CS
1.CORS 란?

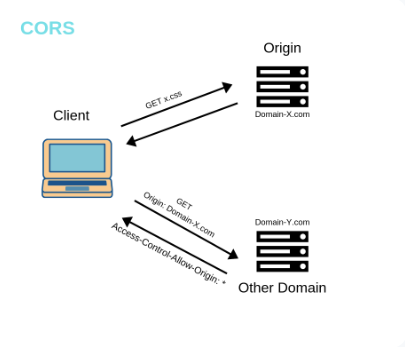
개발 하다보면 프론트랑 백을 연결하는 과정에서 cors에러가 나기 쉽상이다. 대체 cors가 뭐길래 이렇게 귀찮게 구는것일까?Cross-Origin Resource Sharing(교차 출처 리소스 공유) 약자입니다.웹 브라우저에서 실행되는 웹 애플리케이션에서 다른 도메
2.HTTP와 HTTPS 차이점

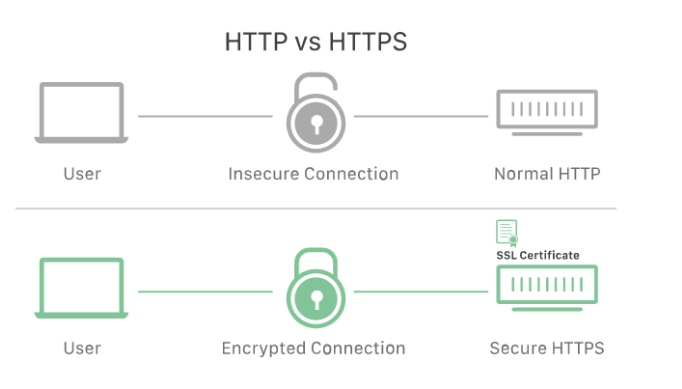
http(hyper text transfer Protocol)란 서버 클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜입니다. 즉 약속과 같습니다.데이터를 암호화 하지 않기 때문에 보안성이 낮습니다.기본포트는 80번 이며, URL에 포트가 명시되지 않을경우 자동
3.SSR, CSR 이란

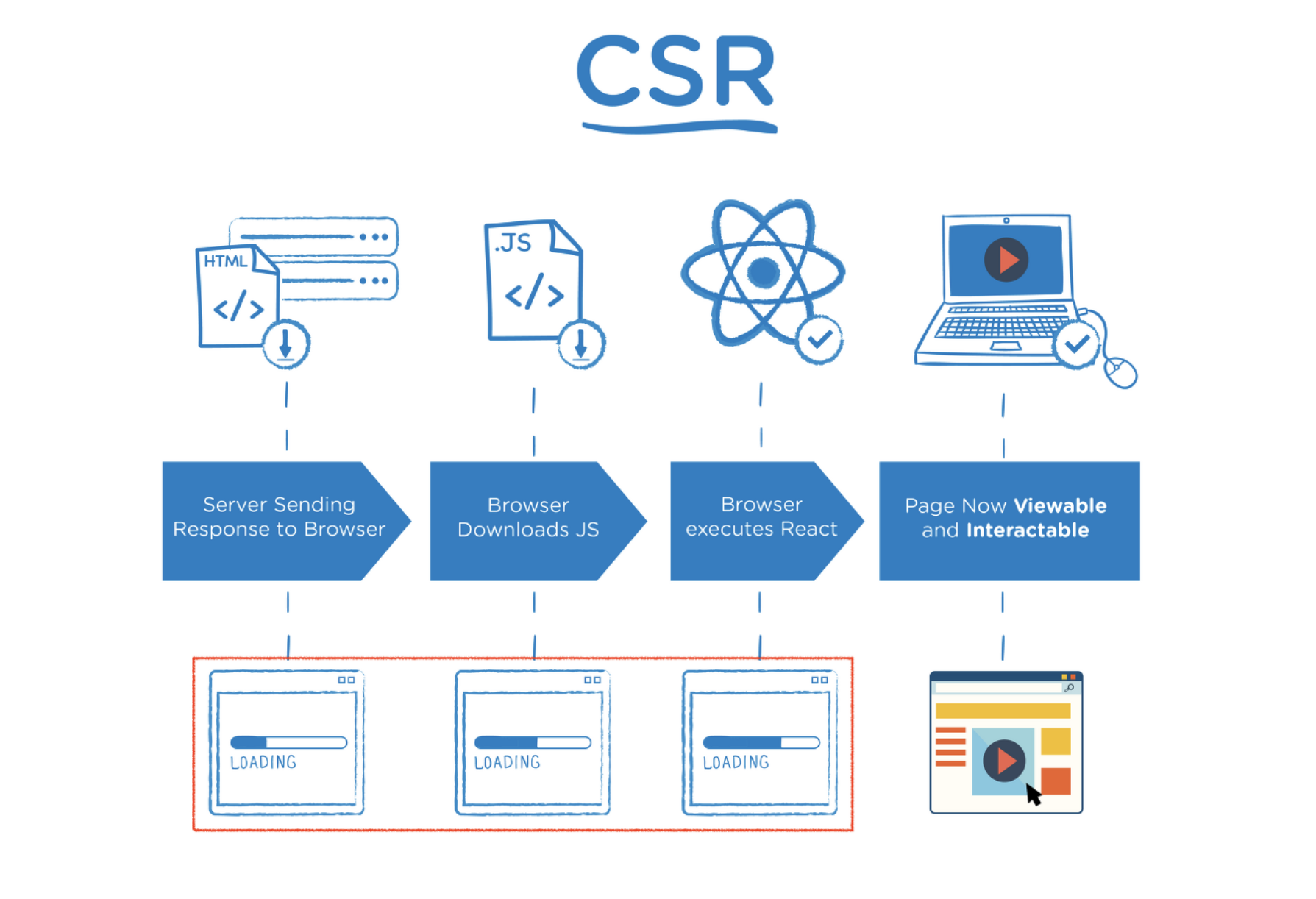
즉 클라이언트(브라우저) 에서 화면을 랜더링 하는 방식이다. CSR로만 만들어진 유명한 SPA 사이트로는 FaceBook, Twitter, Gmail등이 있다. 이 사이트들의 특징으로는 새로고침이 발생하지 않는다는 것이다. 새로고침이 발생하지 않는 이유는 초기에 페이
4.GET, POST 차이점

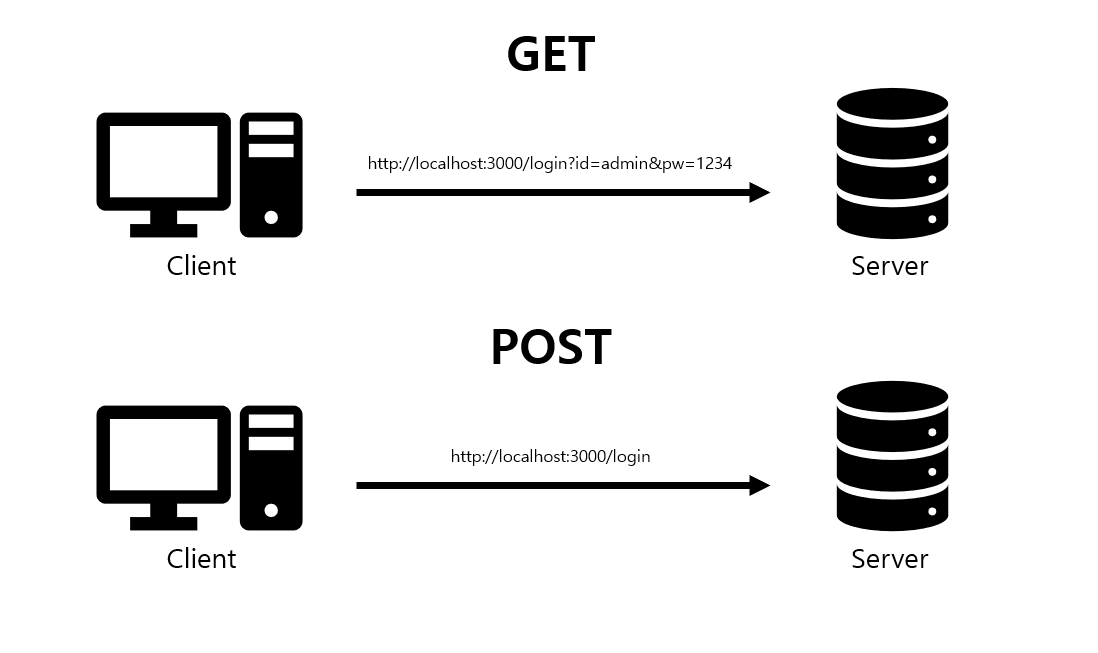
GET은 HTTP 메서드 중 하나로, 서버로 부터 정보를 요청하기 위해 사용되는 메서드다. 주로 데이터를 가져오기 위해 사용되고, 요청하는 데이터는 URL의 쿼리 매개변수로 전달 된다. 위 예시에서 /api/data 는 요청하는 자원의 경로이다. id=123 은 쿼리
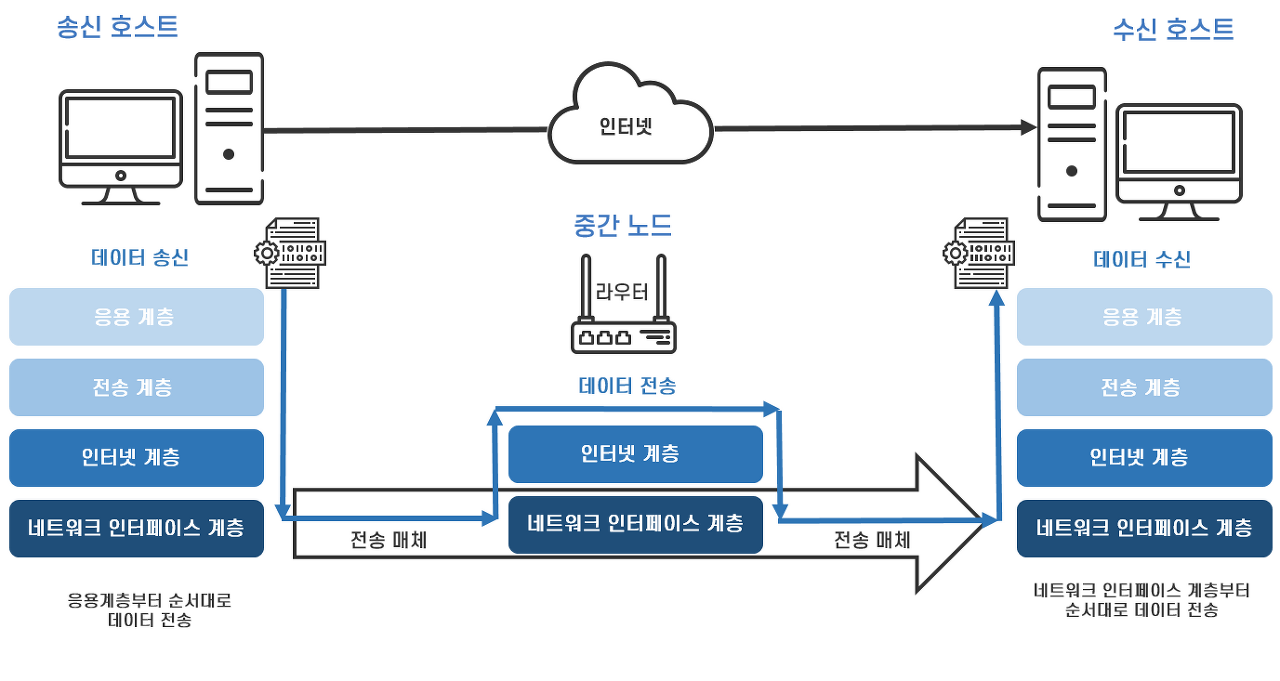
5.TCP IP로 데이터 전송

tcp/ip는 두개의 주요 프로토콜인 TCP(Transmission Control Protocol)와 IP(Internet Protocol)의 이름을 합쳐서 부른것이다. 인터넷을 포함한 다양한 컴퓨터 네트워크에서 데이터를 주고 받을 때 사용하며, 가장 널리 사용되는 인
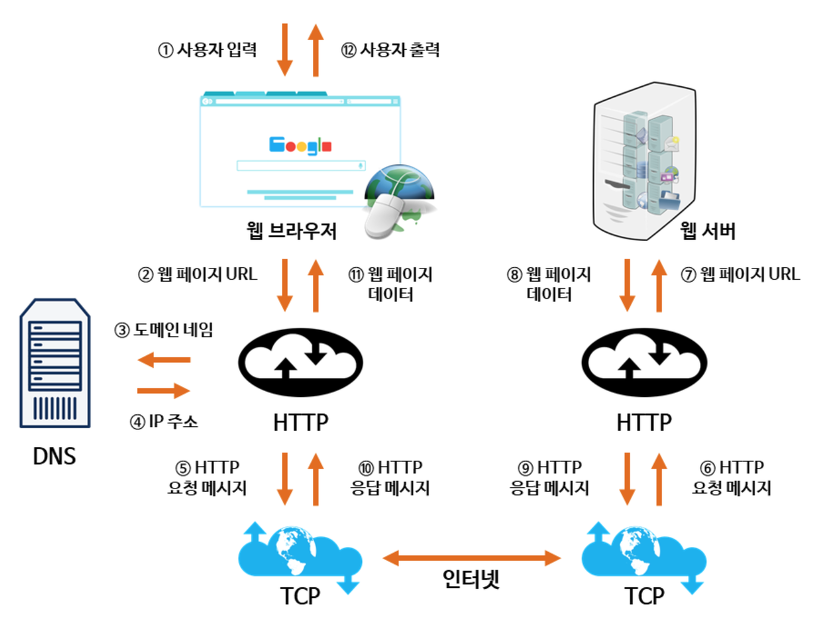
6.브라우저 www.example.com을 입력하면 일어나는 일

www.example.com 을 인터넷에 입력하게 되면 우리에게 친숙한 웹페이지 화면이 보이게 된다. 도대체 어떻게 우리에게 웹페이지가 전달 되는 것일까?전체적으로 어떻게 동작하는지 알아보자 그림은 밑의 순서와는 상관이 없습니다.먼저 브라우저는 입력된 주소 “www.e
7.브라우저에서 웹페이지를 그리는 과정

평소에 너무 자연스럽게 브라우저를 키고 웹서핑을 해왔지만 그 과정이 어떻게 동작하는지는 자세하게 알아본적이 없는것 같다. frontend개발자를 꿈꾸는 취준생으로서 반드시 알아야 할 필요가 있다고 느꼈다. 브라우저는 웹페이지를 그리기위해 정적 리소스 (html,css,
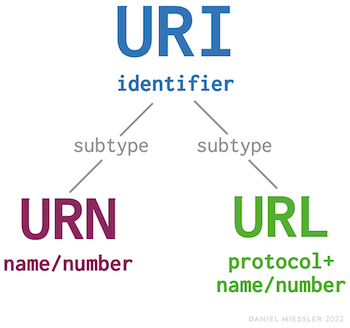
8.URL, URI 차이점

‘URL’은 우리에게 참 익숙한 용어이다. 흔히 \[웹사이트 주소]로 많이 알고 있다. 그렇다면 URI는 무엇일까?Uniform Resource Identifier : 우리말로는 통합 자원 식별자 라고 한다. Uniform: 리소스를 식별하는 통일된 방식Resource
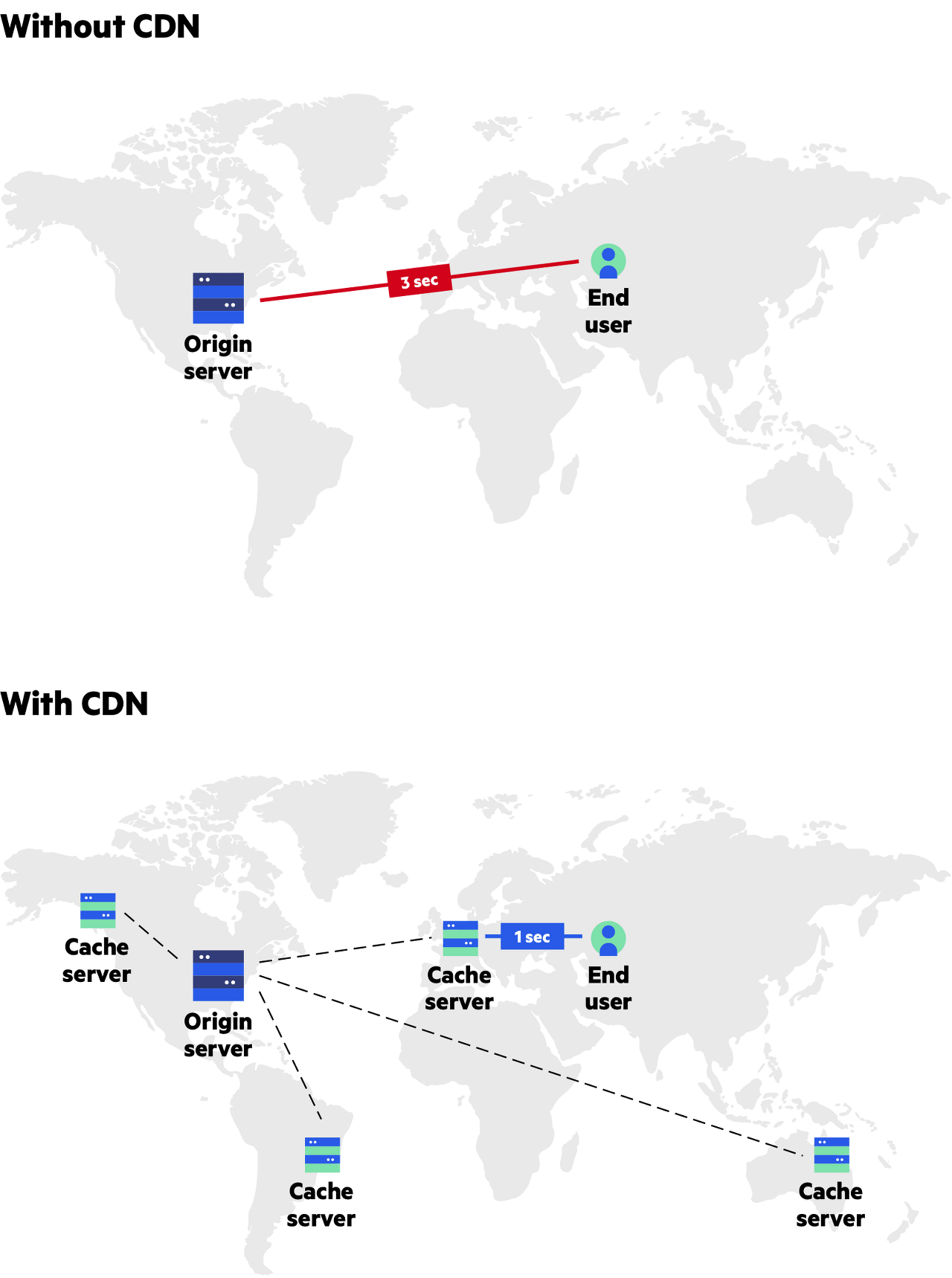
9.CDN 이란?

Content Delivery Network의 약자로 전송 네트워크를 의미한다. CDN은 인터넷 상에서 웹 페이지, 이미지, 비디오 등 다양한 정적 컨텐츠를 더 빠르게 제공하기 위한 분산 네트워크 시스템이다. 결국 부하를 분산시키고 사용자에게 더 빠르게 컨텐츠를 제공하
10.AjAX 란?

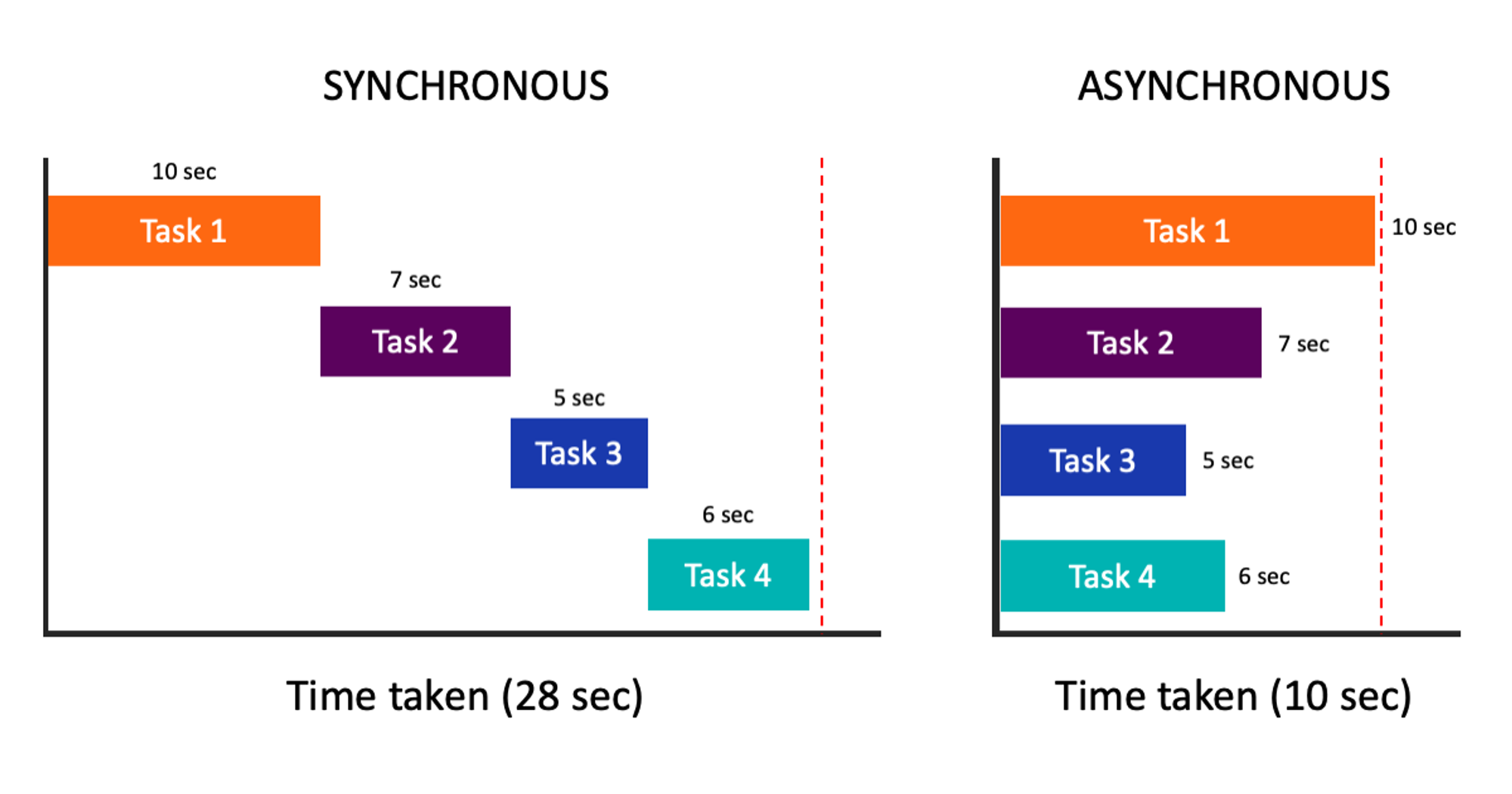
📖 Ajax는 javascript의 라이브러리중 하나이며, Asynchronous Javascript And XML의 약자로, 비동기적으로 서버와 통신하여 웹 페이지의 일부를 업데이트하거나 데이터를 동기적으로 불러오는 기술이다. 📖 페이지를 새로고침하지 않고도 데이