
CSS 기능 중에 Min-height 와 height의 차이가 관해 알아보자!!
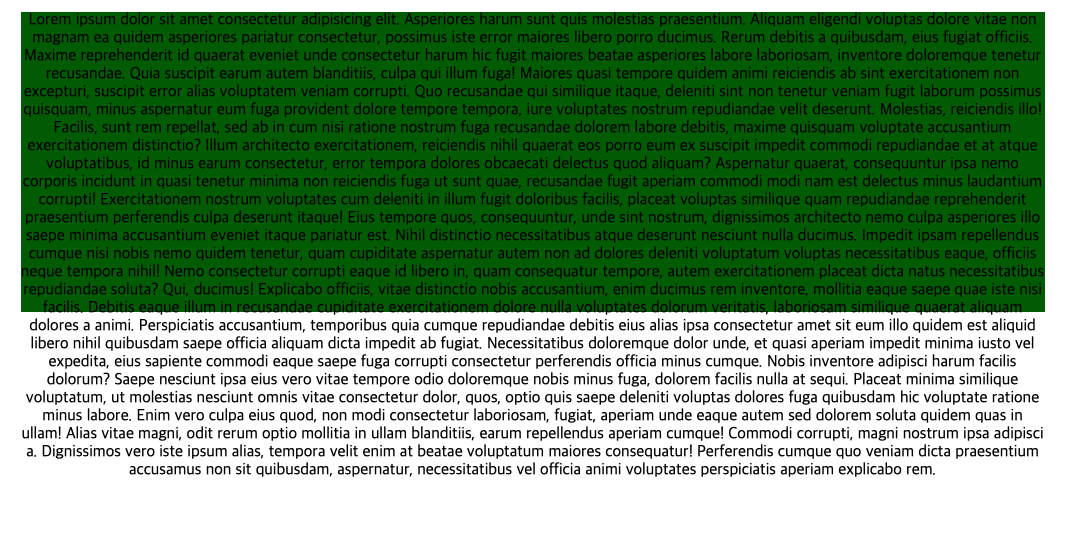
- height
" height: 300px; " 을 적용할 경우, div 태그 내의 컨텐츠가 300px를 넘어설 때, 그냥 튀어나와 버린다.

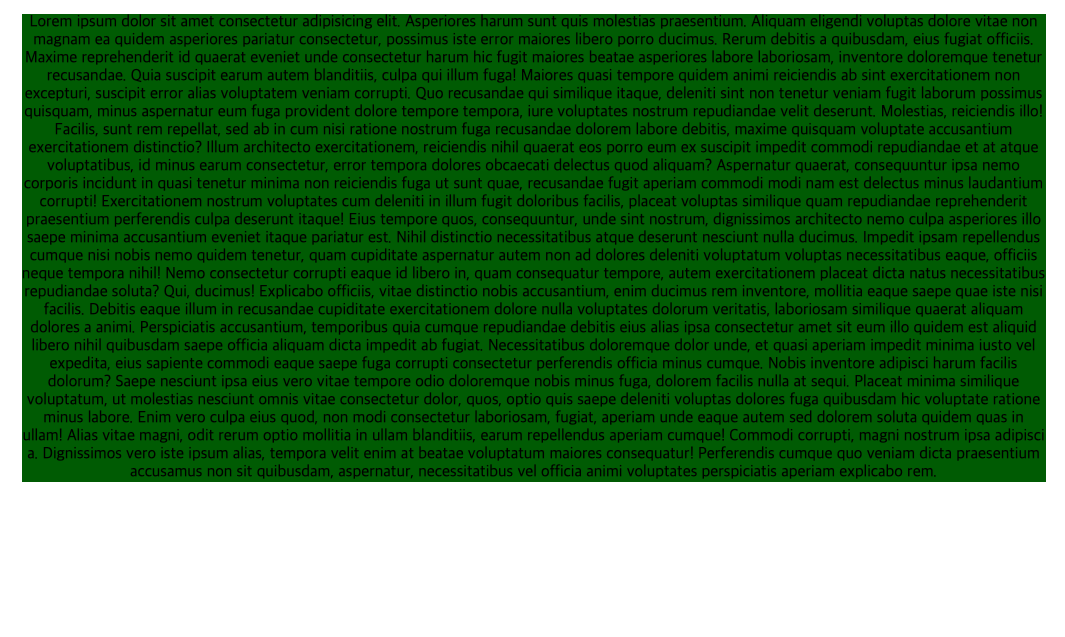
- min-height
" min-height: 300px; " 을 적용할 경우, 최소한 300px의 높이를 유지하면서, div 태그 내의 컨텐츠들이 300px을 넘어설 경우, 거기에 맞게 높이가 늘어난다.

참고로, 크롬에서는 height를 설정해주지 않으면, 자동으로 container 내의 컨텐츠들에 맞게 height가 조절된다.
