
윈도우에서는 live server가 잘 작동하는데, 맥북에서는 갑자기 자동 새로고침이 안된다. 원래 안 됐던게 아니라, 잘 쓰던 게 갑자기 안 된다!!
Live server가 안되는 대표적인 이유
스텍오버플로우와 여러 싸이트를 검색해본 결과,
Live server에서 자동 새로고침이 안되는 경우 해결방법은 4가지가 있다.
- 혹시 라이브 서버를 실행하고자 하는 파일 제목 첫번째 글자가
.인 경우.을 없애자!
ex) (.example.html)
- 혹시 라이브 서버를 실행하고자 하는 파일의 상위 폴더 제목에
#이 들어갔다면#을 없애자!
"UTF-8"을 적지 않았다면 작성! (+<html> </html>로 제대로 적었는지 확인)
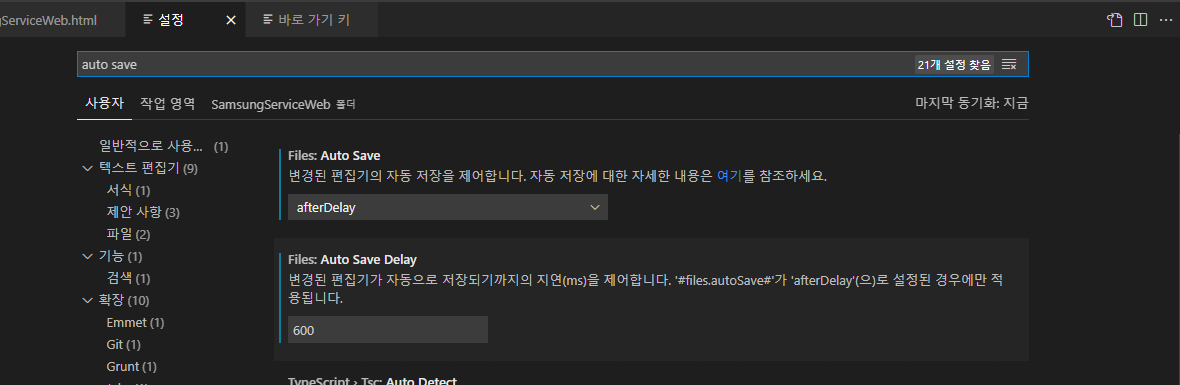
- 설정- auto save를 검색해 사진과 같이 afterdelay로 변경! delay를 600 (0.6초)로 변경!
=> 이러면ctrl+s를 하지 않아도 0.6초마다 자동 저장된다.
에러 처리 접근법
그럼에도 안 된다면,

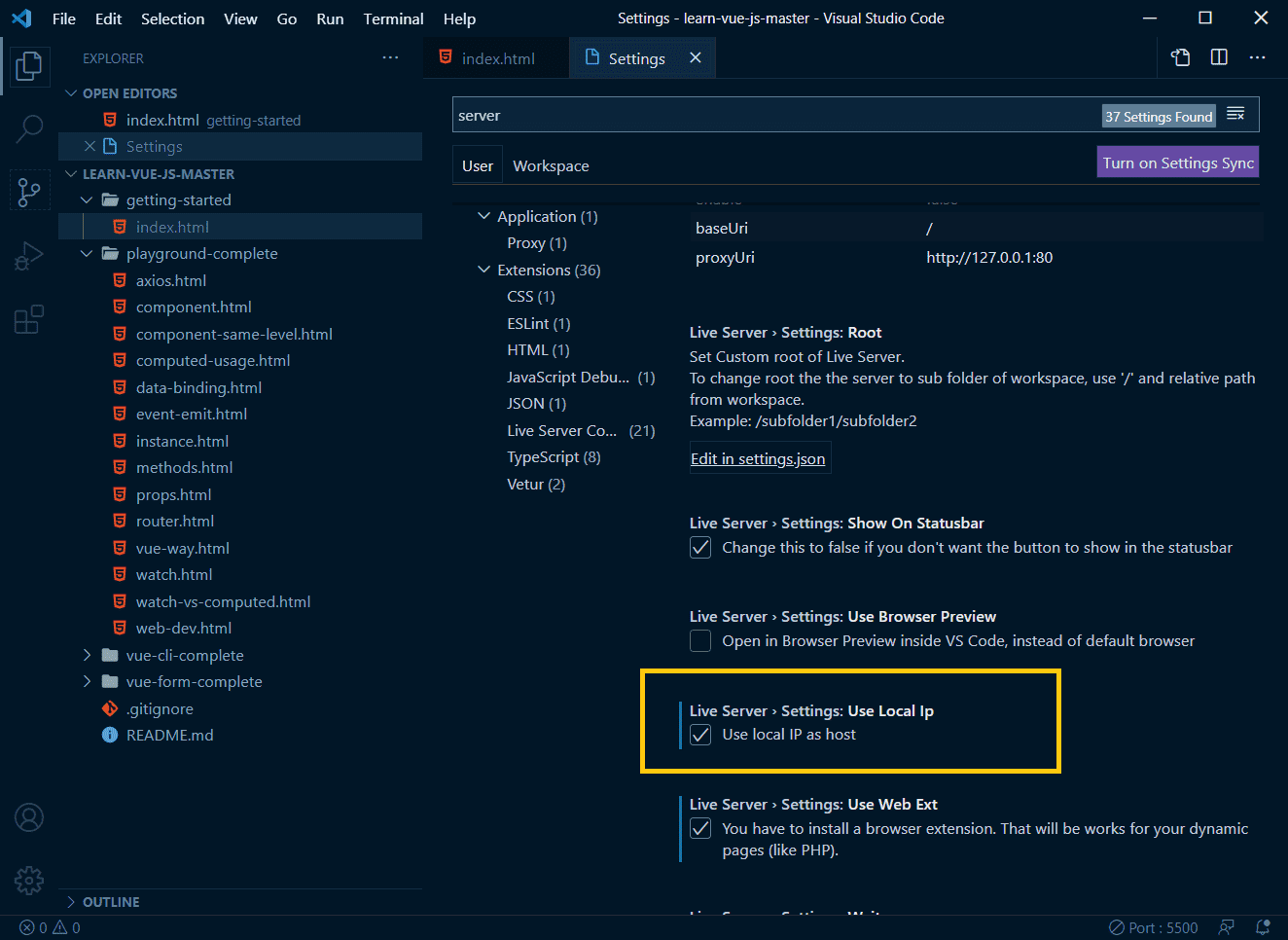
VSCode Settings - Live Server > Settings: Use Local Ip 체크했더니 정상 동작되었다.
만약 이래도 안 된다면, 다른 프로그램을 사용해보자!!
Live Server의 대안 : lite-server
npx lite-server --baseDir codingfolder/npx : node로 만든 모듈을 실행시킬 수 있게 해주는 프로그램
lite-server : node 모듈
--baseDir : lite-server 옵션
codingfolder/ : 폴더 => 이 폴더를 기준으로 웹 서버를 돌린다. 이 옵션이 없으면 현재 폴더를 기준으로 돌린다.
터미널에 다음과 같이 명령어를 치면, live-server처럼 실시간으로 레이아웃의 변화를 반영한다.