
오늘은 평소에 막연하게 알고 있던 개념인 display와 position에 대해서 깔끔하게 정리해보자!
오늘 TIL은 드림 코딩 엘리님의 강의와 코드스테이츠에서 학습한 내용을 바탕으로 작성됐다. 또한, 그 어떠한 상업적인 용도도 없음을 밝힌다.
모든 콘텐츠는 고유한 영역이 있다
모든 콘텐츠는 각자의 영역을 가지며, 보통 엘리먼트로 묶이는 콘텐츠가 하나의 박스가 된다.
박스는 항상 사각형이고 그 너비(width)와 높이(height)가 있습니다. 그래서 다음과 같이 CSS 속성으로 그 크기를 설정해줄 수 있습니다. 다음 예제 코드에서 width, height 속성을 넣어 테스트해보자.
- 질문들
Q1. 위 HTML에서 줄바꿈이 되는 태그는 무엇인가? 줄바꿈이 적용되지 않은 태그는 무엇인가?
Q2. 위 CSS 선언 중 실제로 작동하지 않는 것이 무엇인가?
1. 줄바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
박스의 종류는 줄바꿈이 되는 박스와 옆으로 붙는 박스로 구분할 수 있다. 이를 각각 block 박스, inline 박스라고 부른다. 그리고 이 두가지 박스 종류의 특징이 섞인, 옆으로 붙으면서, block 박스의 특징을 갖는 inline-block 박스도 있다.
위 예제 코드에서, 줄바꿈이 되는 태그와 그렇지 않은 태그는 무엇인가?
정답
- 줄바꿈이 되는 태그:
<h1><p> - 줄바꿈이 되지 않는 태그:
<span>
정답을 통해, <h1> <p> 등은 block 박스이며, <span>은 inline 박스임을 알 수 있다. 내가 사용하는 태그가 어떤 것이 block이며, inline임을 알 수 있을까? MDN block 엘리먼트 목록, inline 엘리먼트 목록을 찾아보는 것도 한 방법이지만, 개발자 도구의 Element 탭에서도 확인할 수 있다.
-
block level element
-
inline level element
교육 엔지니어님 왈, "무엇인 block 엘리먼트인지 inline 엘리먼트인지를 외워서 공부하기 보다는, 개발하면서 자연스럽게 습득하시길 바랍니다."
2. 두번째 질문에 대한 정답을 알아보자. 어떤 태그에는 CSS의 width, height 속성이 작동하지 않는 경우가 있다.
정답
위 CSS 선언 중 실제로 작동하지 않는 것이 존재한다. 그게 무엇인가??
<span>
위 예제에서 span의 경우는 width, height 속성이 적용되지 않습니다. 자 이렇게 보면, block 박스와 inline 박스의 특징을 어렴풋이 짐작할 수 있다. 이번엔 위 CSS에서 span에 대한 속성중 comment화 된 부분을 풀어보자!
inline-block 박스는 옆으로 붙으면서, 고유의 크기를 갖게 됨을 확인할 수 있다.
이 세가지 박스의 특성을 간단히 정리해보면, 다음과 같다.
Display vs Position 사용법 정리
display
- block level vs inline level
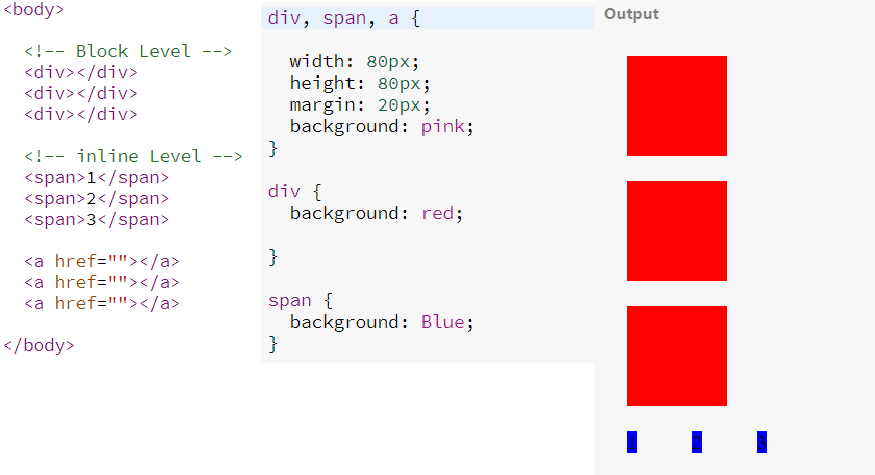
block 레벨의 대표주자인 div 태그, inline 레벨의 대표주자인 span 과 a 태그를 통해서 차이를 알아보겠다.

벌써부터 이상한 점을 느낄 수 있다. a 태그의 배경색이 핑크색으로 바뀌지 않는다. 아니!! 아에 a 태그 박스가 출력되지 않는다. 왜 그럴까?? 그것은 a 태그가 inline 태그 성질을 갖고 있기 때문이다.
- display: inline
한 줄에 공간이 충분하다면, 여러 개의 태그가 같은 줄에 나온다.
다만, 개발자가 설정한 width와 height 값이 존재해도, 내용물 따라서 사이즈가 달라진다. span 태그는 1 2 3이라는 내용물을 갖고 있고 거기에 맞게 사이즈가 변형된다.
다시 말해서, 안에 내용물이 없다면, 아무것도 출력되지 않는다.
- display: block
한 줄에 하나씩 출력된다.
태그 안에 내용물이 있건 없건, width와 height가 설정되있다면, 거기에 맞는 사이즈가 나온다. ( 위의 빨간색 박스를 확인해보자 )
- display: inline-block
한 줄에 여러 개가 표시되는 것은 맞지만, 안에 내용물에 상관없이 개발자가 설정한 크기로 박스가 출력된다.
위의 a 태그에 inline-block을 적용했더니, 내용물에 상관없이 개발자가 설정한 박스 사이즈에 맞게 변형된 것을 확인할 수 있다. 그럼에도 공간이 허락하는 한에서 같은 줄에 있는 성격까지 띄는 친구이다.
결과적으로, 태그들의 디폴트 레벨이 block 레벨이든, inline 레벨이든, 필요에 따라서 CSS를 통해 얼마든지 설정을 바꿔줄 수 있다.
마지막으로, 이 3가지 속성에 관해 한 마디로 정의하자면,
inline은 물건, inline-block은 한 줄에 여러 개가 진열 될 수 있는 상자, block은 한 줄당 하나씩 들어가는 상자!!
라고 할 수 있겠다.
그러나, 최상단의 예제 코드에서 확인했듯이, 이런 기본적인 성질들은 CSS를 통해서 바꿀 수있다. 예제를 통해서 살펴보자
Position
- relative vs absolute vs fixed vs sticky

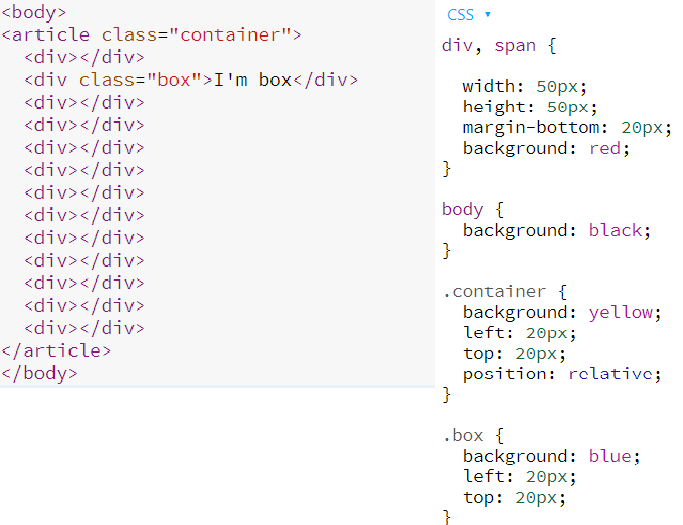
변화를 좀 더 확실하게 보기 위해서, 전체 body에도 검은색 배경을 입혔다. 보다시피, 모든 div 태그를 감싸고 있는 article은 노란색 배경이다.
우선적으로, container에도 relative가 적용된 것을 확인할 수 있다. 이유는 모든 CSS 스타일링은 디폴트 값은 static이 적용되있기 때문에, 포지션 적용을 바꿔주지 않으면, body 내에서 container를 움직이지 못한다.
이제부터 I'm box를 기준으로 4가지의 다른 속성에 관해서 자세히 살펴보자!! 아무리 개념 정리를 한다고해도, 역시 코딩은 백문이 불여일견이다.
참고로, 좀 헷갈려서 정리해두는데, left: 20px은 왼쪽으로 20px 이동이 아니라, 왼쪽으로부터 20px 이동이다. 즉, 오른쪽으로 20px 이동하고 같은 말이다.
position의 기본값은
position: static;이다.
- position: relative
현재 위치를 기준으로 상대적으로 이동한다.
- position: absolute
부모 태그를 기준으로 ( 0, 0 ) 에서 왼쪽으로 부터 20px 그리고 top으로부터 20px씩 이동한다.
더 정확하게 말하면, 부모 태그 중에 position: relative를 가진 부모를 기준으로 한다!!
=> 부모 태그 중에 position: static;이 아닌 부모를 찾아서 달라붙는다.
- position: fixed
부모 태그가 아니라 window 즉 모든 태그들을 감싸고 있는 body 태그를 기준으로 ( 0, 0 )에서 왼쪽으로 부터 20px 그리고 top으로부터 20px씩 이동한다.
- position: sticky
원래 있는 그 자리에 있지만, 스크롤링을 되어도 없어지지 않고 원래 있는 그 자리에 붙어있다. sticky는 배너 광고나 페이지에 항상 필요한 tool에 적용할 수 있겠다.

- jquery, Bootstrap가 권장되지 않는 이유
예전에는 JS도 요즘처럼 발달되지 못했고, CSS 역시 요즘처럼 강력한 기능이 없었기 때문에 제이쿼리나 부트스트랩 같은 간편한 라이브러리를 자주 사용했다. 하지만, 모든 것이 잘 발달된 이 시점에서는 더이상 필요가 없는 기능이라고 "드림코딩 엘리"님께서 말씀해주셨다.
아 물론, 지원하는 회사에서 제이쿼리나 부트스트랩을 사용한다면, 당연히 알아야겠죠!!
- 특정 브라우져에서 특정 CSS 기능이 호환 가능여부 확인하기
개발을 할 때는 항상 내가 사용하는 CSS 기능이 사파리나 MS 엣지 같은 데에서도 지원하는 지를 확인하면서 사용해야 한다.
그렇다면, 어떻게 확인할 수 있을까??
- MDN
해당 CSS 기능을 MDN에서 검색해보면, 항상 제일 하단에 지원하는 브라우져들을 확인할 수 있다.
- 예시)
- Can I use.com 에서 검색해보기
이렇게 sticky를 검색해보면, 얼마나 많은 브라우져에서 지원하는지 그리고 전세계적으로 얼마나 많은 사용자들이 사용하는지를 확인할 수 있다.
그나마 다행인 것은 IE에서는 호환되는 기능을 찾다보면, 참 제약이 많은 것같은데... IE가 역사 속으로 사라져준다니, 너무 감사하다.
What's next??
박스에 대해서 좀 더 알아보고 싶다면, 다음 글을 이어서 보기를 권한다.
