
오늘은 수업을 듣다기 알게된, 유용한 CSS 파일에 대해서 소개하고자 한다.
1. CSS Reset ( by Eric Meyer )
=> HTML의 태그에 포함되있는 효과를 포함해서 CSS에 내장되있는 스타일링까지 모두 초기화 시킨다. 즉 글자 빼고는 모든 효과가 사라진다.
ex) CSS는 물론이고, h1 태그로 인한 글자 크기의 변화와 스타일링마저 무효화된다.

=> 모든 margin, padding 값도 0으로 만든다.
=> 스타일링이나 효과를 일일히 모두다 제거하기 어렵기 때문에 이 파일을 사용하면 간편하게 된다.
2. CSS Reset - Normalize
=> h1 같은 태그조차 브라우저 마다 Padding 값이나 스타일링이 미묘하게 다르다. 예를 들어, h1 태그도 Firefox와 Chrome의 패딩 값이 미묘하게 다르다. 이러한 문제는 통일된 스타일링을 제공해야 되는 회사입장에서는 골치 아픈 일이다. 바로 이 점을 해결 할 때, 사용하면 매우 유용한 파일이다.
=> CSS 스타일링은 무효화된다. 그러나, HTML tag들에 고유한 스타일링을 없애지는 않는다.
ex) h1 태그로 인한 글자 크기의 변화와 스타일링은 그대로 유지된다.

=> 이 파일을 연결 시켜두고, 스타일링을 하면, 모든 브라우져에서 통일된 디자인을 기대할 수 있다.
⚠️ 주의 사항
이 파일들을 사용하는데는 몇 가지 주의사항이 있다.

1. 절대로 파일의 일부만 사용해서는 안된다. 같이 스터디 하시는 분이 본인은 이 파일을 잘 안다고 절반만 사용했다가 정말 이해할 수없는 스타일링 결과가 나왔다.
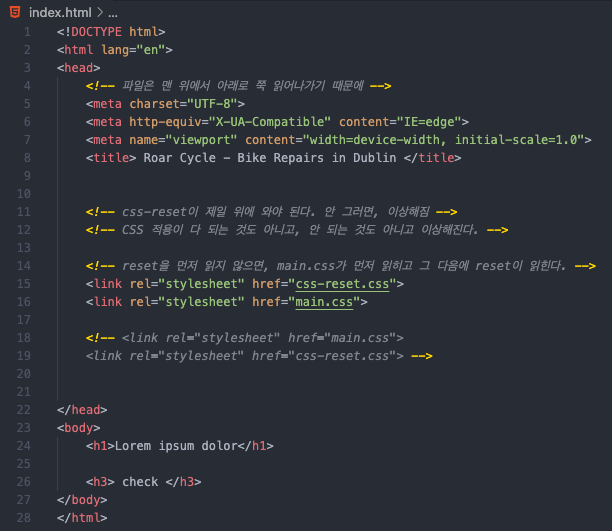
2. CSS Reset이나 CSS Reset - Normalize는 항상 CSS link 가장 위에 있어야 한다.
HTML 파일은 위에서 아래로 읽어나간다. 다시 말해, CSS Reset 파일을 먼저 읽지 못하면, 일부는 스타일링이 남아 있고, 일부는 스타일링이 없어지는 이상한 결과가 나온다.
두 파일 중에, 무엇을 사용하여 작업할지는 개발자의 취향이다. 아직까지는 국내에서는 Normalize보다는 Reset을 이용하는 추세이다.
자료 출처
이 파일들의 필요성과 장단 점에 대해서 더 알아보고 싶다면!!!
