Const Widgets
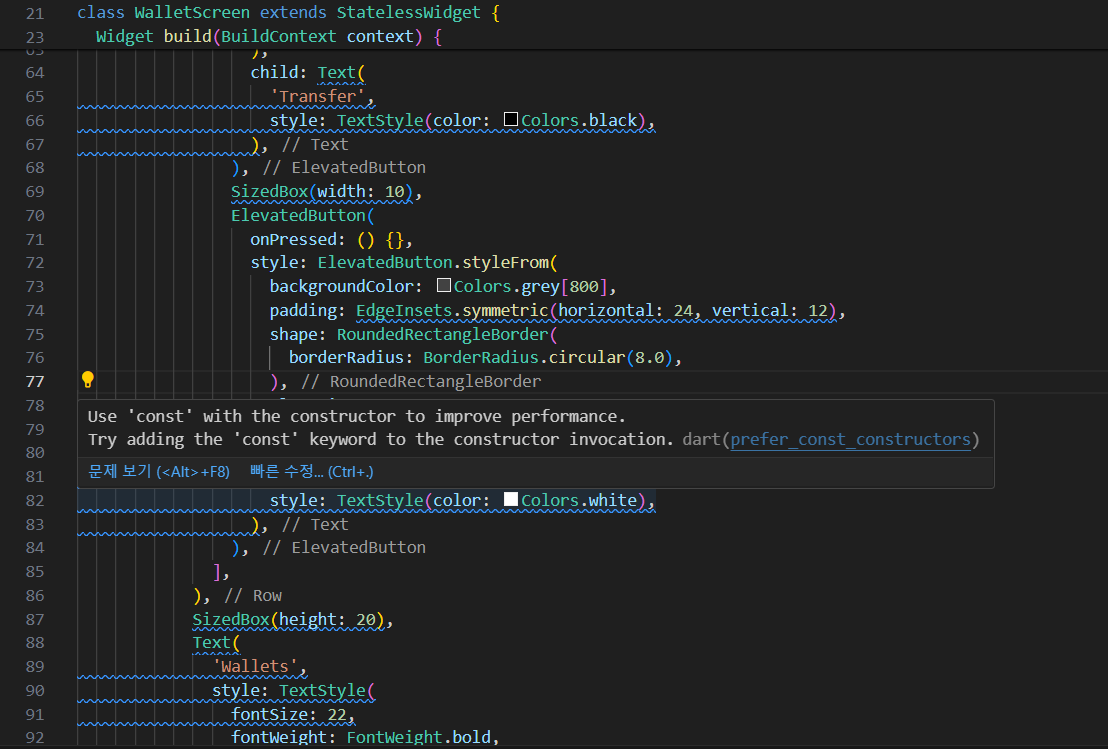
Flutter의 몇몇 위젯은 constant이기 때문에 const 키워드를 사용하여 성능을 향상할 수 있도록 권고한다. 아래와 같이 편집기 내에 파란 줄이 가득한 이유도 const 키워드를 사용하지 않았기 때문.
Constant란?
컴파일 전에 알 수 있는 수정할 수 없는 값. 즉, 상수를 말한다.

구불구불한 파란 줄에 마우스 오버 시 위와 같은 경고 문구를 확인할 수 있고, 이를 해결하기 위해서는 파란 줄이 표시된 곳마다 const 키워드를 찍고 다녀야 하는데 매번 "이 위젯은 const가 필요해···" 라고 중얼거리며 코딩할 수도 없는 노릇이니 설정 값을 딱 하나만 추가하도록 하겠다.
설정
명령 팔레트(ctrl + shift + p)실행open user settings(json)입력settings.json파일에 아래 값 추가
{
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
},
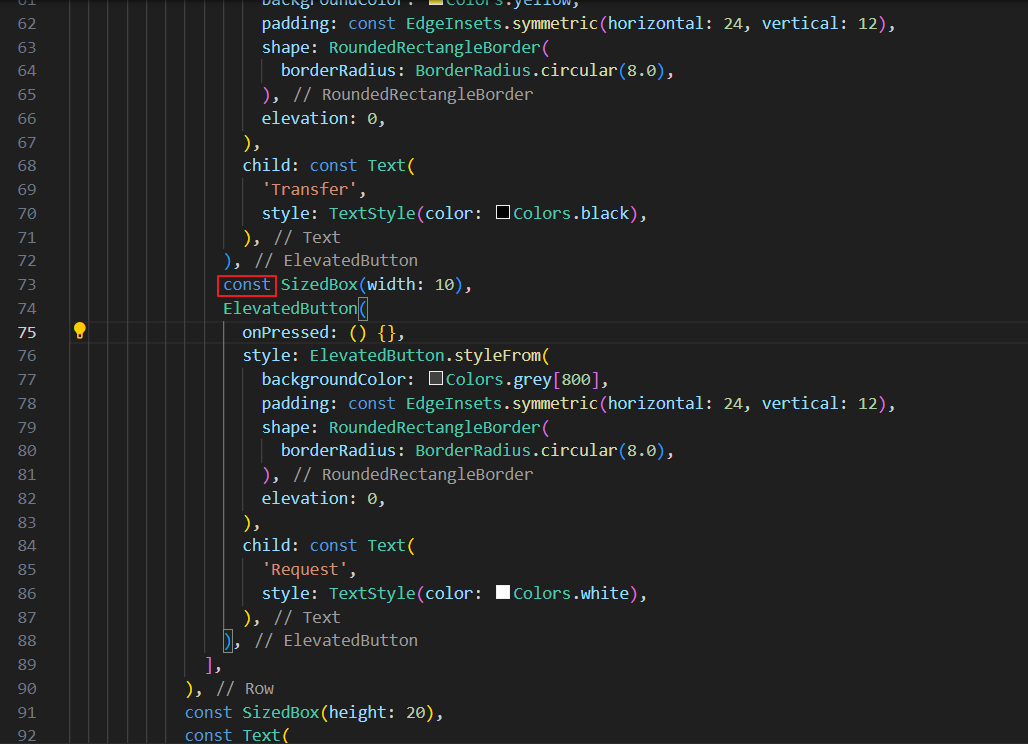
}설정 파일 저장 후 작업 중이던 main.dart 파일도 저장하면 아래와 같이 파란 줄이 구불구불하던 곳에 모두 const 키워드가 자동으로 생성된 것을 확인할 수 있다 !

이로써 번거로움을 하나라도 더 줄이고 코딩에 더 집중할 수 있게 되었다. 👏🏻😮(정말로?)
Code Guides
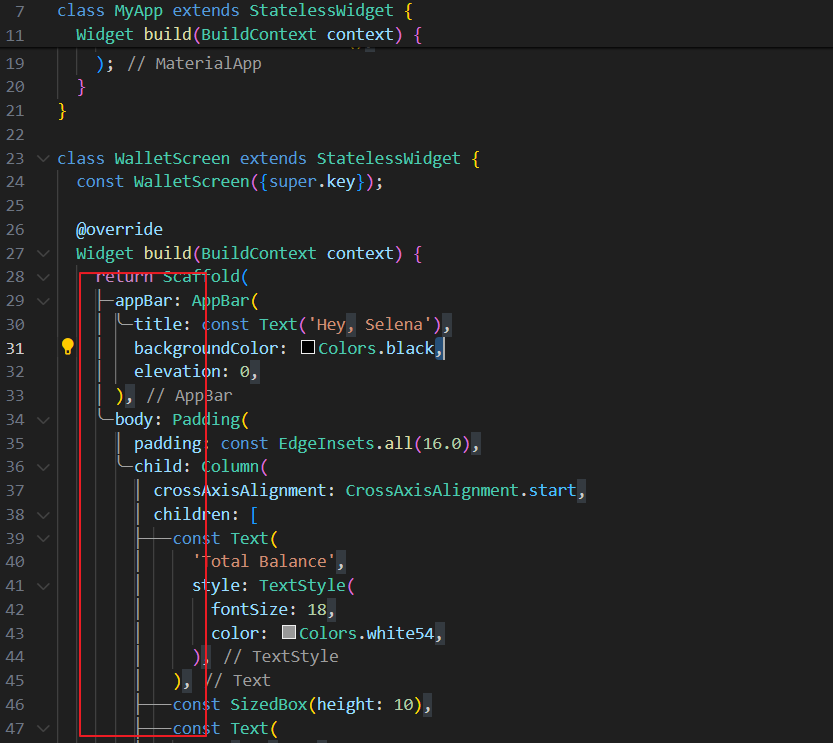
코드에 가이드라인을 표시하여 최악이었던 Flutter의 코드 가독성을 조금이나마 향상시켜줄 수 있는 설정을 해볼 것이다.
설정
명령 팔레트(ctrl + shift + p)실행open user settings(json)입력settings.json파일에 아래 값 추가VS Code재부팅
{
"dart.previewFlutterUiGuides": true,
}VS Code 재부팅까지 끝내고 나면 아래와 같이 코드의 좌측에 가이드라인이 표시되어 부모 요소를 보다 쉽게 확인할 수 있다.