
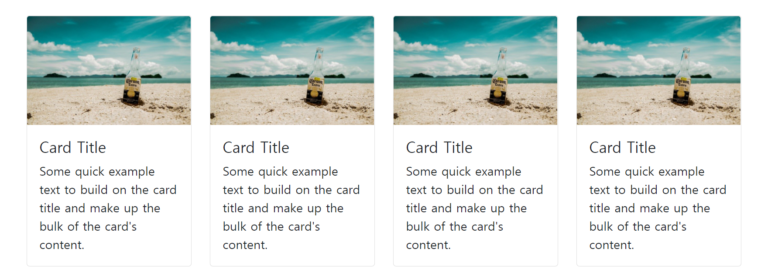
숙제1 : 위 사진처럼 보이는 반응형 레이아웃을 만들어보자
(조건) PC사이즈에서는 사진처럼 4열, 태블릿 사이즈에서는 2열, 모바일에서는 1열로 정렬되게 만들어야한다.

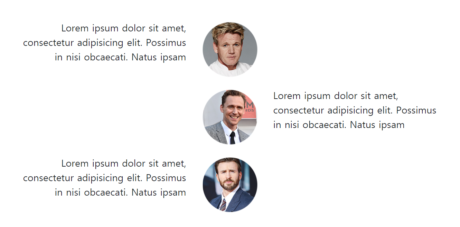
숙제2 : 위 사진처럼 보이는 반응형 레이아웃을 만들어보자

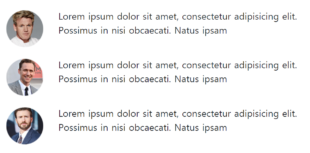
(조건) 모바일 사이즈에선 위 사진처럼 보여야한다.
시행착오
-
<body>안에div.container로 감싸는 것이 기본적인 마진 역할을 해서 레이아웃이 더 깔끔하게 나왔다. -
숙제 1 진행시, 카드 사이에 마진을 집어넣어줘서 공간을 주려고 했는데, 카드마다 마진 추가시, 4개의 카드가 한 줄에 들어가지 못하고 하나의 카드가 밑으로 내려갔다.
- 해결방법
- 카드 상위에 div 태그로 한 번 더 감싸줘서, div가 가진 기본 마진값으로 4개의 카드를 사이에 공백을 주고 한 줄에 모든 카드를 짚어넣을 수 있었다.
- 해결방법
-
부트스트랩이 유틸리티 클래스로 마진과 패딩을 넣을 수 있지만, 때로는 div 태그를 추가해서 마진을 넣어주는 게 더 깔끔한 레이아웃이 나왔다.
-
숙제 2 진행시, 이미지 크기가 고정되있어서 모바일사이즈로 레이아웃 변경시, p 태그의 내용물의 이미지 위에 겹쳐지는 현상이 발생했다. 이것을 해결하기 위해서, 이미지에 width:100%를 추가해서, 사이즈에 맞게 이미지 사이즈가 변형되도록 했다.
완성본 github
=> col, row 구현할 때, 좋은 표현이 될 것같으니 쭉 참고하자!!
