코드가 한 줄, 두 줄 늘어날 때마다 코드 가독성이 떨어지는 것을 실시간으로 확인한 뒤로는 "Flutter로 개발하기 쉽지 않겠군···" 라는 생각만 맴돌았는데 그런 점들을 보완하기 위한 기능이 꽤 있었다.
이번에 소개할 기능은 자동 코드 리팩토링 !
지난 포스팅에서 소개한 설정과는 차원이 다른 편리함이다.
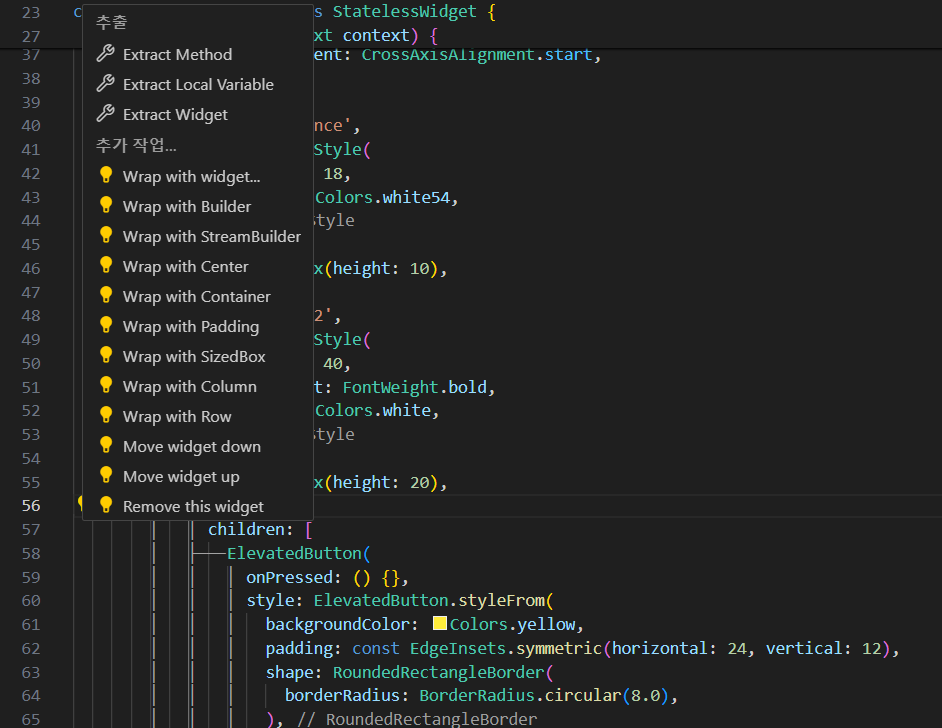
Code Action을 사용하여 편리하게 코드를 리팩토링할 수 있다. 코드 좌측의 노란 전구를 클릭한 뒤 추가 작업( 영문으로는 More Actions )에서 이 기능을 맛볼 수 있다.

앞으로는 번거롭게 코드를 삭제하여 위, 아래로 옮기거나 padding 또는 margin과 같은 속성 값을 추가하기 위하여 긴 코드를 그 속성 값 안으로 추가할 필요가 없다.