
웹 페이지를 만들려면, 폰트가 필요하다. 그리고 폰트가 이뻐야 웹 페이지도 이쁘게 보인다.
그래서, 웹 폰트 넣는 방법과 기타 팁들에 대해서 알아보자!!
폰트 패밀리 설정법
body {
font-family : 'gulim', 'gothic'
}- 버그없이 사용하려면 폰트의 영문명을 사용하셔야합니다.
- 폰트명에 띄어쓰기가 있을 수 있으니 따옴표 안에 담는게 좋습니다.
- 폰트명을 콤마로 여러개 쓰면 제일 왼쪽에 있는 폰트부터 적용합니다. 실패하면 뒤에 있는 폰트들을 차례로 적용합니다.
- 웹사이트 이용자의 컴퓨터에 설치가 된 폰트들을 적용할 수 있습니다.
- font-family는 inherit 된다.
사용자의 컴퓨터에 설치되지 않은 폰트를 사이트에서 이용하려면
@font-face {
font-family : '이쁜폰트';
src : url(nanumsquare.ttf)
}
CSS파일 최상단에 @font-face 라는 명령어를 넣고, 그 안에 적용할 폰트의 경로와 이름을 적어주시면 됩니다.
(폴더 내에 폰트 파일이 필요합니다)
그럼 이제 원하는 곳에서 font-family : '이쁜폰트' 라는 폰트를 사용할 수 있습니다.
(그럼 그곳엔 nanumsquare.ttf 폰트가 적용됩니다)
참고로, @font-face는 여러개 존재해도 된다. 그러나, 한글 폰트의 경우, 여러개를 첨부할 수없다. 왜냐면, 한글을 용량이 너무 크다!!
그래서, 한글 폰트의 경우, 최대 2개만 넣는 것을 권장한다. 최대!!
위의 예시 같은 경우 .ttf 파일 형식을 사용했다. 그러나, 용량을 줄이려면, .woff를 쓰자!!
웹폰트용 woff파일
웹폰트용으로 나온 woff 파일이 있습니다. ttf에 비해 용량이 3분의1 수준입니다.
한글폰트 ttf 파일은 용량이 매우 크기 때문에 (한글폰트는 특히 몇천자가 들어있기 때문에), 구할 수 있다면 woff 파일을 사용하시는걸 추천드립니다. ttf와 호환성은 거의 비슷한 수준입니다.
어차피 ttf나 woff 둘다 IE8 이하에선 적용되지 않습니다. 자유롭게 woff를 사용하도록 합니다.
나눔스퀘어 woff 버전 : https://github.com/moonspam/NanumSquare
폰트를 빠르게 사용하기 위한 Google Fonts
폰트를 다운 받아서 쓰는게 부담 스럽다면, 구글 폰트를 이용하자!! 여기서 폰트를 다운 받으니까, 트레픽 절약이 된다.
구글폰트라는 사이트를 이용하면 굳이 폰트파일을 구하지 않아도 됩니다.
Google Fonts 사이트에서 바로 폰트파일과 CSS 정의부분을 링크할 수 있으니까요.
fonts.google.com
저 사이트에서 원하는 폰트를 고르신 다음, HTML에 첨부하고 싶다면 로 시작되는 부분을 복붙하시면 되고, CSS에 첨부하고 싶다면 @import 로 시작되는 부분을 CSS 맨 위에 복붙하시면 됩니다.
구글이 호스팅해주는 폰트가 미리 정의된 CSS 파일을 가져다 쓰는 것이라 내 사이트의 트래픽을 절약할 수 있다는게 장점이고 크롬브라우저는 이미 방문한 사이트는 캐싱해주기 때문에 많은 사람들이 이용할 수록 더 빠르게 폰트를 이용할 수 있습니다.
폰트 Anti-aliasing 에 대해
맥으로 웹개발하시면, 폰트 뭘 쓰든 이쁘게 보일겁니다.
심지어 굴림, 돋움 같은 기본 폰트도 앤티앨리어싱이 되어서 부드럽게 나옵니다.
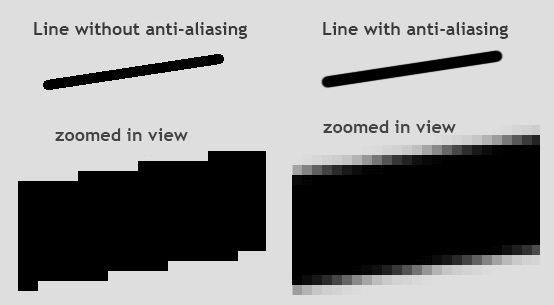
앤티앨리어싱이 뭐냐면 그 픽셀의 각진 부분을 스무스하게 바꿔주는건데,

맥 OS쓰시면 저렇게 알아서 해주지만 윈도우는 전혀 아닙니다.
윈도우에서 돋움, 굴림 폰트를 매우 작게 축소하거나 아니면 매우 크게 확대했을 때 매우 각져보입니다.
돋움, 굴림 뿐만 아니라 대부분의 폰트가 저런 현상이 일어납니다.
디자인 잘하는 사람 입장에선 매우 거슬리는 문제인데, 이 문제를 해결하고 싶다면 웹상의 글자를 살짝 돌려보십시오.
transform : rotate(0.04deg); CSS파일에다가 이거 쓰라는겁니다.
글자를 정말 매우 살짝 회전시키면 윈도우에선 안티앨리어싱 된 듯한 느낌을 줍니다. 부드러워진다...
