⭐ 브라우저 www.example.com을 입력하면 일어나는 일
www.example.com 을 인터넷에 입력하게 되면 우리에게 친숙한 웹페이지 화면이 보이게 된다. 도대체 어떻게 우리에게 웹페이지가 전달 되는 것일까?
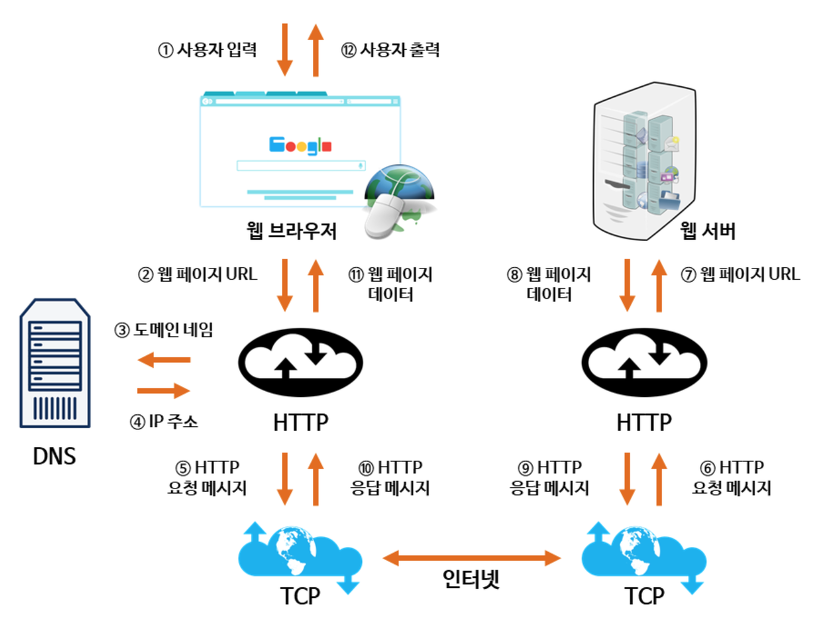
⭐ 전체적인 동작 방식
전체적으로 어떻게 동작하는지 알아보자

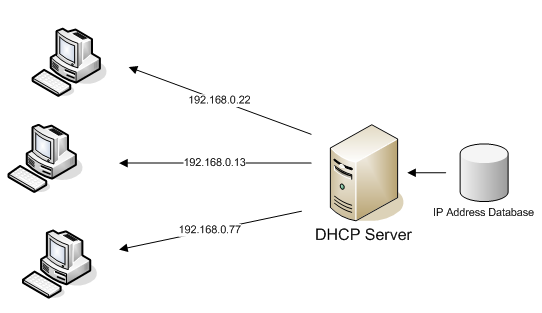
📌 1. DNS(Domain Name System) 조회
먼저 브라우저는 입력된 주소 [“www.example.com”]을 ip 주소로 변환해야 한다.
IP 주소는 인터넷 프로토콜(IP) 기반의 네트워크에서 장치들이 서로를 식별하고 통신할 수 있도록 사용되는 고유한 주소
이를 위해 브라우저는 DNS(Domain Name System) 서버에 해당 도메인 이름 [“www.example.com”] 을 ip 주소로 변환해 달라고 요청한다.

홈플러스(“www.example.com”) 전화번호(”93.184.216.34”)를 모를 때 114(DNS)에 전화해서 홈플러스(“www.example.com”) 전화번호(”93.184.216.34”)를 묻는다고 생각하면 된다.
📌 2. DNS 서버의 응답
DNS 서버는 도메인 이름에 해당하는 IP 주소를 가지고 있거나 다른 DNS 서버로 부터 정보를 찾아 응답한다. 이제 부라우저는 DNS 서버로 부터 받은 [”www.example.com”] 의 ip주소(”93.184.216.34”) 주소를 사용하여 웹사이트에 접속하게 된다.
📌 3. TCP 연결 설정
브라우저는 웹사이트의 IP 주소로 TCP 연결을 설정한다. 웹 사이트에 대한 HTTP 요청을 보내기 위해서는 TCP/IP 연결이 필요하기 때문이다.
TCP/IP: 네트워크 통신에 사용되는 프로토콜(약속, 규약)의 집합으로, 인터넷을 포함한 다양한 컴퓨터 네트워크에서 데이터를 주고받을 때 사용한다.
여기서 요청이란 너희 웹페이지를 보고 싶으니 정적 리소스(html,css,javascript)를 달라는 요청이라고 하자

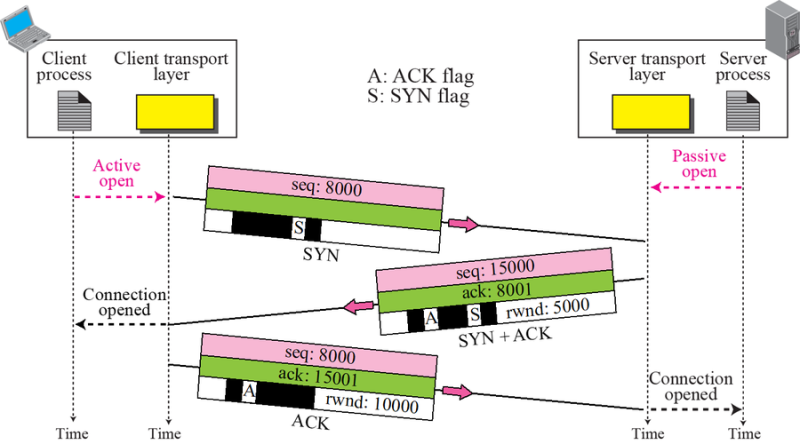
TCP 프로토콜의 연결 설정은 그림과 같이 이루어진다. 3번 패킷을 주고 받기 때문에 three-way handshake 라고도 불린다.
이 과정을 통해 서버는 요청을 받을 준비(개방 : Passive open)를 하고 클라이언트는 서버와 연결을 할 준비(요청 : Active open)를 할 수 있게 된다.
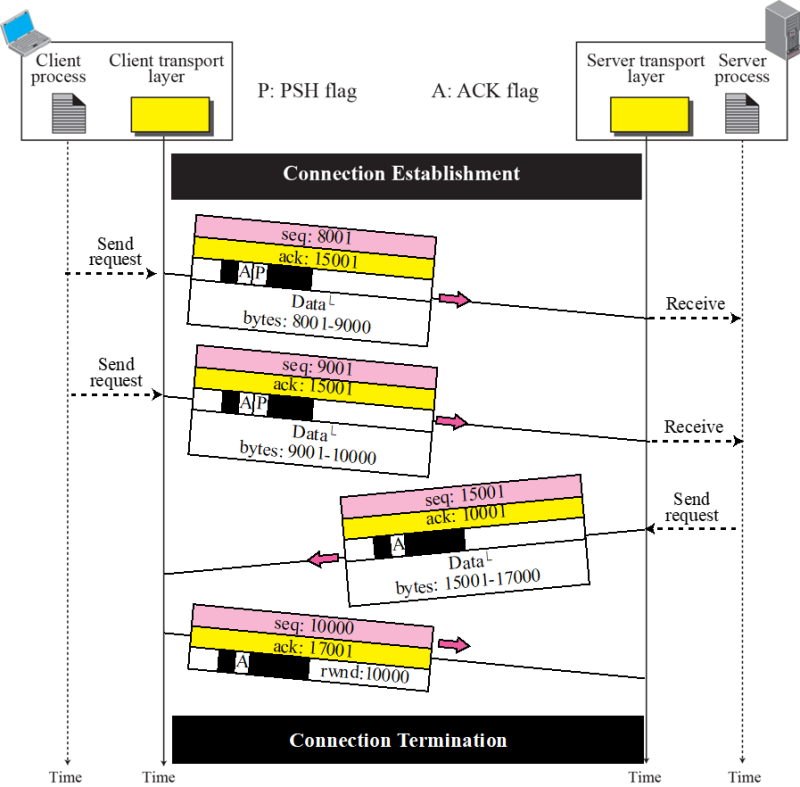
📌 4. HTTP 요청
TCP 연결이 설정되면, 브라우저는 웹사이트 서버로 HTTP 요청을 보낸다. HTTP 요청에는 웹페이지를 가져오기 위한 정보가 포함되어있다.
📌 5. 서버의 응답

웹사이트를 제공하는 서버는 클라이언트(브라우저)에게 받은 HTTP요청에 대해 처리하고, 필요한 웹페이지 파일과 리소스(html, css, javascript)를 브라우저에 전송한다.
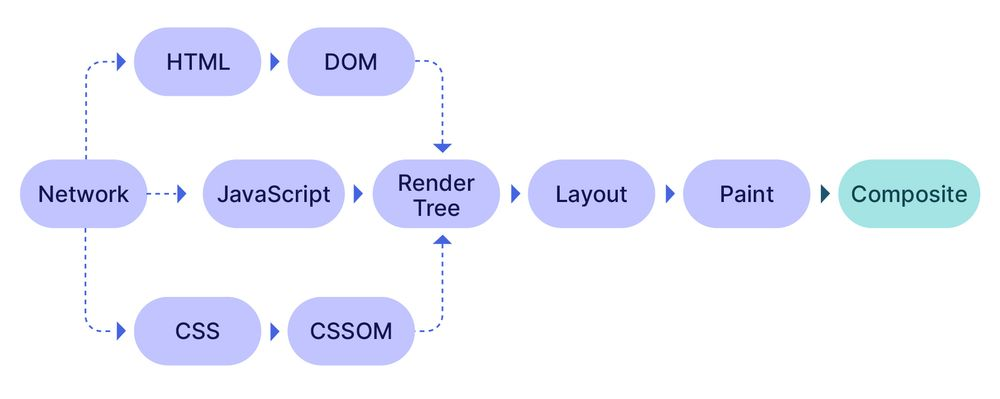
📌 6. 웹페이지 로딩

브라우저는 서버로 부터 받은 웹페이지 파일과 리소스(html, css, javascript)를 해석하고 웹페이지를 화면에 표시한다. 이후에 추가적인 리소스가 필요하다면 위와 같은 작업을 거쳐 다시한번 추가적으로 리소스를 다운로드한다.
📌 7 . 웹서핑 ㄱㄱ

이런 과정을 거쳐 우리는 웹페이지를 사용할 수 있게 된다.
참고 블로그
https://m.blog.naver.com/trvlnbh/222102617762
https://velog.io/@jaeyunn_15/Network-www.naver.com을-치면-일어나는-일
