교환
클라이언트는세션키(대칭키)를 서버의공개키(인증서)를 사용하여 암호화 합니다. 암호화한세션키(대칭키)를 서버에게 보내게 됩니다. - 대칭키로 데이터 암호화
이제 클라이언트와 서버는세션키(대칭키)를 얻었으므로, 이 대칭키를 사용하여 이후의 모든 데이터를 암호화하고, 복호화할 수 있습니다!
그림으로 요약하면 다음과 같습니다.

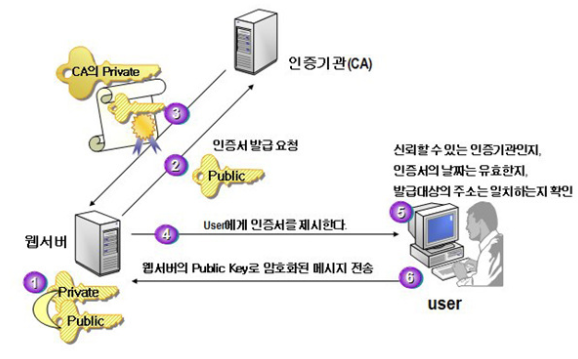
✏️ 서버는 어떻게 인증서를 발급 받을가?
서버는 클라이언트와 세션키(대칭키)를 공유하기 위한 공개키를 생성해야 하는데, 일반적으로 인증된 그관(CA)에 공개키를 전송하여 인증서를 발급 받는다.

- A기업은 https를 적용하기 위해
공개키/개인키를 발급합니다. - CA 기업에게 돈을 지불하고, 공개키를 저장하는
인증서의 발급을 요청합니다. (이제 인증서에는 공개키가 들어있습니다. ) - CA 기업은 CA기업의 이름,
서버의 공개키, 서버의 정보등을 기반으로인증서를 생성합니다. - 해당 인증서는
CA기업의 개인키로 암호화하여 A기업에게 제공됩니다. - A기업은 클라이언트가 https 접속요청을 할 때마다 해당 인증서를 제공합니다.
- 클라이언트(브라우저)는
CA기업의 공개키를 미리 갖고 있습니다. 이 공개키로암호화된 인증서를 복호화합니다. - 암호화된 인증서를 복호화 하여 얻은
A기업의 공개키로 세션키를 공유합니다. (ssl/tls hand-shaking)
⭐ HTTP와 HTTPS
http는 암호화가 추가되지 않았기 때문에 보안이 취약한 반면, HTTPS는 안전하게 데이터를 주고 받을 수 있다. 하지만 HTTPS를 이용하면 암호화/복호화의 과정이 필요하기 때문에 HTTP보다 속도가 느리다.(아주 살짝) 또한 HTTPS는 인증서를 발급하고 유지하기 위한 추가비용이 발생한다.
개인정보 같은 민감한 데이터를 주고 받는다면 HTTPS를 이용해야 겠지만, 단순한 정보 조회등만 처리한다면 HTTP를 사용하며 된다.
참고 링크
https://mangkyu.tistory.com/98