레이아웃 숙제하다 차트를 하나 만들어야 되는 일이 있어서 알게된 라이브러리이다.
데이터 시각화를 하기 위한 JS라이브러리는 찾아보니까 유명한게 크게 3가지가 있었다. D3.js랑 three.js 그리고 chart.js였다. (만약 데이터 시각화 라이브러리가 뭐가 있는지 몰랐다면 위의 3개를 한 번 검색해보시고 본인에게 맞는 라이브러리를 골라보세요!😀)
3개 모두 예제와 공식문서나 Github을 봤는데 접근하기 가장 쉽고 직관적인 놈으로 골랐다. 그 놈이 바로 chart.js이다. 특별하게 궁금한 부분이 있다면 오른쪽의 목차를 보고, 아니라면 본격적으로 공부와 정리를 시작하기 전에 공식 사이트에서 해당 라이브러리를 뭐라고 소개하고 사용하라고 하는지 한 번 보자.
Chart.js의 시작
먼저 Chart.js는 쉽게 시작할 수 있다고 한다. 차트를 그리기 위한 곳에 <canvas>태그를 작성하고 js파일을 통해 해당 차트를 꾸며주면 된다.
또한 해당 라이브러리의 이슈나 pull request를 하기 전에 기여 지침을 한 번 확인해 달라는 말과 함께 Stack Overflow에 질문할 때 chart.js태그와 함께 질문해 달라는 말도 있다.
해당 라이브라러는 MIT라이센스에 따라 사용할 수 있다고 한다.
설치
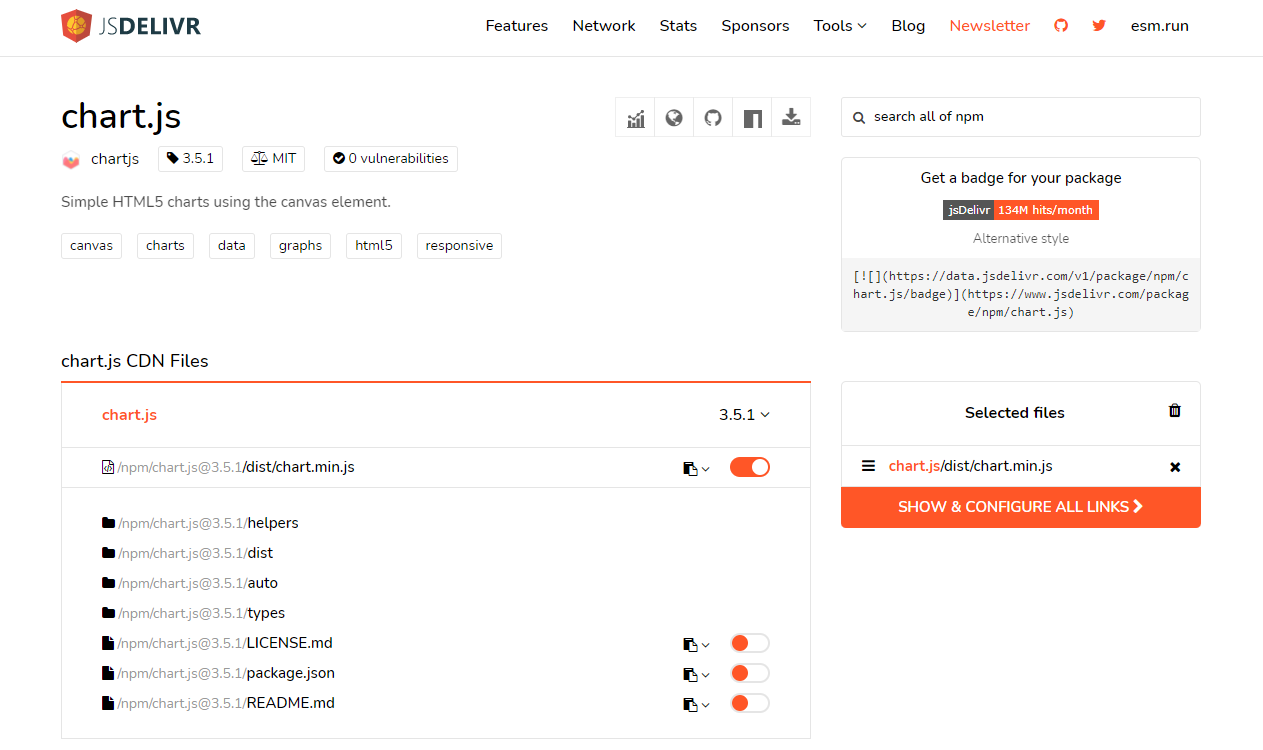
Chart.js를 설치하는 방법은 npm방식이나 CDN방식, Github방식이 있다. 나는 CDN방식을 사용했다.
여기에 들어가서 chart.js의 버전을 선택하고 버전 아래의 'Add to collection'을 통해 chart.js를 담은 다음, 오른쪽에 'SHOW & CONFIGURE ALL LINKS"를 누르면 script태그에서 사용할 src주소가 주어지게 된다.

내가 사용할 때의 버전은 3.5.1로 다음과 같은 주소를 받았다. 귀찮으면 그냥 이거 쓰자.
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.5.1/dist/chart.min.js"></script>예제분석
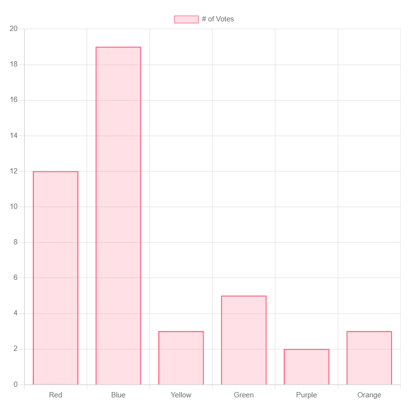
공식문서의 메인에 있는 예제를 통해 Chart.js의 구조를 파악하고 분석해보자!
// 차트를 그릴 영역으로 canvas태그를 사용한다.
<canvas id="myChart" width="400" height="400"></canvas>
// 해당 부분은 JS파일을 따로 만들어서 사용해도 된다.
<script>
// 차트를 그럴 영역을 dom요소로 가져온다.
var chartArea = document.getElementById('myChart').getContext('2d');
// 차트를 생성한다.
var myChart = new Chart(chartArea, {
// ①차트의 종류(String)
type: 'bar',
// ②차트의 데이터(Object)
data: {
// ③x축에 들어갈 이름들(Array)
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
// ④실제 차트에 표시할 데이터들(Array), dataset객체들을 담고 있다.
datasets: [{
// ⑤dataset의 이름(String)
label: '# of Votes',
// ⑥dataset값(Array)
data: [12, 19, 3, 5, 2, 3],
// ⑦dataset의 배경색(rgba값을 String으로 표현)
backgroundColor: 'rgba(255, 99, 132, 0.2)',
// ⑧dataset의 선 색(rgba값을 String으로 표현)
borderColor: 'rgba(255, 99, 132, 1)',
// ⑨dataset의 선 두께(Number)
borderWidth: 1
}]
},
// ⑩차트의 설정(Object)
options: {
// ⑪축에 관한 설정(Object)
scales: {
// ⑫y축에 대한 설정(Object)
y: {
// ⑬시작을 0부터 하게끔 설정(최소값이 0보다 크더라도)(boolean)
beginAtZero: true
}
}
}
});
</script>

위는 공식문서에 존재하는 예제로 필요없는 부분을 삭제해서 길이를 조금 줄였다. 자세하게 주석을 달아놓았으니 꼼꼼하게 읽어보도록 하자!
예제분석에서의 번호 해석
-
차트의 종류를 나타내는 프로퍼티로 'bar'말고도 여러가지가 있다.
a. line, bar, radar, doughnut, pie, polar, bubble, scatter
b. 추가로 area와 mixed도 있지만 생략 -
차트에 들어가는 데이터에 대한 객체
-
차트에서 x축에 표시될 값들이 들어있는 배열이다. 예를 들어 월별 기온차트에서 '1월' ... '12월'에 해당하는 부분이다.
-
차트에 표시할 dataset들이 들어있는 배열이다.
-
dataset의 이름이다. 예를 들어 월별 기온차트에서 '기온'이다.
-
dataset의 실제 값이다. 예을 들어 월별 기온차트에서 '1월의 기온값' ... '12월의 기온값'이다.
-
해당 dataset에 사용할 배경색으로 의미가 있는 차트타입이 있고 아닌 차트타입이 있다.
a. bar나 pie같은 차트에서는 배경색이 사용되지만 line차트에서는 사용되지 않는다.
b. 사실 배경색은 설정이기 때문에 options에서 설정할 수 있지만 dataset이 여러개인 경우 각각의 색을 정해주기 위해 dataset객체안에서 설정되기도 한다. -
해당 dataset에 사용할 테두리 색으로 line차트가 아닌 이상 두께를 지정해줘야 볼 수 있다.
a. backgroundColor와 같이 options에서 설정하는게 기본이지만 dataset객체에서도 할 수 있다. -
테두리의 두께를 설정한다.
-
차트에 대한 여러가지 설정이 들어있는 객체로 굉장히 많은 것들이 있다.
-
차트의 설정 중 하나인 축에 관한 설정이 들어있는 객체이다.
-
y축에 대한 설정이 들어있는 객체이다.
-
y축의 시작을 설정하는 프로퍼티로 true로 설정하면 데이터의 최소값이 0보다 크더라도 시작을 0부터 시작한다.
