
Grid 레이아웃 호환성
IE 10 이상에서 동작한다고 나와있으나 표준 문법이 아닌 옛날 문법으로 작성해야 동작한다. (근데, IE는 역사 속으로 사라지니 개이득!!)
그래서 IE에서는 불가능하고 Edge 포함 기타 최신 브라우저에서 사용가능한 속성이라 보면 된다.
CSS 속성의 브라우저 호환성에 대한 정보는 caniuse.com에서 검색해보는게 정확하다.
간단한 Grid 레이아웃 만들기
Grid 레이아웃은 말그대로 격자를 만드는 레이아웃이다.
격자 : 바둑판처럼 가로세로를 일정한 간격으로 직각이 되게 만든 무늬
<div class="grid-container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
/* (첫번째 세로칸) (두번째 세로칸) (세번째 세로칸) (네번째 세로칸) */
grid-template-rows: 100px 100px 100px;
/* (첫번째 가로칸) (두번째 가로칸) (세번째 가로칸) */
grid-gap: 10px;
/* 격자들간의 간격을 띄울 때, 사용한다. */
}
grid-template-columns: 1fr 1fr 1fr 1fr;
=> 칸이 4개가 생기니까, 1-5번 세로 선까지 사용가능하다.
grid-template-rows: 100px 100px 100px;
=> 칸이 3개가 생기니까, 1-4번 가로 선까지 사용가능하다.
부모
<div>에
display : grid;를 주면, 자식<div>들은 전부 격자처럼 진열된다.grid-template-columns는 격자의 열(세로칸) 너비와 갯수grid-template-rows는 격자의 행(가로칸) 높이와 갯수를 설정하는 속성이다.
유용한 단위 fr
px뿐만 아니라, %도 사용할 수있다. 그런데, 조금 더 직관적인 단위가 있는데, 바로 fr이다. fr => fraction (몇 등분)
fr이라는 단위는 몇배만큼 차지할지를 나타내는 값이다.
=> 균등하게 박스를 쪼갤 때는 유용한 단위이다.
=> grid-template-rows은 fr을 그냥 적용하면, 안 먹힌다. height 속성이 있어야 잘 먹힌다고 한다.
그런데 격자를 왜 만드냐고요?
격자 그려놓으면 레이아웃 만들기 편해질 수 있으니까요.
grid를 쓰면, 색칠하는 식으로 레이아웃을 잡을 수 있다.
이것을 색칠하는 방법 즉, 레이아웃을 만드는 법은 크게 2가지가 있다.
=> grid로 레이아웃 만드는 법은 두개가 있다.
옵션 1. 내부 박스에 직접 속성을 줘서 크기를 조절
옵션 2.display : grid;를 가진 부모 박스를 건드려서, 하위 박스들 크기 조절하기
Grid로 레이아웃 만드는 법
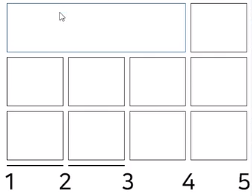
방법 1. 자식 div 높이와 폭을 조정하기
단순한 레이아웃 잡을 때, 권장!!
내부 박스에게 grid-column / grid-row 주기
첫째 방법은 직접 자식에게 명령을 주어
몇 칸을 차지할지를 정해주는 겁니다.
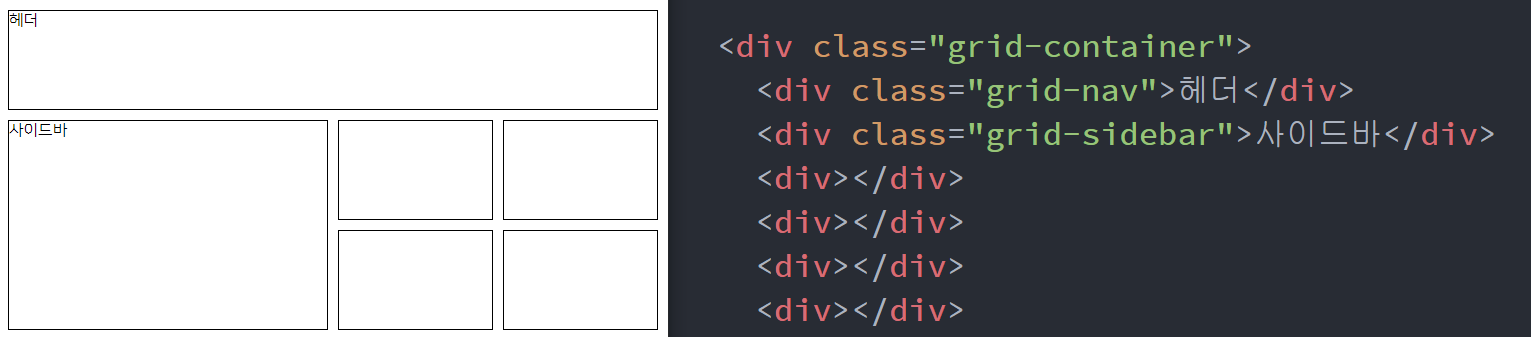
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
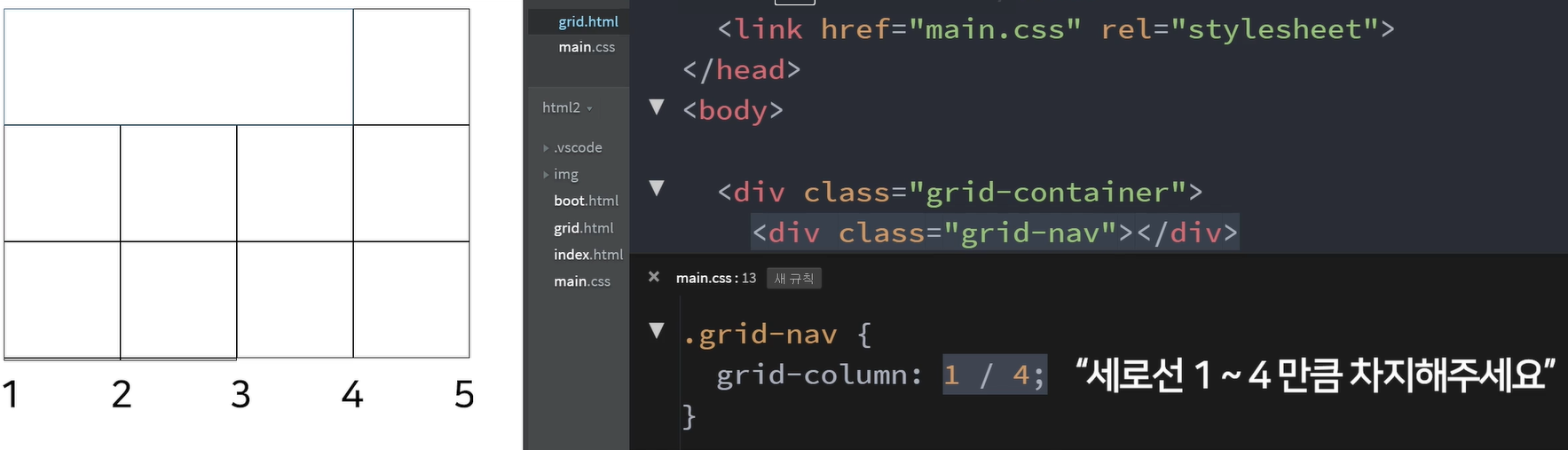
.grid-nav {
// 세로선 : 1번부터 4번까지 차지하자!!
grid-column : 1 / 4;
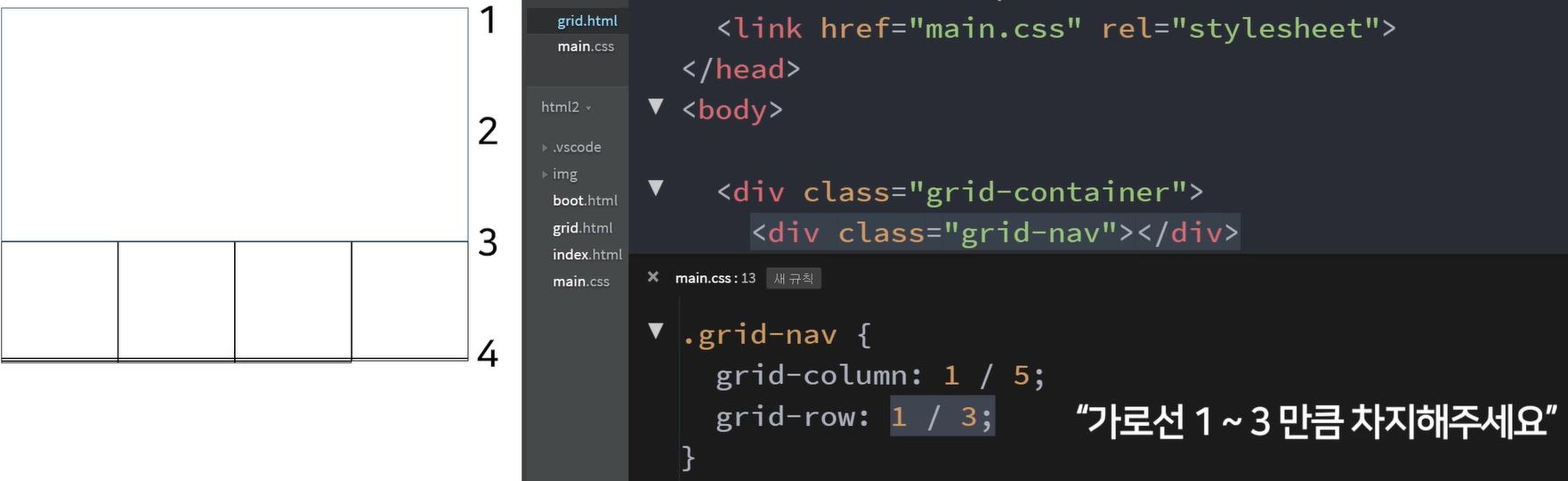
// 가로선 : 2번부터 4번까지 차지하자!!
grid-row : 2 / 4;
}
자식 div박스 한개를 조금 크게 키우고 싶다면,
자식이 몇개의 컬럼과 row를 차지할지 표시해주시면 됩니다.
grid-column은 몇개의 컬럼을 차지할지
grid-row는 몇개의 row를 차지할지 설정해주는 속성입니다.
grid-column : 1 / 4 라고 쓰시면 1부터 4까지를 다 차지해라~ 라는 명령인데
1부터 4가 뭔소리냐면

grid-column : 1 / 4 여기서의 숫자는
grid의 column에 존재하는 세로선들을 의미합니다.
왼쪽 세로선부터 1,2,3 ...이라고 생각하면 됩니다.
그럼 grid-column : 1 / 4 이건 세로선 1부터 4까지 차지하라는 말입니다.
그래서 박스가 사진처럼 저렇게 늘어납니다.
grid-row도 비슷하게 동작합니다. 가로선에 번호매겨 생각하면 됩니다.
방법 2. 자식에게 이름쓰고 부모가 배치하기
복잡한 레이아웃 잡을 때, 권장!!
자식에 이름쓰고 부모는 색칠하기
grid-template-areas 사용하기
약간 더 직관적인 방법입니다.
자식에 이름을 써놓고 부모가 자식을 자유롭게 배치할 수 있습니다.
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
.grid-nav {
// .grid-nav가 가지는 속성들을 "헤더"라는 변수에 저장
// 헤더 라는 이름은 여러 영역에 재사용할 수 있다.
grid-area: 헤더;
}
.grid-sidebar {
grid-area: 사이드;
}
grid-area라는 속성을 이용해 자식에게 '헤더' 와 '사이드' 라는 멋진 이름을 붙여줍니다.
이름 지을 때는 한글, 영어 둘다 가능하다.
▼ 그리고 부모에게 이런 속성을 하나 추가해줍니다.
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 사이드 . ."
"사이드 사이드 . ."
}
=> 이렇게 색칠 공부하듯이 헤더를 짚어넣으면, 그 자리는 헤더가 차지한다.
grid-template-areas라는 속성이 있는데 이건 뭐냐면
자식중에 '헤더'라는 이름을 가진 애가 있다면 첫 행에 저렇게 4칸을 차지하게 해주시고
자식중에 '사이드바'라는 애가 있으면 둘째 행에 저렇게 2칸을 차지하게 하고
셋째 행 2칸도 차지하게 해주세요
라고 명령내리는 속성입니다.
.은 아무런 속성도 넣고 싶지않을 때, 넣으면 된다.
그럼 이렇게 멋진 박스들이 탄생합니다.

자식에 미리 이름을 써놓고
헤더라는 애는 몇칸을 차지할지 명령만 주면 되니까
애들 색칠공부하듯 쉽게 레이아웃을 잡을 수 있습니다.
근데 큰 레이아웃을 잡을 때보다는
자잘한 부분에서 엑셀같은 격자가 필요할 때 쓰면 효과적입니다.
grid-template-areas 사용시 주의사항
.grid-nav {
// .grid-nav가 가지는 속성들을 "헤더"라는 변수에 저장
// 헤더 라는 이름은 여러 영역에 재사용할 수 있다.
grid-area: 헤더;
}
.grid-sidebar {
grid-area: 사이드;
}
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 사이드 . ."
"사이드 사이드 . ."
}
.grid-container를 제일 위에 쓰면, 그 순간에는 헤더와 사이드가 아직 선언과 할당이 되지 않았기 때문에, 원하는 레이아웃이 안 나온다.
그래서, 반드시 위와 같은 순서로 CSS를 설계해줘야 한다.