⭐ 브라우저에서 웹페이지를 그리는 과정
평소에 너무 자연스럽게 브라우저를 키고 웹서핑을 해왔지만 그 과정이 어떻게 동작하는지는 자세하게 알아본적이 없는것 같다. frontend개발자를 꿈꾸는 취준생으로서 반드시 알아야 할 필요가 있다고 느꼈다.
⭐ 응답 파일 해석하기

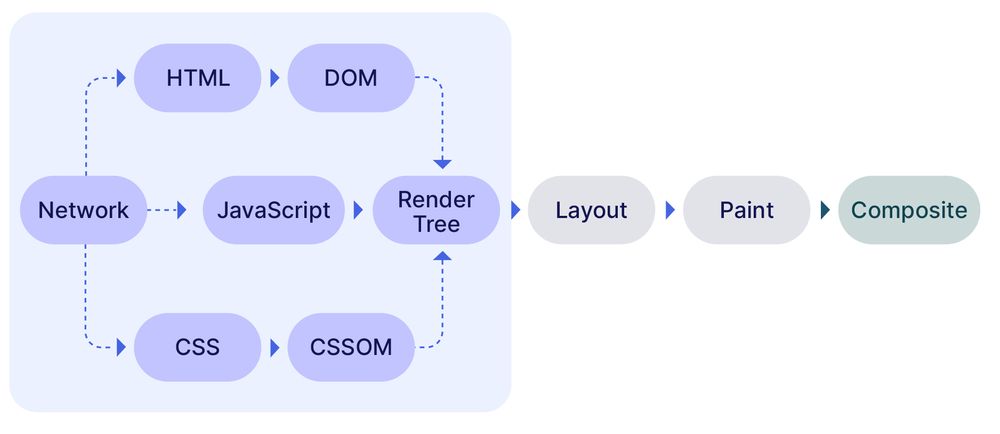
브라우저는 웹페이지를 그리기위해 정적 리소스 (html,css,javascript)를 서버로 부터 가져온다. 해당 파일을 브라우저가 읽고 해석하는 과정을 알아보자
📌 DOM 생성하기
모든 브라우저는 서버에서 html파일을 받으면 브라우저가 이해할 수 있는 방식으로 변환한다. 이것을 파싱 이라고한다.

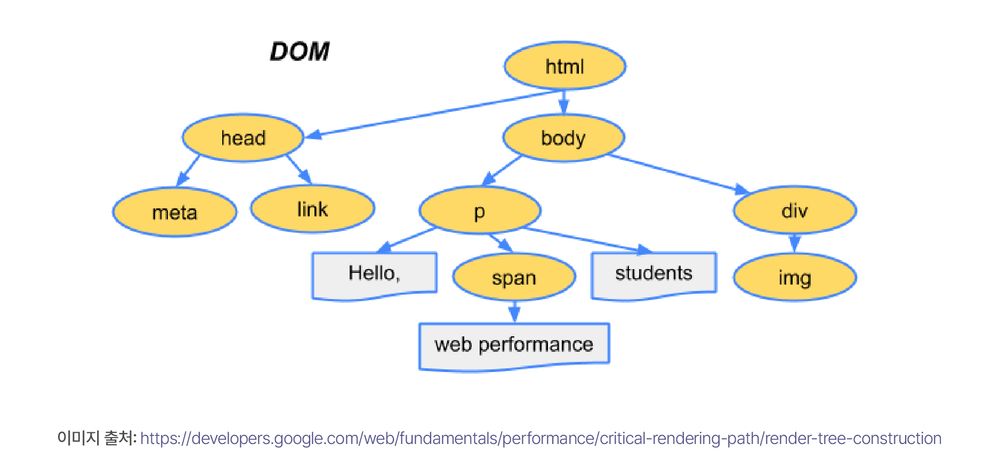
브라우저는 HTML을 쪼개서 DOM(Document Object Model)이라고 불리는 트리를 만든다. 줄여서 Dom Tree라고 부른다. DOM은 브라우저가 웹페이지를 표현하는 뼈대이며, javascript를 통해 동적으로 변경할 수 있는 API를 제공하기도 한다. (document.getElementById .. 등)
브라우저가 DOM을 다 만들었다면 DOMContentLoaded라는 이벤트를 발생시킨다. 이 이벤트를 최대한 빨리 발생시키는것이 좋은 웹성능을 위한 조건이다.
DOMContentLoaded : 브라우저가 DOM을 다 만들때 발생되는 이벤트이며, DOM이 만들어지기 전에 javascript가 동작하는것을 막기 위해 사용하는 이벤트이다.
📌 CSSOM 생성하기
이제 뼈대를 그렸으니 살을 붙일 차례이다. 웹페이지는 html파일로만 이루어져있지 않다. 디자인, 스타일, 반응형을 구현하기 위해서는 CSS가 필요하다.
CSS는 브라우저가 HTML을 파싱하면서 <link> 태그를 만나면 요청되는데, HTML과 마찬가지로 CSS도 브라우저가 이해할 수 있게 파싱해야한다.

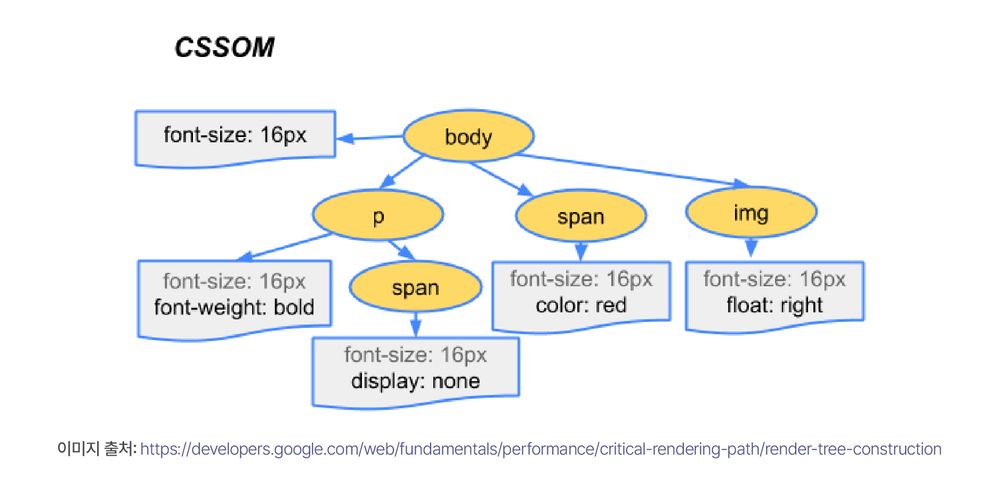
브라우저는 CSS파싱하면서 CSSOM(SCC Object Model)이라고 불리는 트리를 만든다. 위에서 살펴본것과 동일하다.
각각의 DOM 노드에 색상 크기 위치 배치 방법등을 결정하는 정보들이 있으며, CSSOM 생성은 별개의 스레드에서 이루어지기 때문에 DOM 생성과정을 방해하지 는 않는다.
📌 JavaScript 실행하기
javascript는 브라우저가 HTML 파싱중<script> 태그를 만나면 요청된다. JS는 CSS와 다르게 코드를 해석하고 실행 완료가 될 때까지 DOM 생성을 멈춰버린다!
이는 document.write() 같은 함수로 DOM을 변경할 여지가 있기 때문이다.
JS가 너무 커서 실행이 오래걸린다면, 그만큼 HTML 파싱과 DOM 생성이 지연되고 성능에도 안좋은 영향을 끼친다.
때문에 늘 최적화 방법(async,defer 사용)을 고려해야한다.
보통 <script>태그를 제일 밑에 놔두는 이유도 바로 이때문이다.
📌 Render Tree로 합치기
HTML, CSS, JS를 잘 처리해서 DOM과 CSSOM을 만들었다면 최종적으로 어떤 요소를 어떻게 그릴지 결정해야한다.

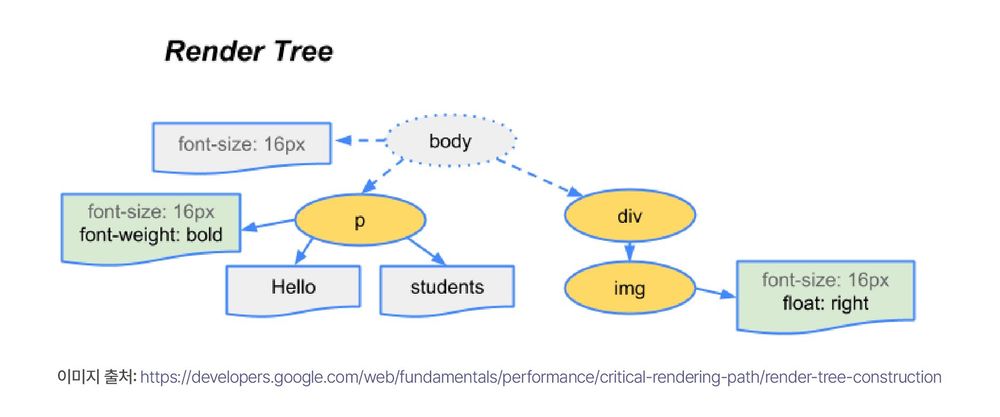
Render Tree는 브라우저가 최종적으로 그릴 요소를 알려준다. 예를 들면 DOM의 script, meta 태그와 CSS의 display:none은 보이지 않는다.
따라서 최종적으로 그려야할 요소만 남게 된다.

CSS와 JS는render-blocking resources라고 한다. JS는 DOM의 생성 과정을 늦추고 CSS는 CSSOM이 모두 생성되어야 Render Tree를 만들수 있기 때문이다. 또 CSSOM생성은 JS의 실행을 멈추기도하고 JS가 너무 크면 Render Tree를 만드는 시점이 지연되기도 한다.
이를 최대한 제거하거나 최적화하는것이 웹성능을 위해 아주 중요한 작업이다.
⭐ 웹 페이지 그리기

브라우저가 Render Tree를 그리는 과정은 Layout → Paint → Composite순서 대로 진행되며 이것을 렌더링 파이프라인 이라고 한다.
앞의 과정은 DOM을 만드는 과정이였다면 이제는 실제로 브라우저에 사이트를 그리는 작업이다. 때문에 시간도 많이 걸리게 된다.
이 과정을 잘 이해하고 있으면 웹 성능을 효과적으로 계선할 수 있다.
📌 크기와 위치 계산하기-Layout(Reflow)

layout은 웹 페이지를 기준으로 각 요소 위치와 크기를 결정한다. 윈도우의 크기, Render Tree에서 구했던 스타일등을 적용하게 된다.
이 과정이 처음 일어날 때는 Layout이라고 하지만 JS 등에 의해 재계산이 될 경우 Reflow라고 부른다.
Reflow 는 렌더링 파이프라인에서 Paint와 Composite까지 다시 진행하기 때문에 계산이 가장 많이 드는 작업이다.
📌 화면에 색칠하기-paint(repaint)
layout으로 요소들의 크기와 위치를 정했다. paint는 텍스트, 색상, 테두리, 그림자, 등 요소의 시각적인 부분을 그리는 작업이다. 브라우저는 paint 과정을 매우 빠르게 진행하기 때문에 성능에서 크게 중요하지 않다.
Reflow에 의해 Paint과정이 재계산된다면 Repaint라고 부른다.
📌 레이어 합치기-Composite

겹치는 레이어가 생길 때, 각 레이어를 하나로 합치는 과정을 Composite이라고 한다. paint과정은 단순히 색을 칠했다면 composite과정은 요소들을 정확한 순서로 화면에 그리는 작업을 하게 된다.
특히 요소들이 겹칠 때 이 과정은 매우 중요하다.
Composite이 끝나면 드디어 화면에 페이지가 렌더링 된다.

