
Bootstrap이 유용하기는 하다.
그러나, 또 커스텀 스타일이 많아지면 Bootstrap 쓰나 마나
CSS 파일 200kb 용량만 더 차지하고 개발 시간이 별 차이가 없다.
하지만 Bootstrap 쓰는 중요한 이유가 있는데,
바로 반응형 레이아웃도 class 복붙식으로 매우 쉽게 만들 수 있다는 것이다.
박스를 균일하게 쪼개고 싶을 때
<div class="row">
<div class="col"> 안녕 </div>
<div class="col"> 안녕 </div>
<div class="col"> 안녕 </div>
</div>동일한 영역으로 쪼개고 싶을 때 각각 박스에 col, 그리고 부모에는 row라는 클래스를 부여하면 돤다.
하지만 정확히 하려면 col 이것만 달랑 쓰는게 아니라 col-4 이렇게 숫자도 뒤에 적어주셔야한다.
정확한 등분으로 쪼개고 싶을 때
<div class="row">
<div class="col-4"> 안녕 </div>
<div class="col-4"> 안녕 </div>
<div class="col-4"> 안녕 </div>
</div>이래야 가로폭을 정확히 3등분할 수 있는데 왜 대체 4를 적어야하냐면,
Bootstrap은 웹디자인의 대 원칙 12 column 디자인을 사용하고 있습니다.
웹사이트를 디자인할 때 12개의 세로 선으로 쪼개면 사이트를 안정감있고 균형있게 편리하게 디자인할 수 있다는 소리인데
그래서 포토샵 켜서 웹디자인할 때,

이런 12개의 가이드 라인을 그리고 디자인하는 경우가 많다.
왜 12라는 숫자를 선택했냐면 균일하게 6등분, 4등분, 3등분, 2등분하기 매우 쉬워지니까요.
그래서 Bootstrap을 사용할 때 <div class="row"> 이걸 사용하면
div 안쪽을 정확히 12등분하게 되며
그 안에 있는 박스들은 <div class="col-4"> 이렇게 사용해서
몇개의 column을 차지할지 명시해줘야 정확한 가로폭 사이즈 재단이 가능하다.
<div class="row">
<div class="col-6"> 안녕 </div>
<div class="col-6"> 안녕 </div>
</div>=> 그럼 이렇게 하면 화면을 반반 정확히 쪼갤 수 있겠군요.
<div class="row">
<div class="col-4"> 안녕 </div>
<div class="col-8"> 안녕 </div>
</div>=> 그럼 이렇게 하면 화면을 4대 8 정도로 쪼갤 수도 있겠군요.
아무튼, 균일하거나 불균일하게 가로폭을 쪼개고 싶으면 row와 col 클래스명을 쓰면 쉽습니다.
Grid를 반응형으로 만들고 싶다면
col을 이용해 가로로 쪼갠걸 반응형으로??
=> 조건문을 더하면 된다.
<div class="row">
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
</div>col-4 중간에 md를 붙여주면 됩니다.
이건 일종의 조건문인데
"md 사이즈 혹은 그 이상에서만 4컬럼을 차지하게 해주십쇼" 라는 뜻입니다.
그니까 col-4를 조건부로 줄 수 있게 되는 것입니다.
- col을 태그마다 한 개만 쓸 수있는게 아니라, 여러 개 쓸 수 있다.
- Bootstrap 쓸 때는 모바일 레이아웃 먼저 만들면 쉽다.
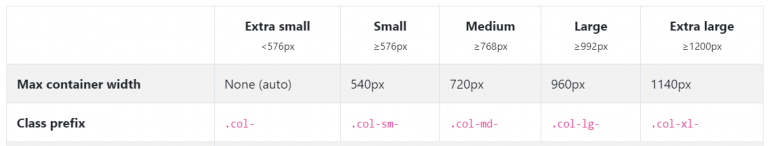
md가 어떤 사이즈인지는 Bootstrap 홈페이지에 나와있습니다.
화면폭 768px을 뜻합니다.

md 말고도 lg, sm, xl 이런 키워드들을 조건문으로 사용가능합니다.
<div class="row">
<div class="col-lg-6"> 안녕 </div>
<div class="col-lg-6"> 안녕 </div>
</div>- Q. 이렇게 사용하면 무슨 뜻일까요?
"lg 사이즈 (992px) 이상에서만 col-6을 주세요~" 라는 뜻입니다.
그래서 화면폭 992px 이상에서는 가로로 6컬럼씩 차지하고 모바일에선 세로로 정렬됩니다.
이런 식으로 반응형 레이아웃을 만들면 되는 것입니다.
- Q. PC 사이즈에서는 가로로 3열, 모바일 사이즈에서는 가로로 1열??
<div class="row">
<div class="col-lg-4"> 안녕 </div>
<div class="col-lg-4"> 안녕 </div>
<div class="col-lg-4"> 안녕 </div>
</div>lg-4 lg 사이즈에서는 4 col씩 차이하고 모바일 사이즈에서는 조건문이 무효가 되기 때문에, 전부 세로로 정렬한다.
lg 사이즈 미만에서는
<div class="row">
<div> 안녕 </div>
<div> 안녕 </div>
<div> 안녕 </div>
</div>이것과 같은 의미가 된다!!
순수 CSS에서는 이것을 구현하려면, 미디어 쿼리를 써줘야만 하는데, 너무 간편해서 사람들이 많이 쓴다.
특히, Grid 레이아웃을 많이 쓰기 때문에, Grid 레이아웃만 사용할 수 있는 저용량 버전 Bootstrap도 따로 있다.
https://getbootstrap.com/docs/3.4/customize/#download
여기서 원하는 레이아웃만 커스터마이즈해서 다운받아서 사용가능하다!!
큰회사에서는 위와 같이 class만 부착하면 반응형되도록하는 레이아웃을 개발해서 사용한다.
order
꽤 쓸만한 레이아웃 하나 소개할까한다.
https://getbootstrap.com/docs/5.1/utilities/flex/#order
박스들의 순서를 되게 쉽게 정렬할 수있다.
<div class="row">
<div class=" col-4 order-3 ">First flex item</div>
<div class=" col-4 order-2 ">Second flex item</div>
<div class=" col-4 order-1 ">Third flex item</div>
</div>
order를 1-5까지 순서를 지정해줄 수있다. 1이 가장 맨 앞이다.
<div class="row">
<div class=" col-4 order-md-3 ">First flex item</div>
<div class=" col-4 order-md-2 ">Second flex item</div>
<div class=" col-4 order-md-1 ">Third flex item</div>
</div>
=> md 사이즈 이상에서만 order를 적용해주세요물론, 이것도 조건문을 지정해줄 수있다.
버튼복붙보다는 col, row 이런게 매우 간편해서 Bootstrap을 사용합니다.
큰 회사에서 뭐 만들 때도 페이지가 많다면, Bootstrap을 안써도 직접 col, row 같은걸 만들어서 사용하는 경우가 많습니다.
그래서 Bootstrap 쓰든 안쓰든 col, row 같은 class 사용법은 잘 익혀두는게 중요합니다.
최소한, 반응형 레이아웃만큼은 Bootstrap을 사용하고, col, row 사용에 익숙해지자!!
기타 Bootstrap 레이아웃 구축 팁
- 많은 부트스트랩 요소들은 사이즈가 em 으로 선언되어있다.
그래서 부모 div박스에 font-size : 00px 이렇게 주면 한번에 많은 사이즈들을 축소나 확대하실 수 있다.
media object 부모 div박스에 font-size 아무렇게나 한번 줘보자.
안에있는 글자들이 각각 알맞은 비율로 줄어든다.
<hr>이라는 태그는 가로 선을 생성해준다.
<div class="vr"></div>이렇게 쓰면 세로선을 생성해줍니다. height 설정 가능하다.
- Bootstrap 홈페이지에 있는 Icons 메뉴를 활용하면
<svg>이런 식으로 정의된 아이콘을 복사 붙여넣기할 수 있는데
Font Awesome 이런 것 전부 첨부하는 것 보다 용량을 훨씬 줄일 수 있다.
Bootstrap Icons 링크
