
HW1 : 블로그 레이아웃 + 모바일 반응형

▲ 숙제1. grid-area 속성을 이용해서 수업시간에 했던 저렇게 비슷하게 생긴 블로그 레이아웃을 마저 제작해보는데
모바일 사이즈에선 박스들이 전부 세로로 진열되어야합니다.
어떻게 코드를 짜야할까요? 세로 진열 순서는 상관없습니다.
HW2

▲ 숙제2. grid-column, grid-row 를 이용해 위 레이아웃을 제작해봅시다.
사진구하느라 힘들 것 같으니 사진포함 HTML 레이아웃은 짜드리겠습니다.
<div class="grid-container2">
<div><img src="https://placeimg.com/500/500/any"></div>
<div><img src="https://placeimg.com/500/500/arch"></div>
<div><img src="https://placeimg.com/500/500/nature"></div>
<div><img src="https://placeimg.com/500/500/people"></div>
<div><img src="https://placeimg.com/500/500/tech"></div>
<div><img src="https://placeimg.com/600/600/people"></div>
</div>
잘 복붙하시면 사진이 나옵니다.
사진 사이즈가 클 수 있어서 width 이런거 잘 줍시다.

▲ 모바일 사이즈에선 전부 세로로 진열되어야합니다.
(주의) 대충 코드 짜시면 모바일에서 사진이 몇개 안보일 수 있습니다. 그러면 안됩니다.
나의 해결법
-
숙제 1 : 블로그 레이아웃 + 모바일 반응형
-
방법 1을 사용한 방법
// CSS
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
/* grid-template-columns: 100px 100px 100px 100px; */
/* 첫번째 세로칸 두번째 세로칸 세번째 세로칸 */
grid-template-rows: 200px 200px 200px;
/* 첫번째 가로칸 두번쨰 가로칸 */
}
.grid-container > div {
border: 3px solid black;
}
.grid-nav {
/* display: grid 자식들에게만 사용 */
grid-column: 1 / 5;
/* 세로선을 의미 */
/* grid-row: 2 / 4; */
}
.grid-sidebar {
/* 가로선 2번째부터 4번째까지 차지하자 */
grid-row: 2/4;
/* grid-column: 1/2; */
}
.grid-main {
grid-column: 2 / 5;
grid-row: 2 / 4;
}
@media (max-width: 768px) {
.grid-nav {
grid-column: 1 / 5;
grid-row: 1/2;
}
.grid-sidebar {
grid-row: 2/3;
grid-column: 1/5;
}
.grid-main {
grid-column: 1 / 5;
grid-row: 3 / 4;
}
}
</style>
// HTML
<body>
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div class="grid-main">메인바</div>
</div>
</body>
- 방법 2를 사용한 방법
=> 이 경우는 방법2가 더 간단하다.
// CSS
<style>
.grid-container > div {
border: 3px solid black;
}
.grid-nav {
grid-area: 헤더;
}
.grid-sidebar {
grid-area: 나브;
}
.grid-main {
grid-area: 메인;
}
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 200px 200px 200px;
grid-template-areas:
"헤더 헤더 헤더 헤더"
" 나브 메인 메인 메인"
" 나브 메인 메인 메인";
}
@media (max-width: 768px) {
.grid-container {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
"헤더"
" 나브"
" 메인 ";
}
}
</style>
// HTML
<body>
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div class="grid-main">메인바</div>
</div>
</body>-
숙제 2
-
방법 1을 사용한 경우
// CSS
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 300px 300px 300px;
}
.grid-first {
grid-column: 1/3;
grid-row: 1/3;
}
.grid-second {
grid-column: 3/4;
grid-row: 1/2;
}
.grid-third {
grid-column: 3/4;
grid-row: 2/3;
}
.bottom-one {
grid-row: 3/4;
grid-column: 1/2;
}
.bottom-two {
grid-row: 3/4;
grid-column: 2/3;
}
.bottom-three {
grid-row: 3/4;
grid-column: 3/4;
}
.grid-container img {
width: 100%;
height: 100%;
}
@media (max-width: 768px) {
.grid-container {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 300px 300px 300px 300px 300px 300px;
}
.grid-first {
grid-column: 1 / 2;
grid-row: 1/2;
}
.grid-second {
grid-column: 1 / 2;
grid-row: 2/3;
}
.grid-third {
grid-column: 1 / 2;
grid-row: 3/4;
}
.bottom-one {
grid-column: 1 / 2;
grid-row: 4/5;
}
.bottom-two {
grid-column: 1 / 2;
grid-row: 5/6;
}
.bottom-three {
grid-column: 1 / 2;
grid-row: 6/7;
}
}
</style>
// HTML
<body>
<div class="grid-container">
<div class="grid-first">
<img src="https://placeimg.com/500/500/any" />
</div>
<div class="grid-second">
<img src="https://placeimg.com/500/500/arch" />
</div>
<div class="grid-third">
<img src="https://placeimg.com/500/500/nature" />
</div>
<div class="bottom-one">
<img src="https://placeimg.com/500/500/people" />
</div>
<div class="bottom-two">
<img src="https://placeimg.com/500/500/tech" />
</div>
<div class="bottom-three">
<img src="https://placeimg.com/600/600/people" />
</div>
</div>
</body>
- 방법 1을 사용한 경우 => 정답 코드
// CSS
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 300px 300px 300px;
}
.grid-first {
grid-column: 1/3;
grid-row: 1/3;
}
.grid-container img {
width: 100%;
}
@media (max-width: 768px) {
.grid-container {
display: grid;
grid-template-columns: 1fr;
}
.grid-first {
grid-column: 1 / 2;
grid-row: 1/3;
}
}
</style>
// HTML
<body>
<div class="grid-container">
<div class="grid-first">
<img src="https://placeimg.com/500/500/any" />
</div>
<div class="grid-second">
<img src="https://placeimg.com/500/500/arch" />
</div>
<div class="grid-third">
<img src="https://placeimg.com/500/500/nature" />
</div>
<div class="bottom-one">
<img src="https://placeimg.com/500/500/people" />
</div>
<div class="bottom-two">
<img src="https://placeimg.com/500/500/tech" />
</div>
<div class="bottom-three">
<img src="https://placeimg.com/600/600/people" />
</div>
</div>
</body>
나처럼 일일히 다 세팅해주지 않고, 처음 박스만 세팅해줘도 동일한 결과가 나온다.
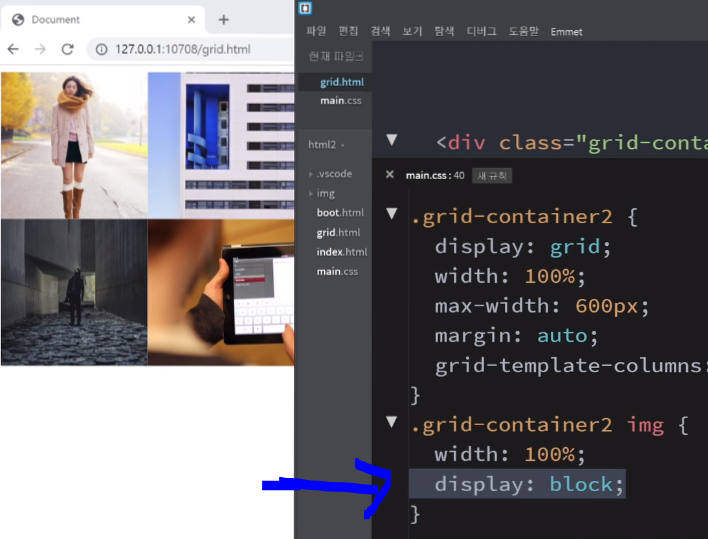
img 크기 설정 - 권장
img는 width만 100% 주는게 좀 더 예쁘게 나온다.
height까지 100% 주면, 이미지 자체가 고무처럼 늘어나서 안 예쁘다.
이미지 밑에 하얀 선 없애는 법
작업 하다보면, 이미지 밑에 알 수없는 하얀 공백이 생기는 경우가 있다.
- 해결법
해당 img 들에 display: block; 을 줘서 간단하게 해결할 수있다.
이미지 밑에 하얀 선(공백)이 생기는 이유
img는 기본적으로 글자랑 비슷한 취급을 받아서, 글자의 baseline 같은 게 img에도 있다.
즉, baseline 위에 img가 채워지려고 하면서 생기는 공백이다.
grid를 잘 쓰는 법
grid는 페이지 전체 디자인 (헤더, nav 등) 같이 큰 레이아웃보다 작은 영역의 규칙적인 디자인이 들어가야할 곳에 grid 쓰면, 이쁘고 더 쉽게 디자인할 수 있다.