
Bootstrap을 쓰는 이유
HTML CSS 개발시간이 단축된다.
Boostrap은 프론트엔드 Component Library라고 하여
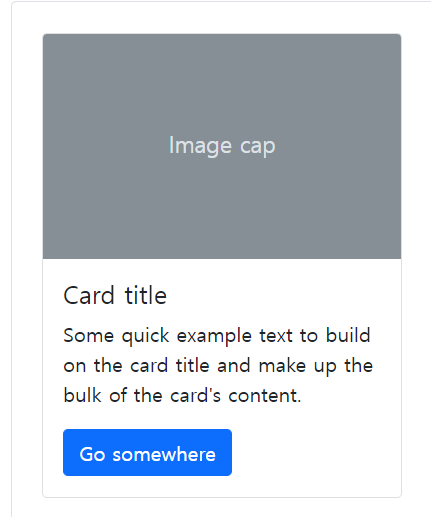
웹페이지에 필요한 버튼, 메뉴, 탭, 모달, 카드 등 필수 요소들을 모아놓은 일종의 CSS 파일이다.
이걸 우리 HTML 파일에 설치하시면 보다 빠른 복붙식 HTML CSS개발이 가능하다.
그래서 복붙식 개발이 뭐냐면

getbootstrap.com 에 방문하여
마음에 드는 UI 요소를 골라서 내 HTML 파일에 복붙하시면 웹개발이 끝납니다.
하지만 제공되는 UI 들의 디자인까지 그대로 쓰라는 건 아니고
거의 뼈대디자인 밖에 없기 때문에
여러분의 CSS 파일과 class 선언으로 색상이나 레이아웃 같은걸 커스터마이징하시면 되겠습니다.
Bootstrap 설치와 사용법
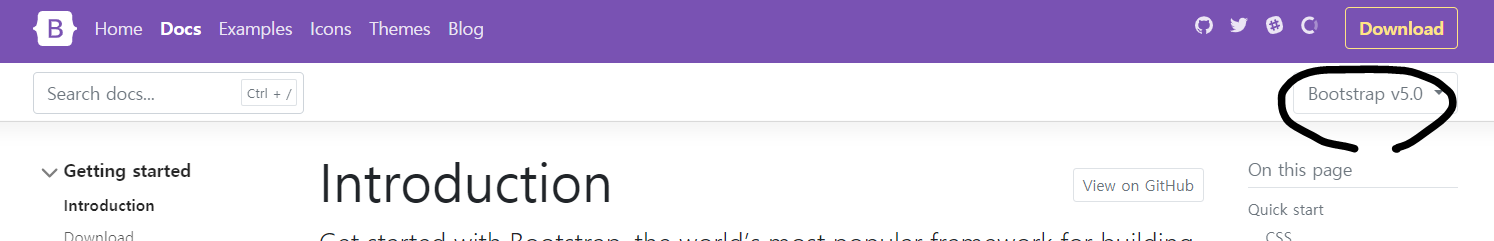
Bootstrap 버전 체크

▲ 버전 선택은 상단 Docs 메뉴 선택 뒤에 우측 위 버튼 누르시면 된다.
5.X 버전으로 맞추고 하자.
Bootstrap 3, 4버전도 사용가능한데
각각 세부 디자인이 다르다.
디자인은 다르지만 다들 사용법은 동일해서 5버전으로 하다.
IE 호환성은
3버전은 IE9+
4버전은 IE11+
5버전은 IE12+ (Edge 브라우저)
에서 이용가능하다.
간단한 설치방법 - CDN
https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template
방문 후 Starter Template 이라고 써있는 예제 코드를 새로운 HTML 파일에 복붙하시면 끝이다.
안정성있는 설치방법 - 다운로드
위처럼 간편하게 설치하지 않고 안정성있게 설치하려면
https://getbootstrap.com/docs/5.1/getting-started/download/
방문 후
-
boostrap.min.css, -
bootstrap.어쩌구.js
두개 파일을 다운받아 여러분의 HTML 파일에 첨부하면 끝이다.
<!-- head 태그 안에 CSS 첨부 -->
<link href="bootstrap.min.css 경로" rel="stylesheet">
<!-- body 태그 끝나기 직전에 js 첨부 -->
<script src="bootstrap.어쩌구.js 경로"></script>그럼 설치 끝입니다.
<script> 태그는 <body> 태그 끝나기 전에 아무데나 넣어주시면 된다.
사용법
Bootstrap은 뼈대 디자인을 잡는데 유용하다
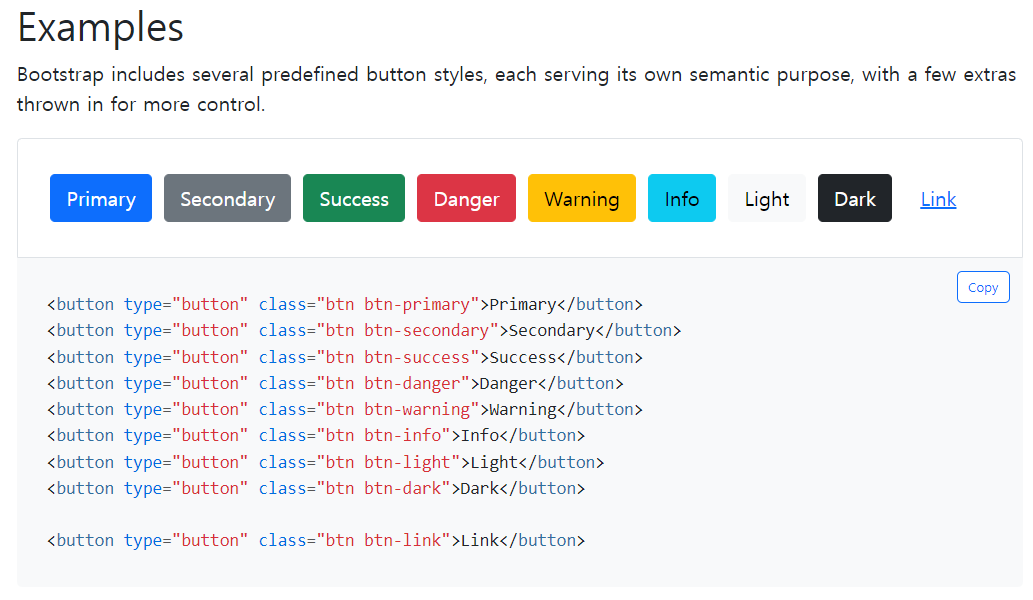
간단한 버튼 하나 만들고 싶다면,
이런 식으로 원하는 버튼 하나 복붙하면, CSS를 따로 만들지 않아도 자동으로 원하는 버튼이 생성된다.
navbar, badge 등 필요한 것들이 다 영어로 되있기 때문에, 영어를 알아두면 부트스트랩 사용하기가 한결 쉬워질 것이다.
- carousel 유용함
이미지들이 슬라이드 되는 것도 쉽게 구현 가능하다.
https://getbootstrap.com/docs/5.1/components/carousel/
- Modal 창도 유용함
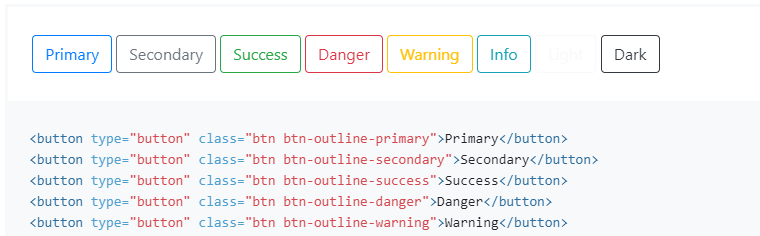
그런데, 이렇게 제공되는 UI 디자인이 내가 만들고자 하는 디자인과 약간 다를 수 있다.
그러나, Bootstrap은 어디까지나 뼈대 디자인이다.
세부 디자인이 없기 때문에, 추가 class 지정해서 원하는데로 만들 수 있다.
단, 추가적인 link CSS를 연결할 때는 CDN으로 연결 시 부트 스트랩이 연결돼있는 link 태그 밑에 넣어야한다.
Utility class를 제공함
개발자가 CSS를 직접 작성하지 않고도 디자인 세부조정을 class명에 추가하는 것만으로도 할 수있는 것을 말한다.
ex) margin, width, flex, font-size 등등
https://getbootstrap.com/docs/5.1/utilities/api/
<div class="container">이쁜 여백가진 박스</div>
<div class="mt-5">margin-top 쉽게 주기</div>
<div class="pb-5">padding-bottom 쉽게 주기</div>
<div class="fs-3">font-size 쉽게 주기</div>
<div class="text-center">text-align 쉽게 주기</div>
<div class="fw-bold">font-weight 쉽게 주기</div>Bootstrap을 설치하면 저런 class 들을 이용가능하다.
여러분이 직접 CSS 에다가 padding-bottom 기록할 필요 없이
그냥 pb-5 이렇게 주면 끝인 것이다.
(pb1~5 까지 있습니다.)
몇개 외워놓으면 개발 시간이 매우 빨라지겠죠?
padding-left 는 ps-5 (start의 약자)
padding-right 는 pe-5 (end의 약자)
등 수백개가 있어서 더 찾고 싶으면 Bootstrap 홈페이지의 Utility class 메뉴를 살펴보자.